The most flexible Form builder for Elementor- MetForm is the fastest way to build user-friendly contact forms with the highest number of functionalities. You can build visually captivating forms using the high-quality pre-built web design layouts that come with the drag-and-drop contact form builder.
MetForm plugin integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. You can easily add reCAPTCHA to Elementor form using this reCAPTCHA WordPress plugin. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
Watch the video guide on how to add conditional fields to Elementor form
Step-1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
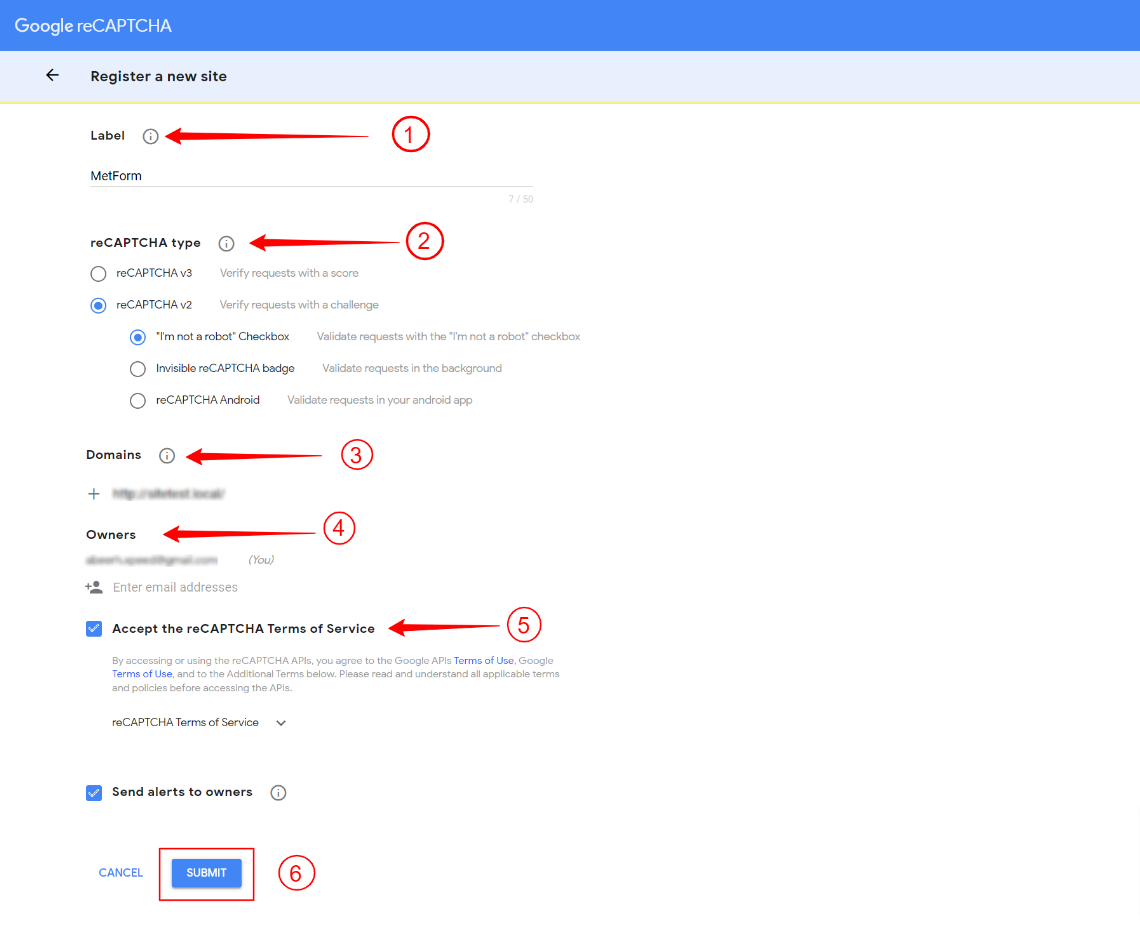
First, go to the Google reCAPTCHA page to create a new reCAPTCHA Site Key and Secret Key for your site. On the page:
