ElementsKits is an all-in-one addon for Elementor that lets you enhance your website’s capabilities. The add-on includes comprehensive widgets, extensions, and modules to help you add advanced functionalities to your WordPress site using only one plugin.
The Progress Bar from ElementsKit is a feature to showcase significant stats in a stylish way. You can visualize the numerical growth of any task or milestone using the progress bar in Elementor. Read this documentation to learn how to use the Progress Bar widget for Elementor.
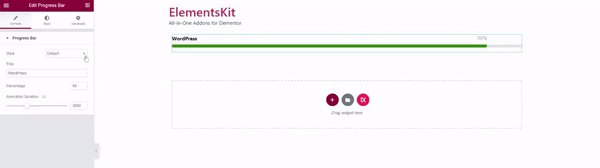
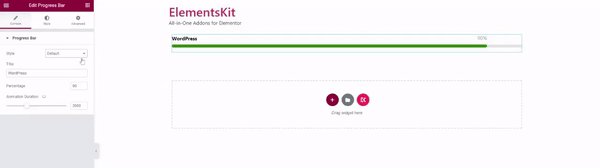
Step-1: Configure Progress Bar in Elementor #
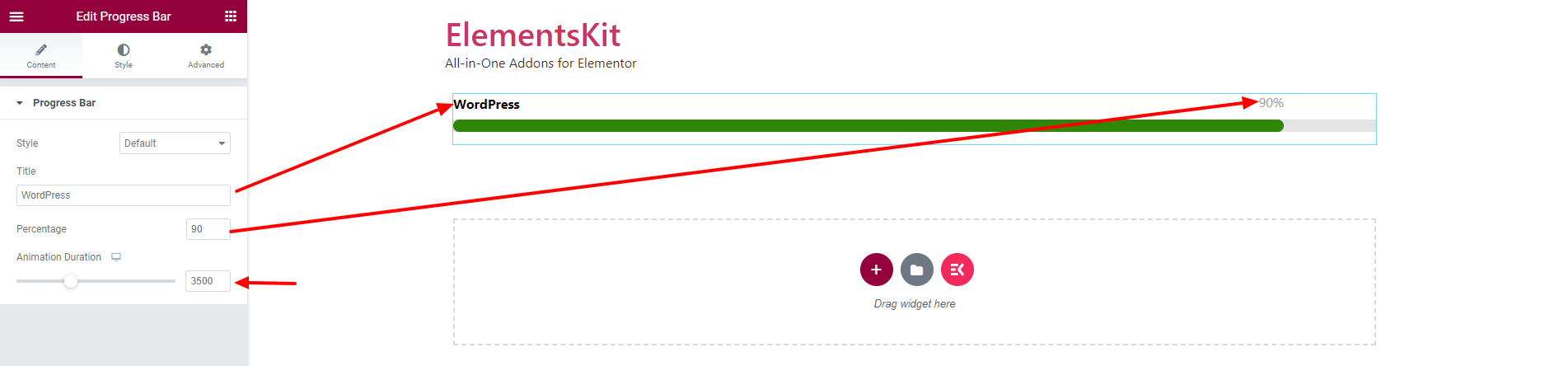
First, open the Elementor editor and drag the Progress Bar widget into your design. Then configure the WordPress progress bar in Elementor.
To configure the widget,
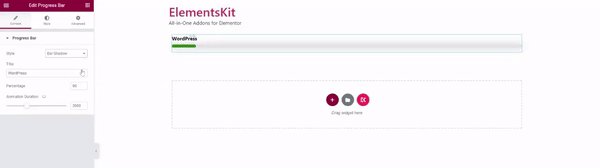
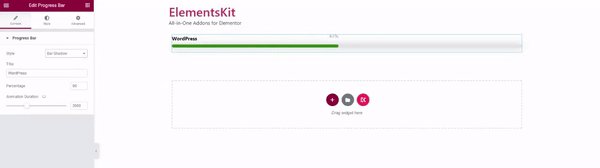
- Select the progress bar Style from the list of styles available. If you choose the Inner Content style, you can Add Icon to the progress bar.

- Set the Title text for the progress bar.
- Enter Percentage of progress to show.
