MetForm plugin is the most flexible Elementor forms builder with all the most advanced features. You can create sophisticated functional forms on your WordPress site and add the highest number of functionalities using MetForm.
Conditional Logic Pro is a premium feature of MetForm. The features let you build advanced conditional logic forms where you can show or hide fields based on the conditional logic. Read this documentation to learn how to create conditional logic forms for Elementor using MetForm.
Watch the video guide on how to add conditional fields on Elementor form
Add conditional logic to forms #
To create conditional logic forms, first, open a form with Elementor. Then follow the procedures:
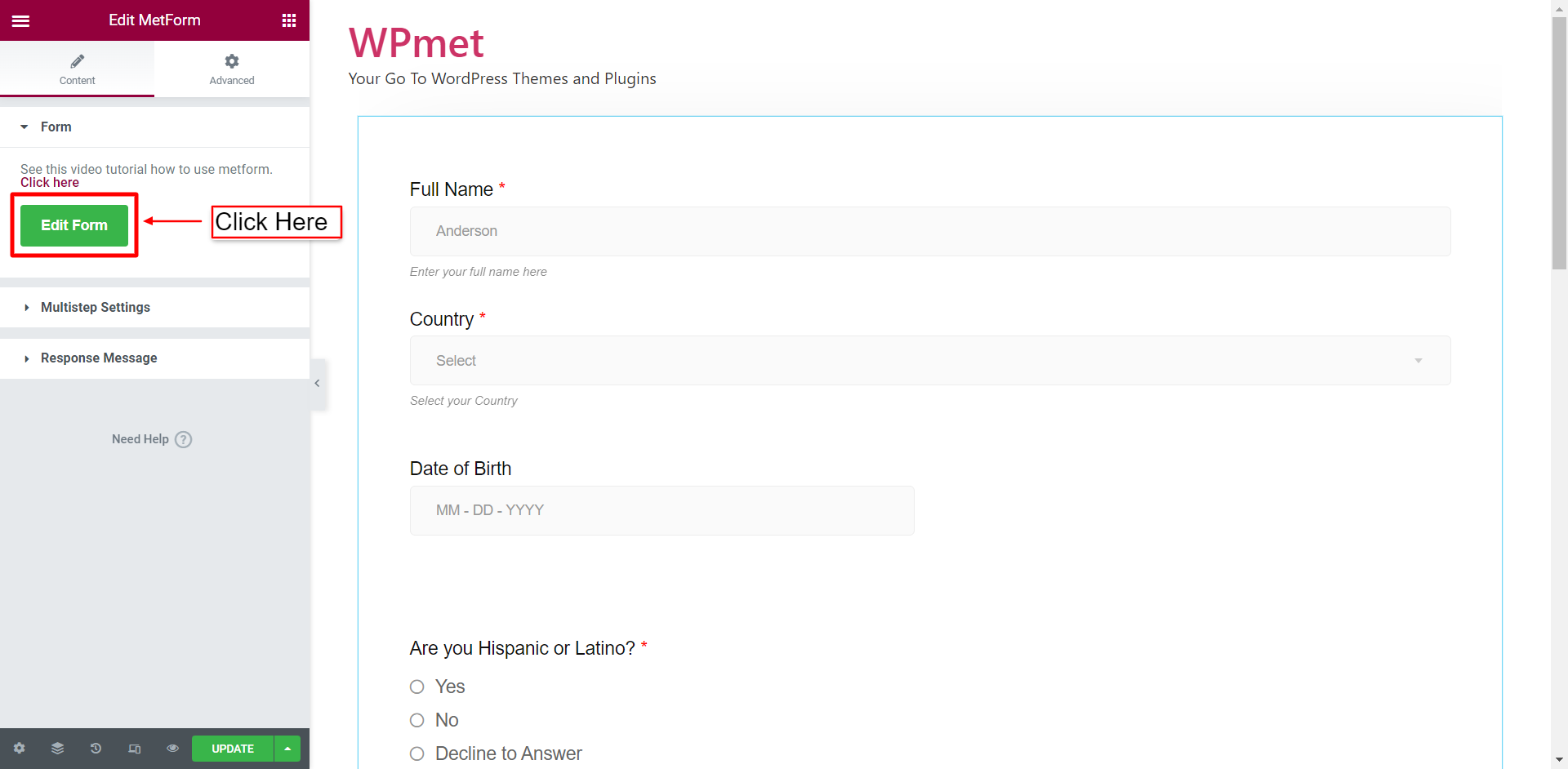
Step- 1: Click on the Edit Form button to open the form in MetForm editor mode.