1.1 Type a Label for the site.
1.2 Choose the reCAPTCHA type. Here we’ve chosen reCAPTCHA v2.
1.3 Add the Domain of your site.
1.4 Enter your (owner’s) email address.
1.5 Accept the reCAPTCHA Terms of Service.
1.6 Click Submit button.

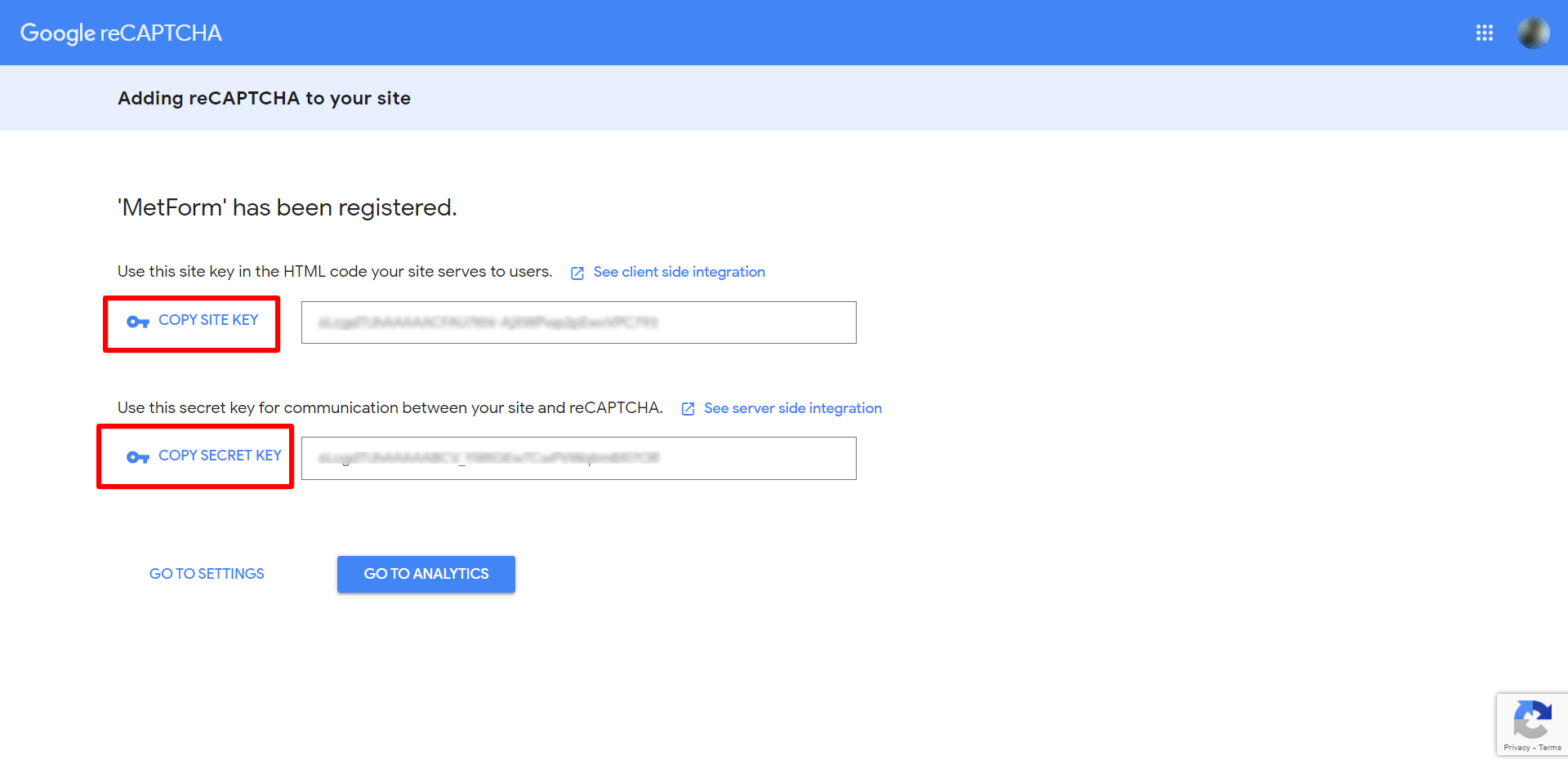
1.7 On the next page, you will get the Site Key and Secret Key for reCAPTCHA. Copy them for later use.