- Adjust Animation Duration for showing the progression.

Step-2: Customize Progress Bar Styles #
Under the Style tab, you can customize Bar, Track, Title, and Percent styles for the WordPress progress bar in Elementor.
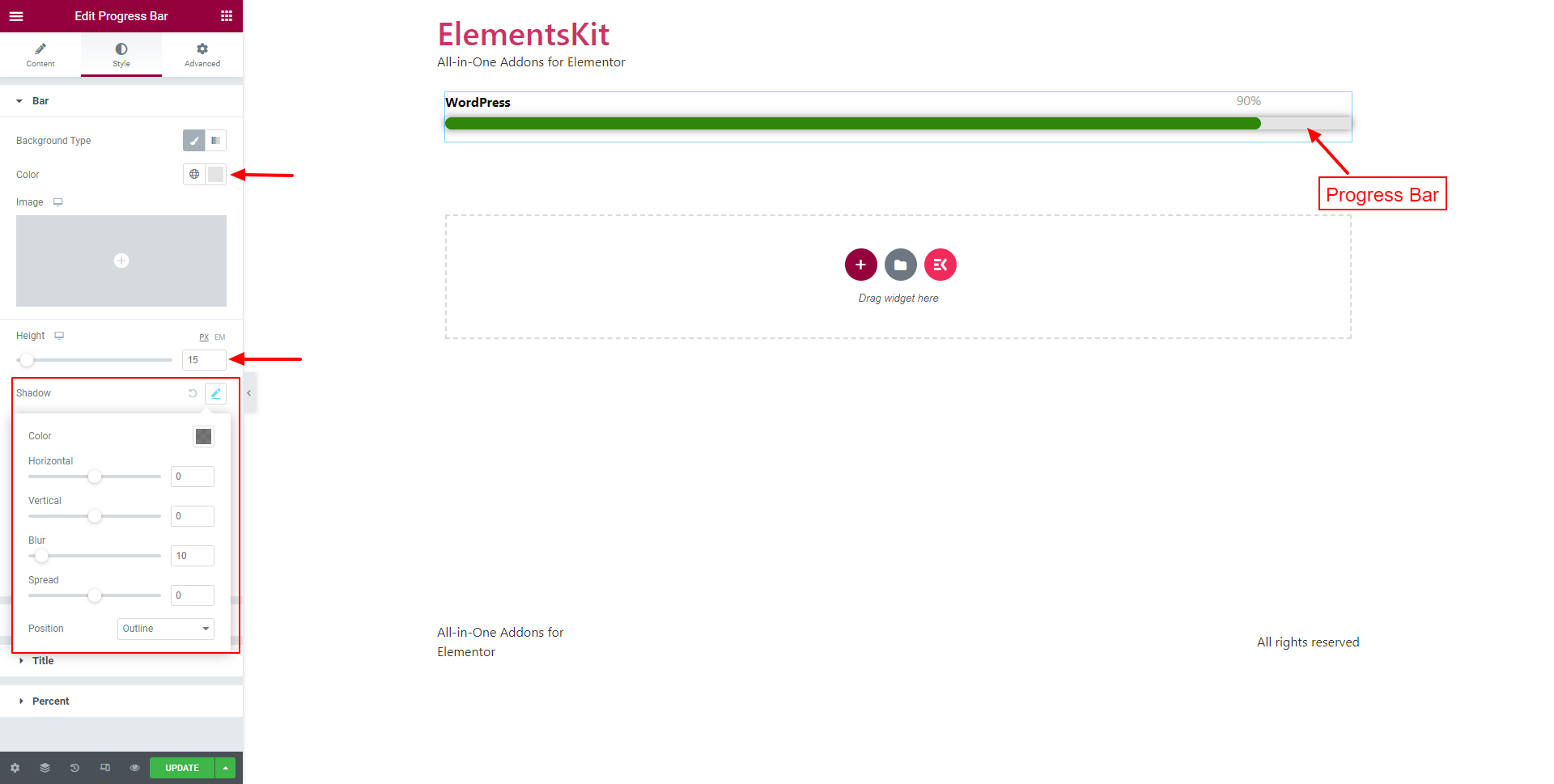
