Get Started #
Choose your payment gateway like PayPal with Payment Method input field and make users payment policy easy.
Follow the step by step process below on how you can make your Payment:
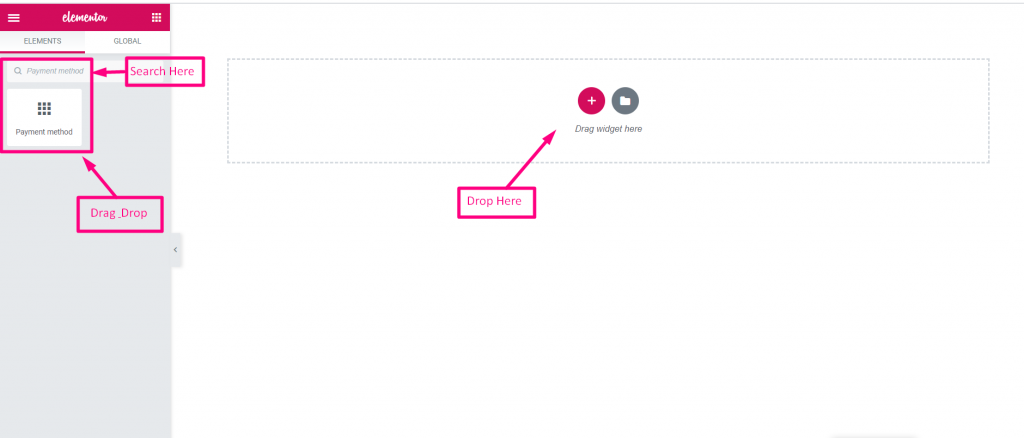
Step-> 1 #
Search for Payment method=> Drop the Input Field

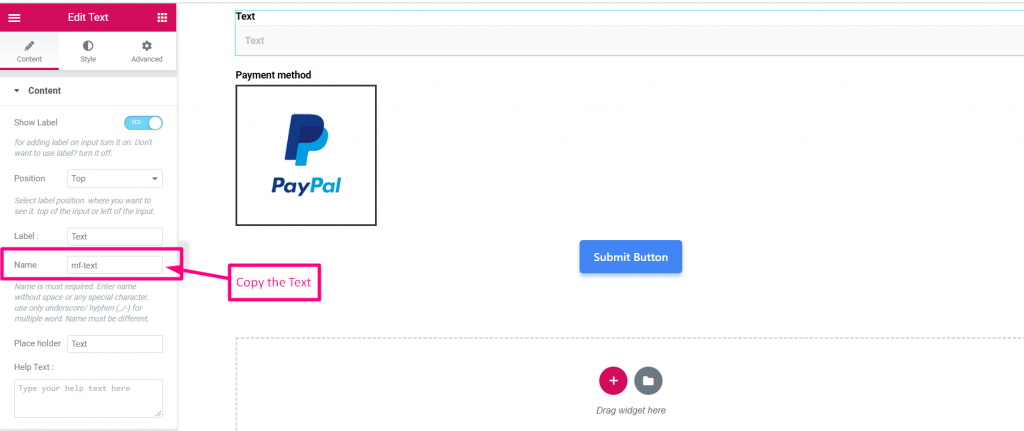
Step-> 2 #
- Drop the Text Field and Submit Button
- Now Copy the Selected Name: Mf-Text

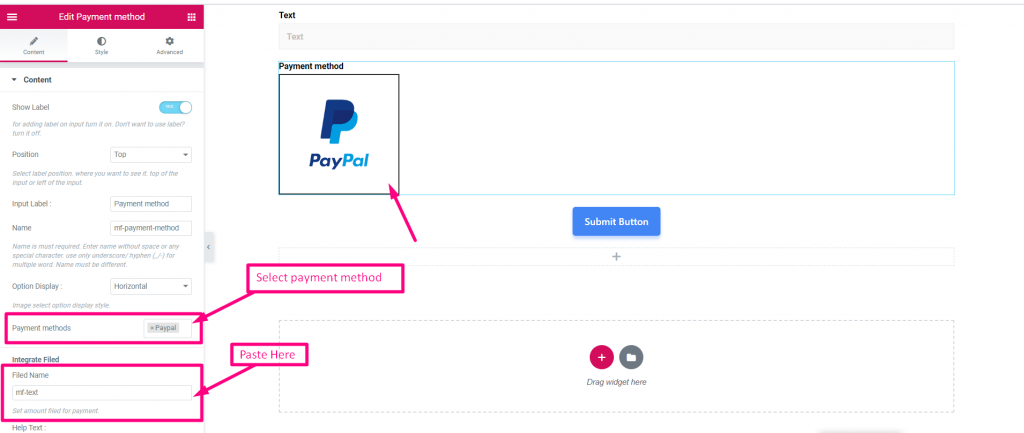
Step-> 3 #
- Select Payment Method
- Paste the Text Name to the Integrated Field