Step-2: Add reCAPTCHA to Metform #
To add reCAPTCHA to Metform:
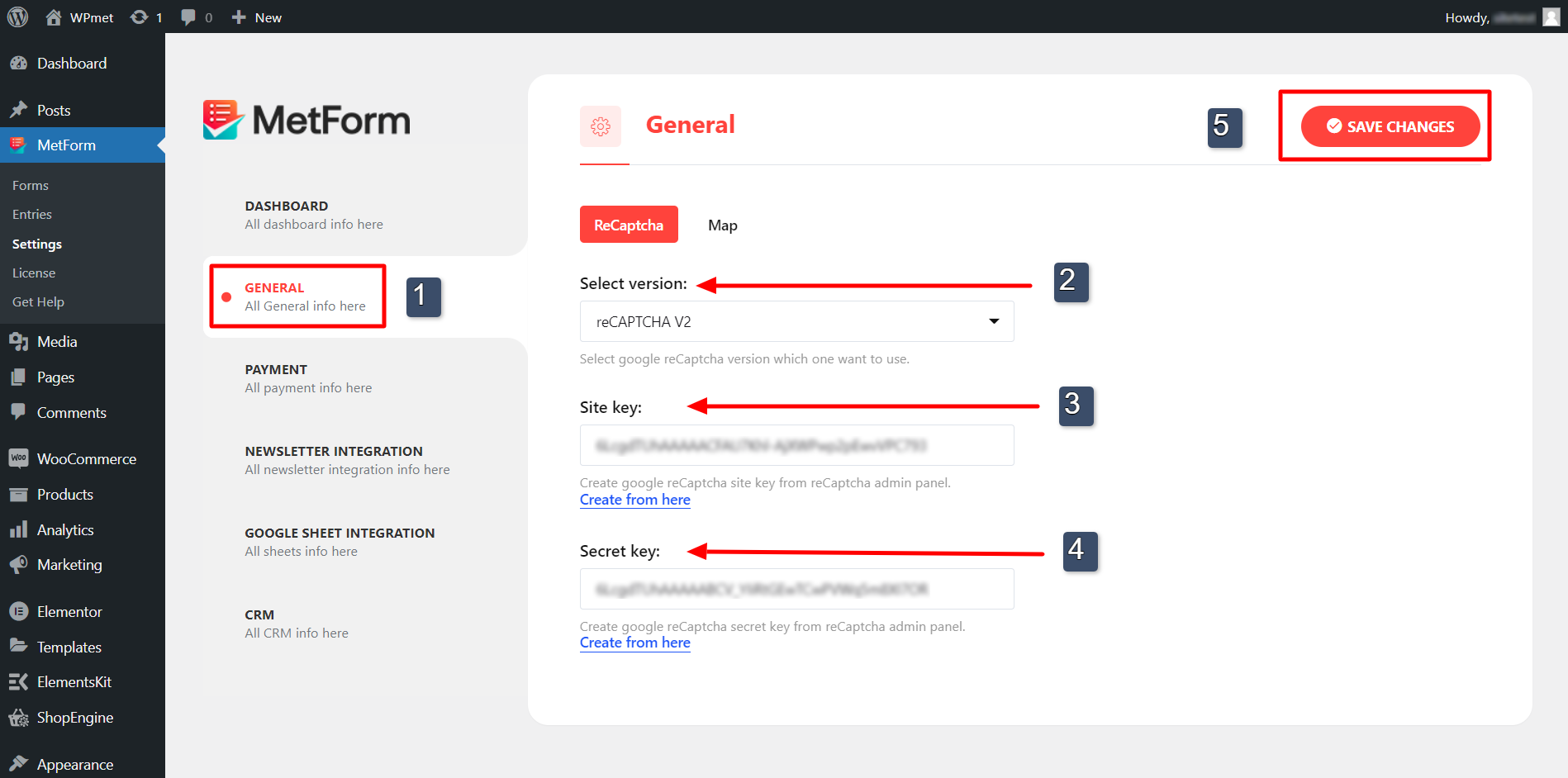
2.1 Navigate to Metform > Settings > General from your WordPress dashboard.
2.2 Select reCAPTCHA version to “reCAPTCHA V2”.
2.3 Copy and paste Site Key and Secret Key into the respective fields. If you didn’t generate the keys before then you can do that now by clicking Create from here under the fields.