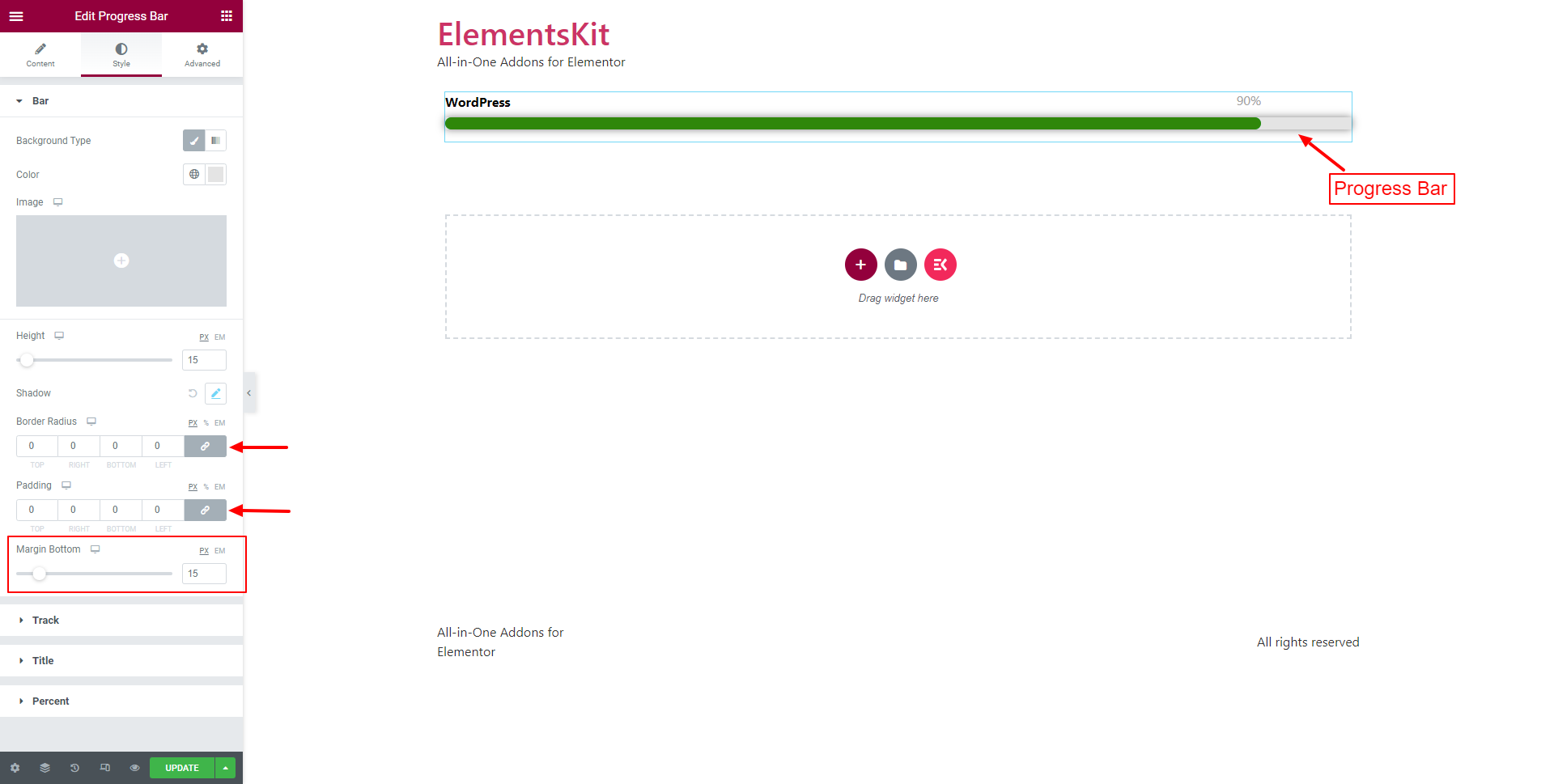
2.1 Bar #
To customize the progress bar,
- Select the Background Type, and choose a background color.
- Adjust the Height of the bar.
- Then customize the Shadow settings.

- Set the Border Radius and Padding.