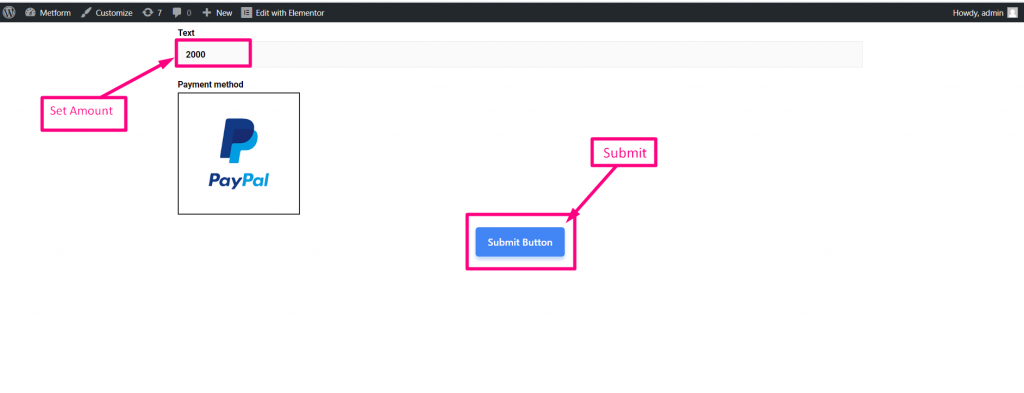
Step-> 4 #
- Set Amount
- Click on “Submit”

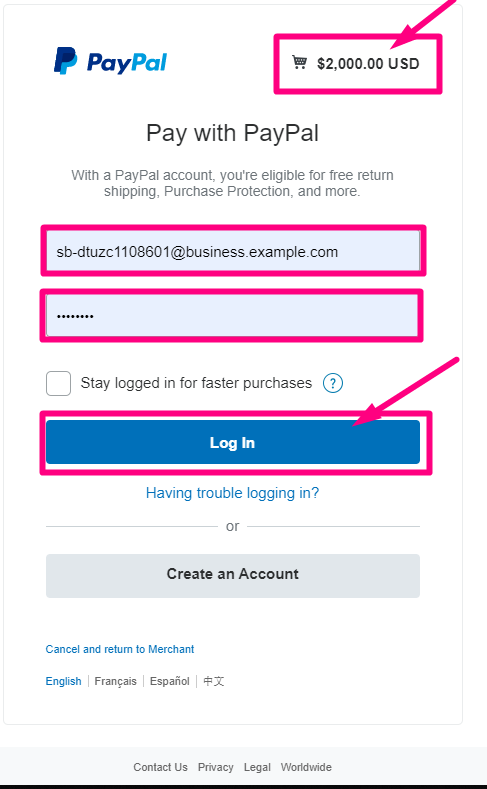
Step-> 5 #
Log In with your PayPal account