2.4 Click the Save Changes button on the top-right corner.

Step-3: Add reCAPTCHA to a Form in Elementor #
To add the reCAPTCHA on a form:
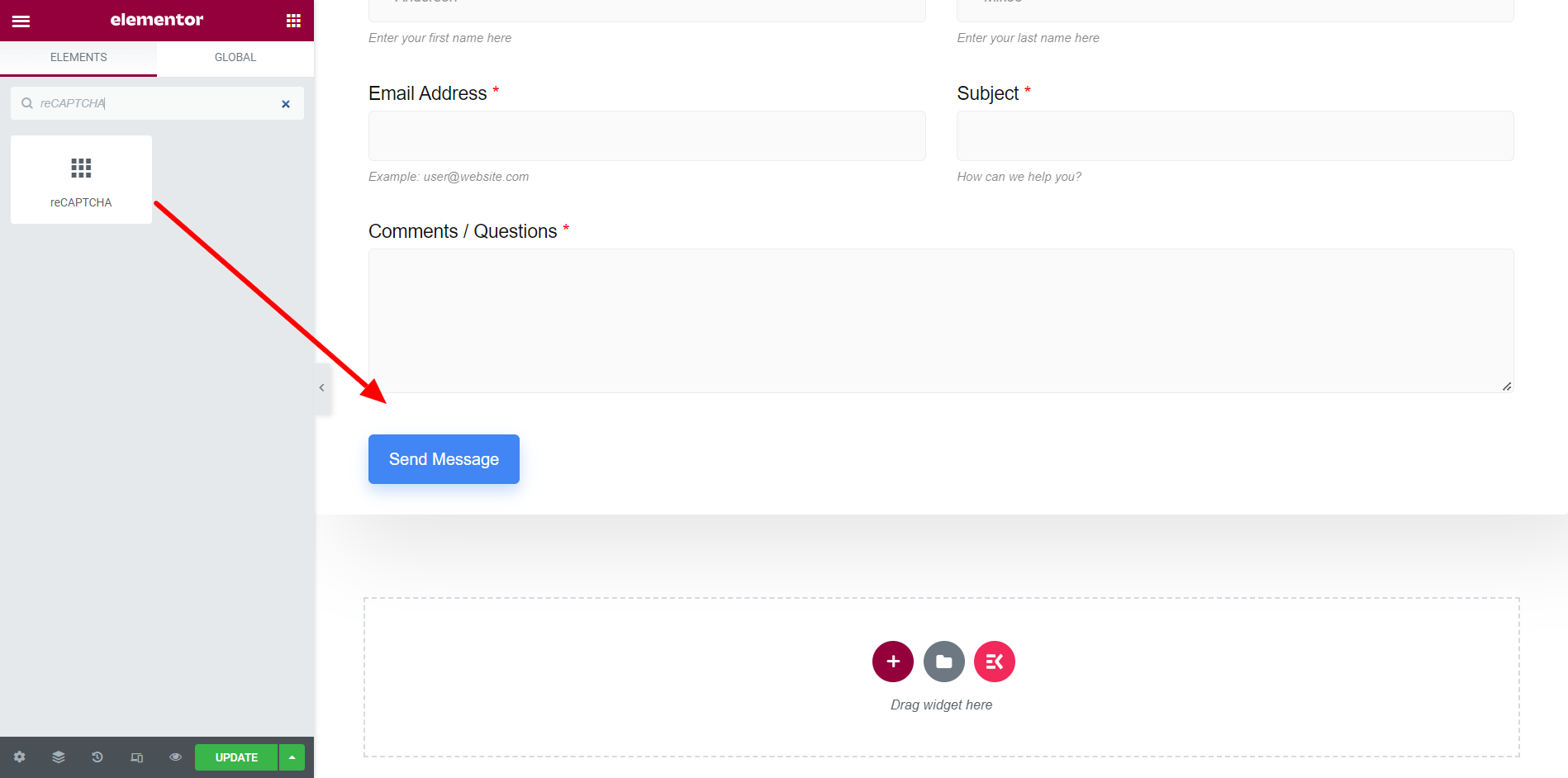
3.1 Create a new form or open a form with Elementor editor.
3.2 Find the reCAPTCHA widget from the editor panel. Then drag it into the design.

Note- Two of the MetForm demos are designed with reCaptcha fields. Those are Simple contact form 1 and Simple contact form 2. For a blank demo or another demo, you have to drag and drop the reCaptcha widget and then work with it.