- Adjust the Margin Bottom of the bar.

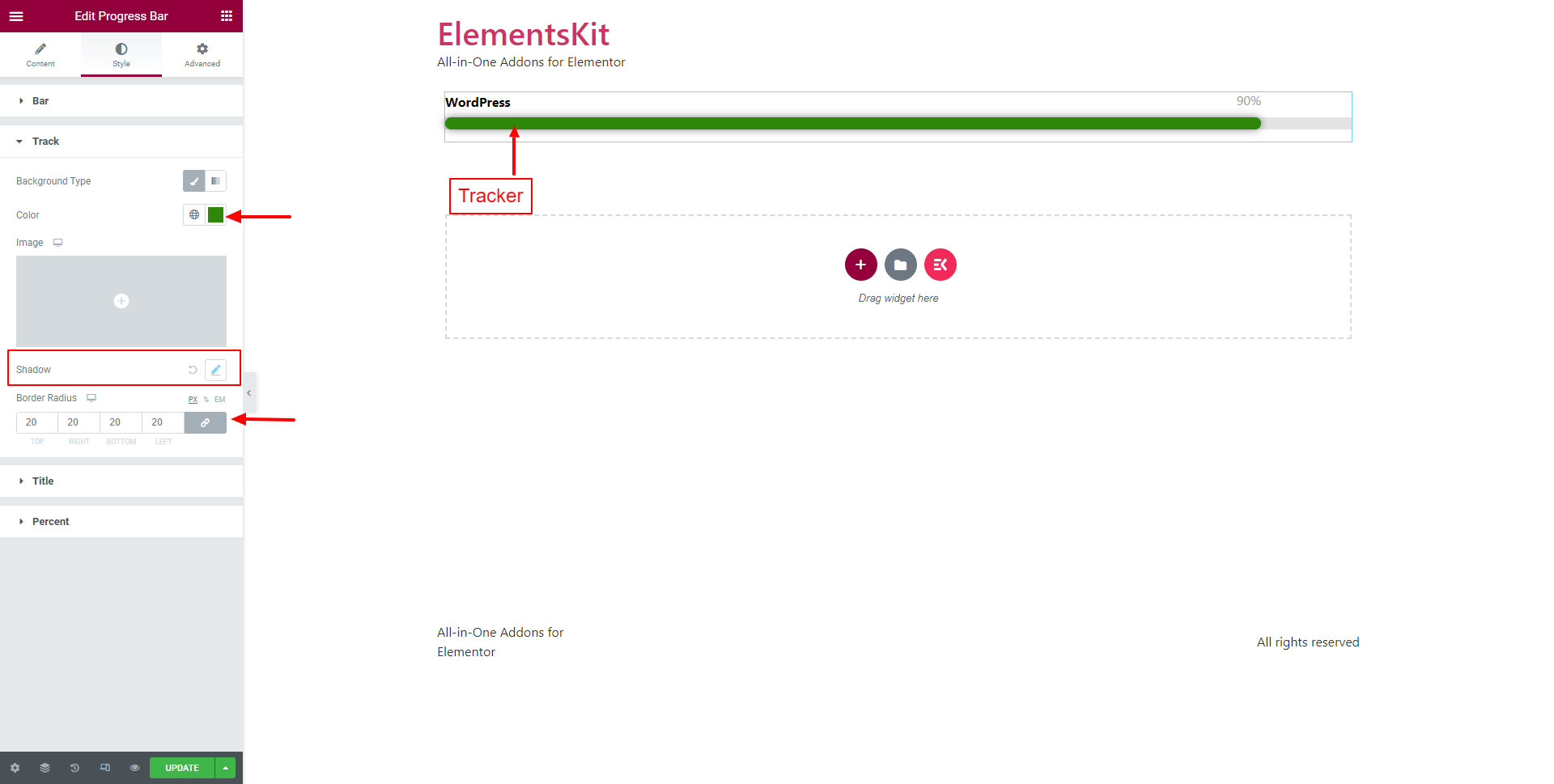
2.2 Track #
To customize the Track bar,
- Select the Background Type and choose a background color.
- Set the attributes for Shadow.
- And set the Border Radius.