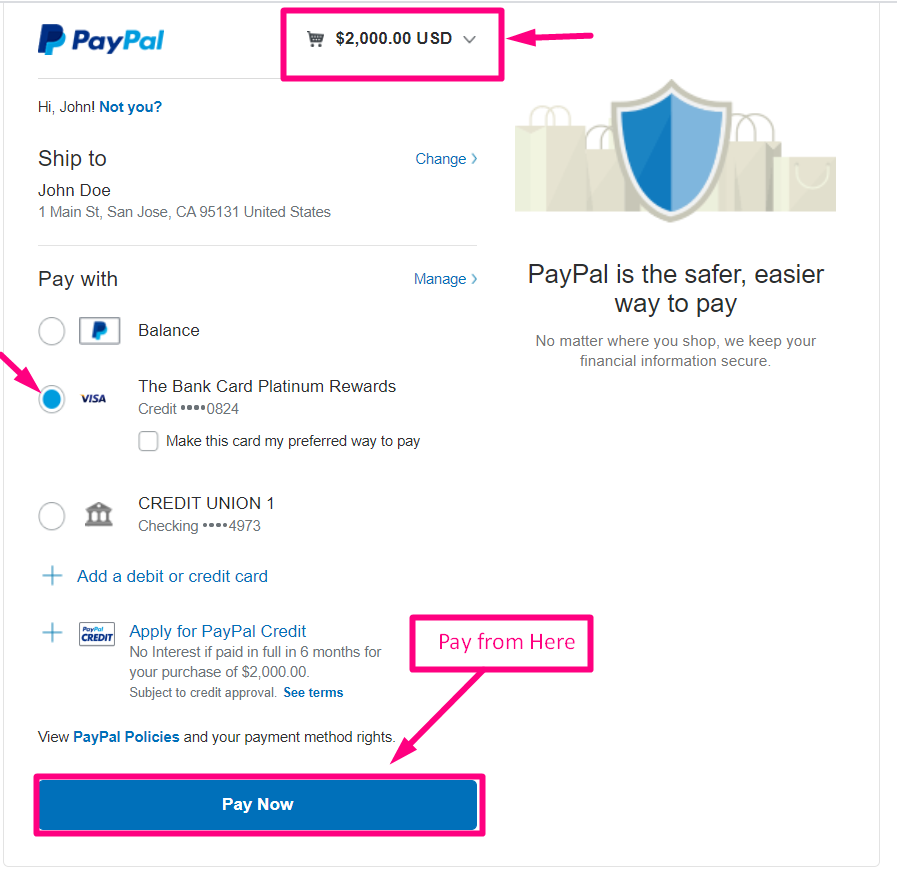
Step-> 6 #
- Select your Payment Type
- Click on “Pay Now”

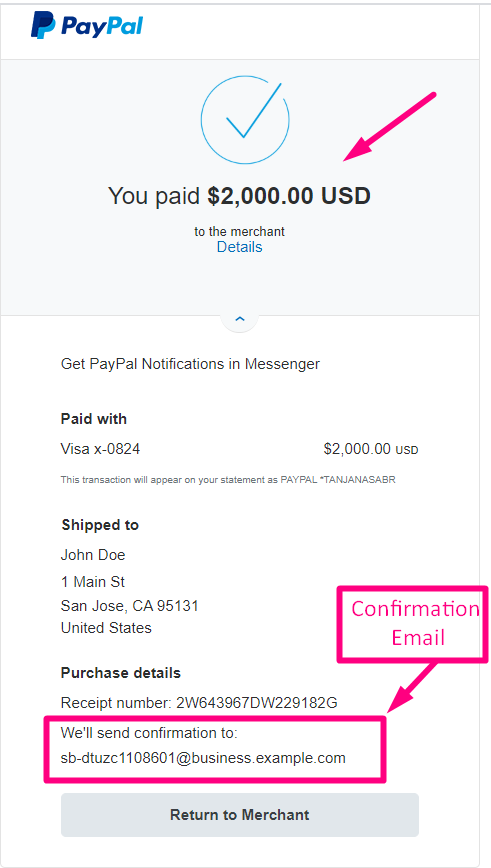
Confirmation sent to your Email

| Options | Description |
|---|---|
| Show Label | Turn on/off Label. |
| Position | Default: Top Select the label position. where you want to see it. top or left of the input. |
| Input Label | Type the label text. |
| Name | Name is must required. Enter a name without space or any special character. use only underscore/hyphen (_/-) for multiple words. The name must be different. |
| Option Display | Display Toggle select options Horizontally or Vertically |
| Payment Method | Select Payment method from drop-down. For example: PayPal or Stripe |
| Help Text | Type the text to show below the widget. |
| Integrate Filed | Field Name: Set amount field for payment. |
| Required | Default: No Toggle this option to make it required. Users can’t submit the forms without filling the required fields. |
| Conditional Logic | Show/Hide this field based on certain criteria. |