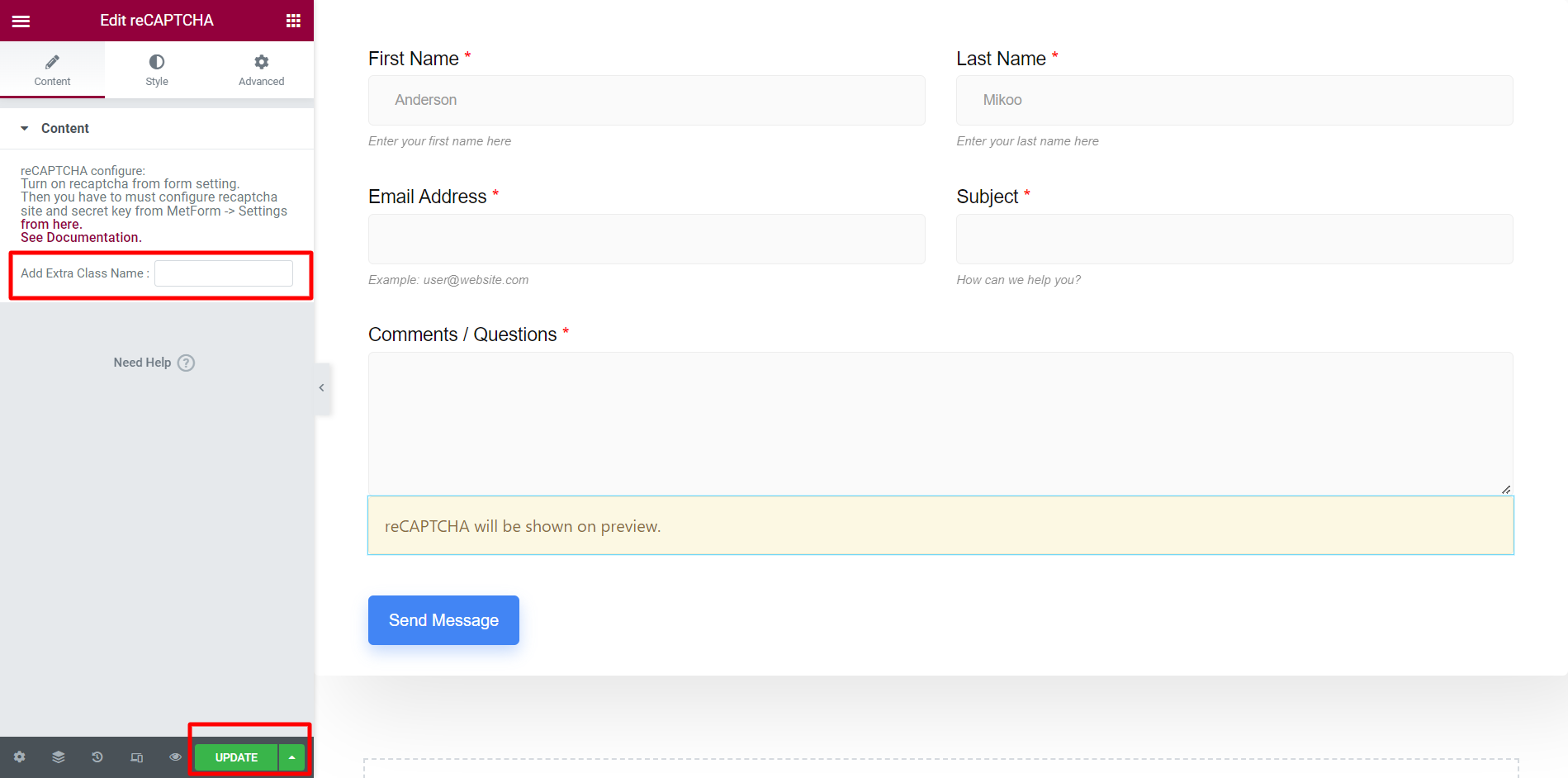
3.3 Add Extra Class Name, where you can add a new class to the wrapper of the Recaptcha then you will be able to add custom CSS / JS to the class.