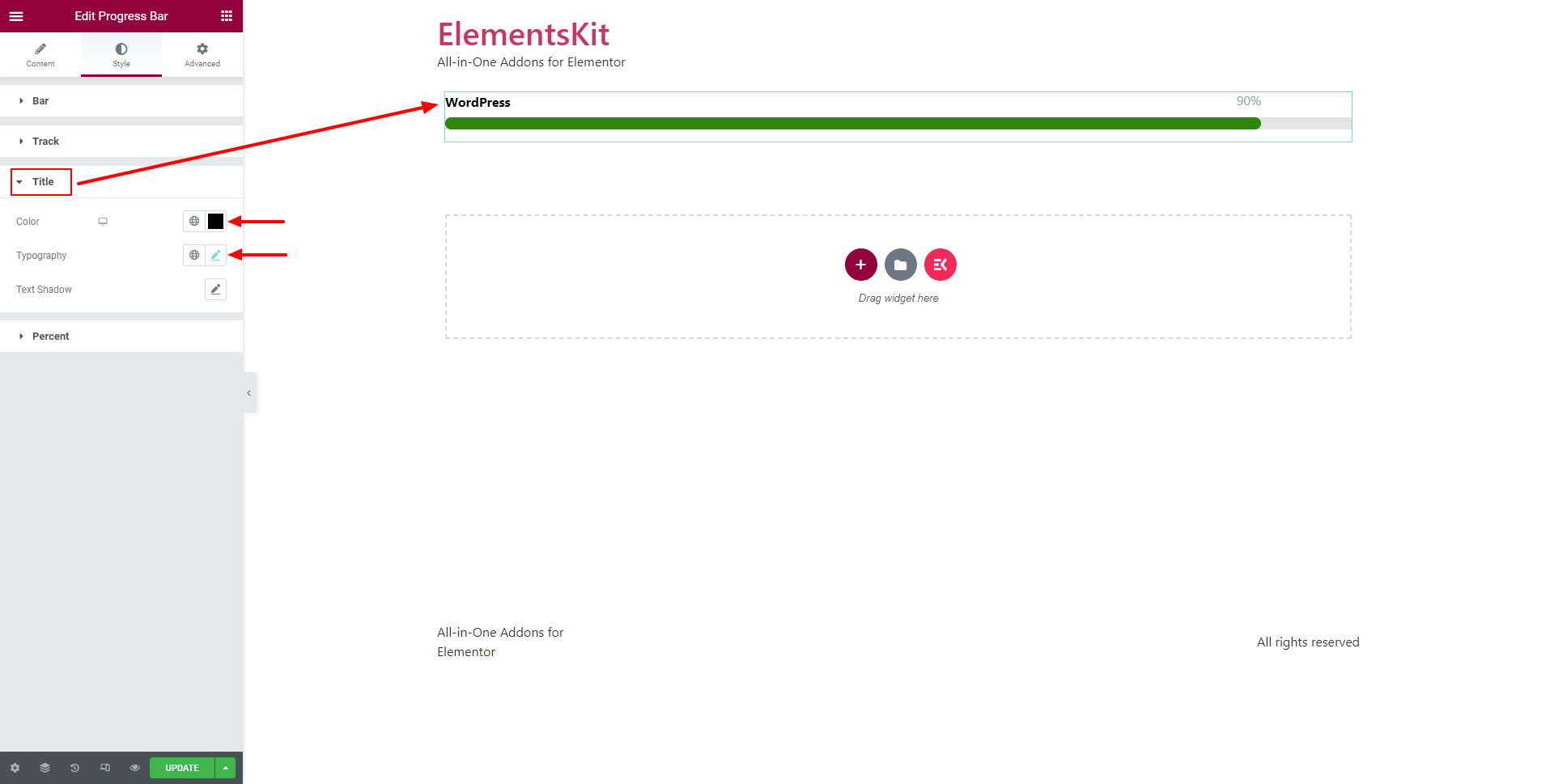
2.3 Title #
To customize the Title of the progress bar in Elementor,
- Choose the Title Color.
- Typography of the title text.
- Adjust the Text Shadow.

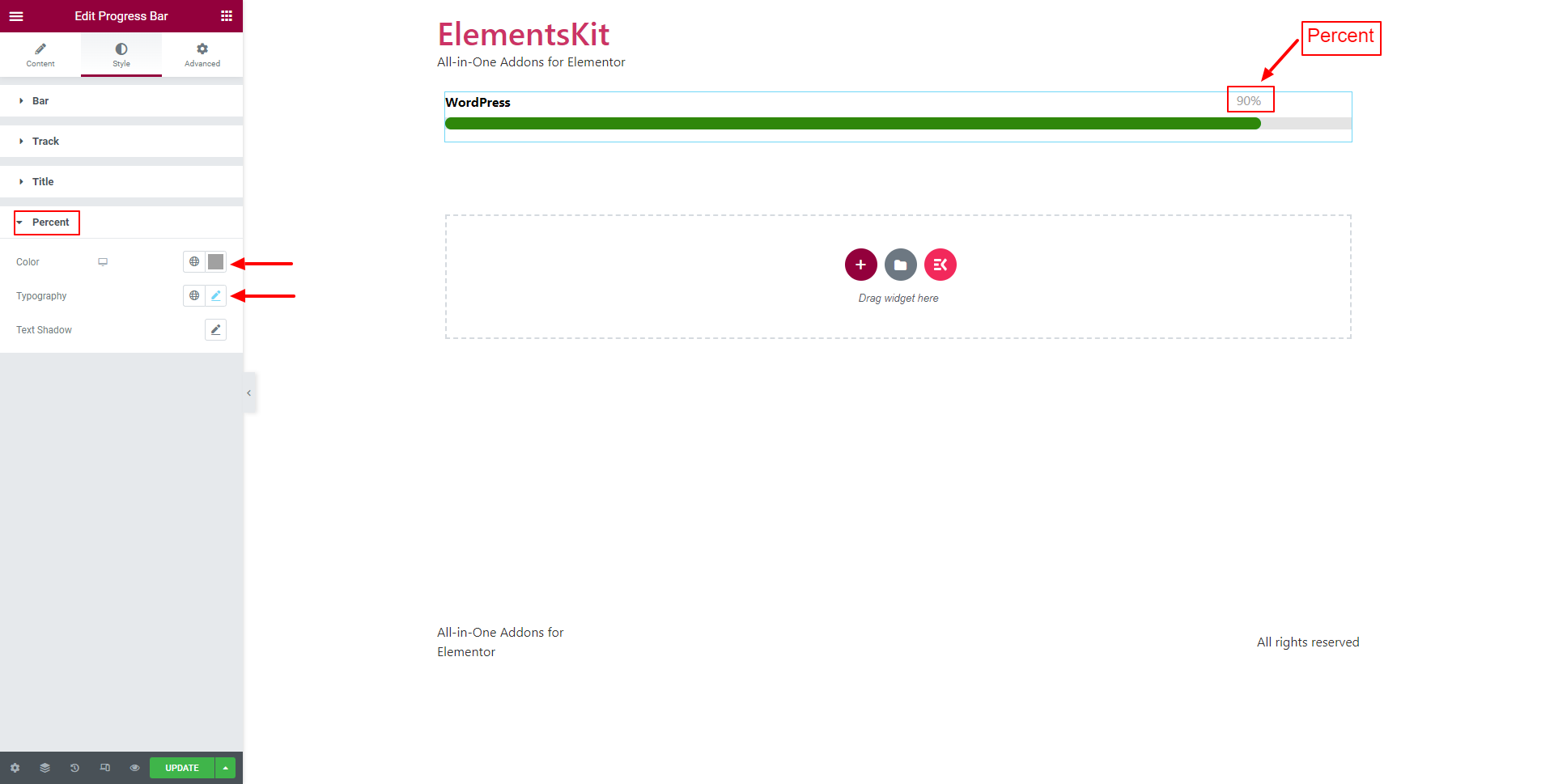
2.4 Percent #
To customize the Percent of the progress bar in Elementor,
- Choose the Percent Color.
- Typography of the percent number.
- Adjust the Text Shadow.

By following the steps above, you can create an eye catchy WordPress Progress Bar in Elementor.