3.4 Click the Update button to finalize the process.

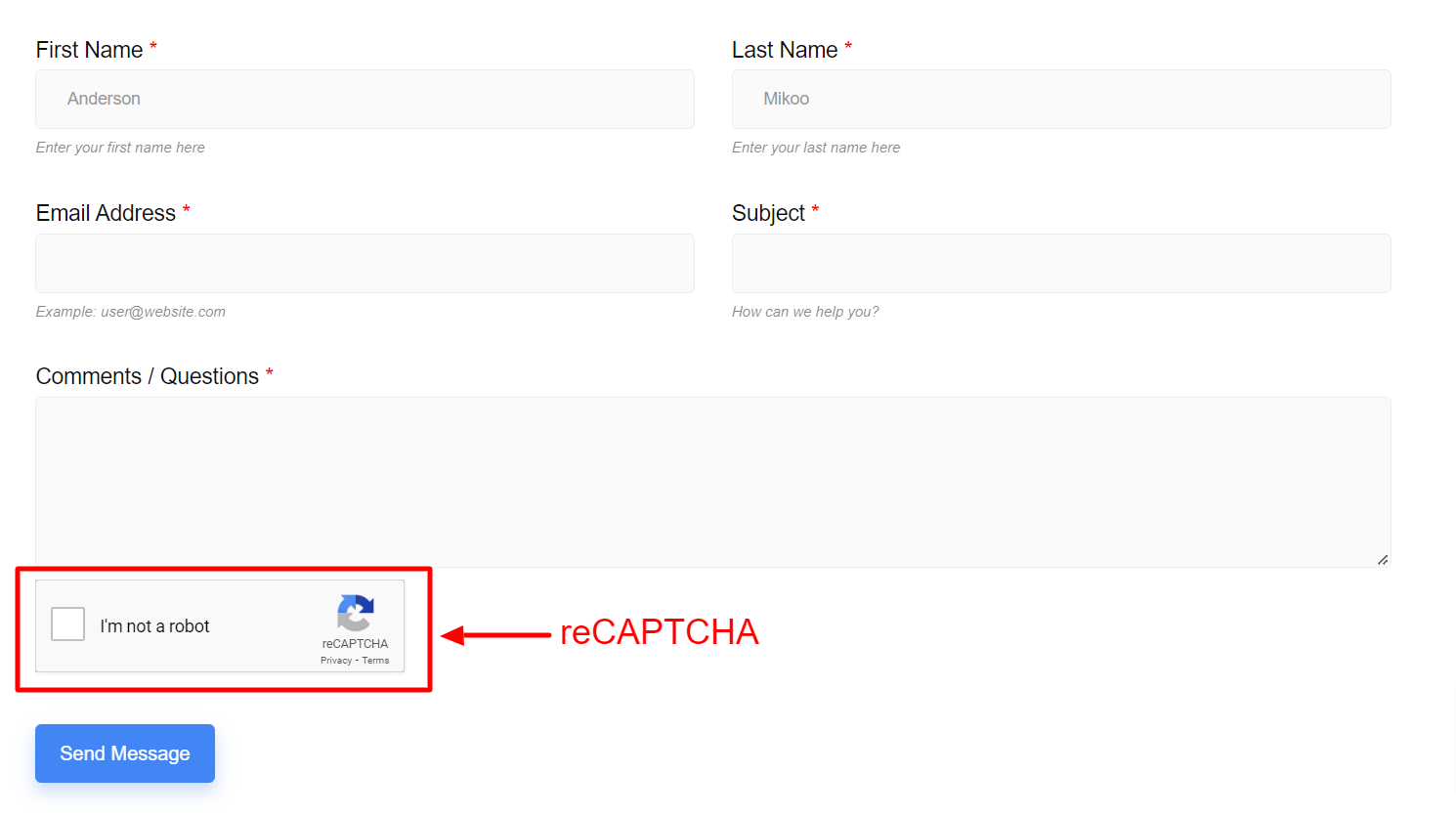
3.5 Finally, see the preview of reCAPTCHA on the preview page.
[Note: reCAPTCHA preview is not available in the editor. reCAPTCHA will be shown on the preview page.]

Applying reCAPTCHA (v3) #
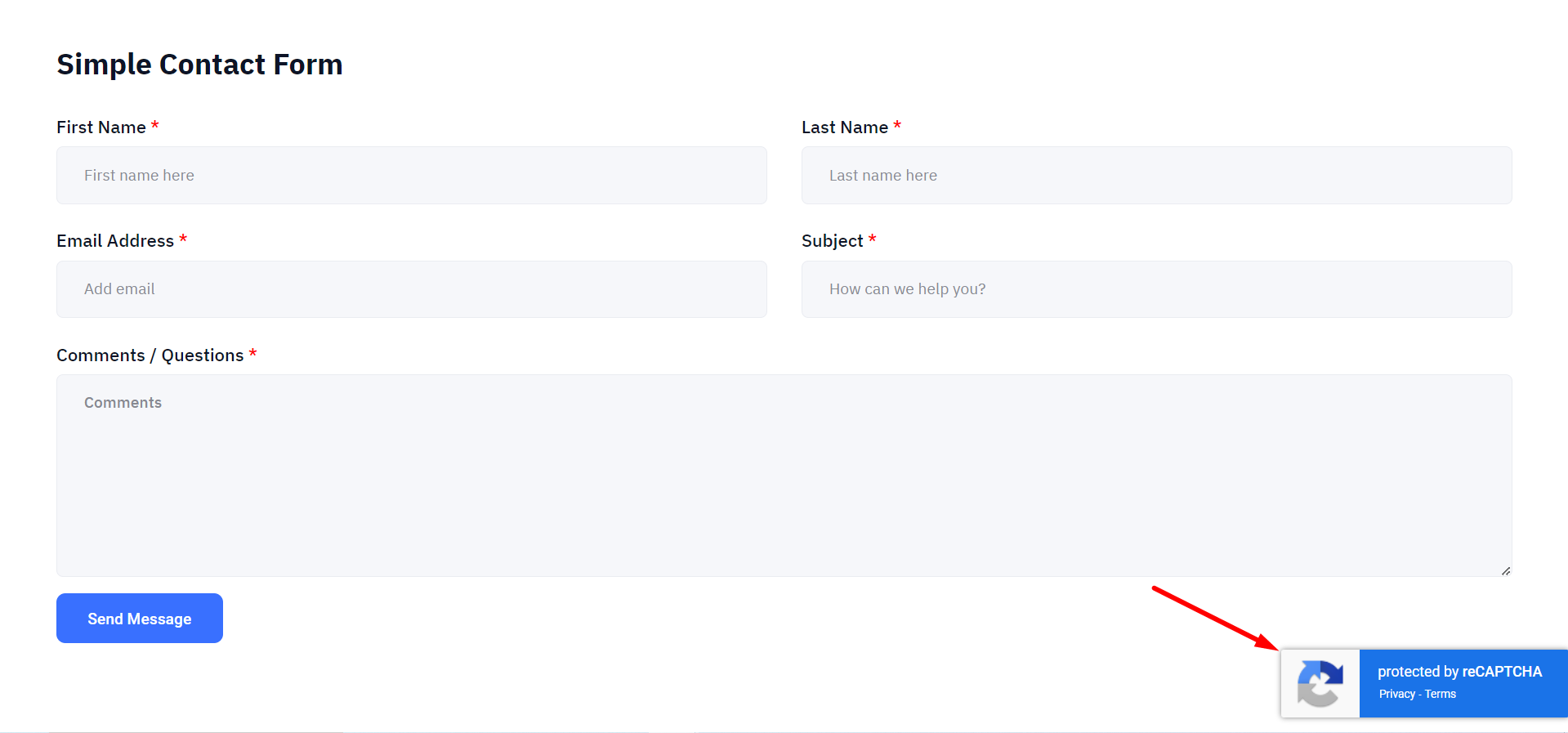
To apply reCAPTCHA v3 you have to start from Step-1. Begin by generating the two keys for v3. Next, move to Step-2, select v3, and copy-paste the keys.
Check the form preview now –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.