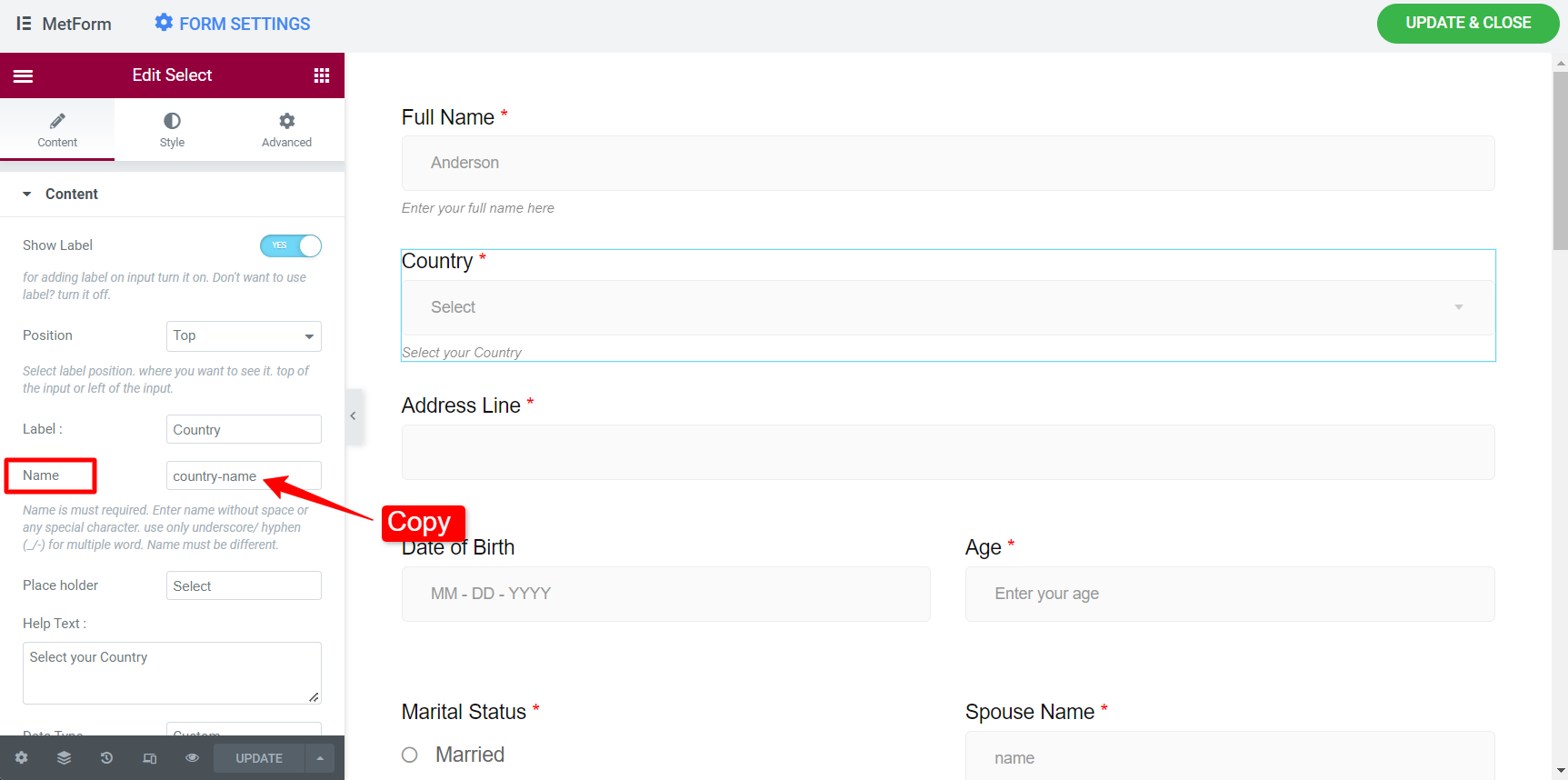
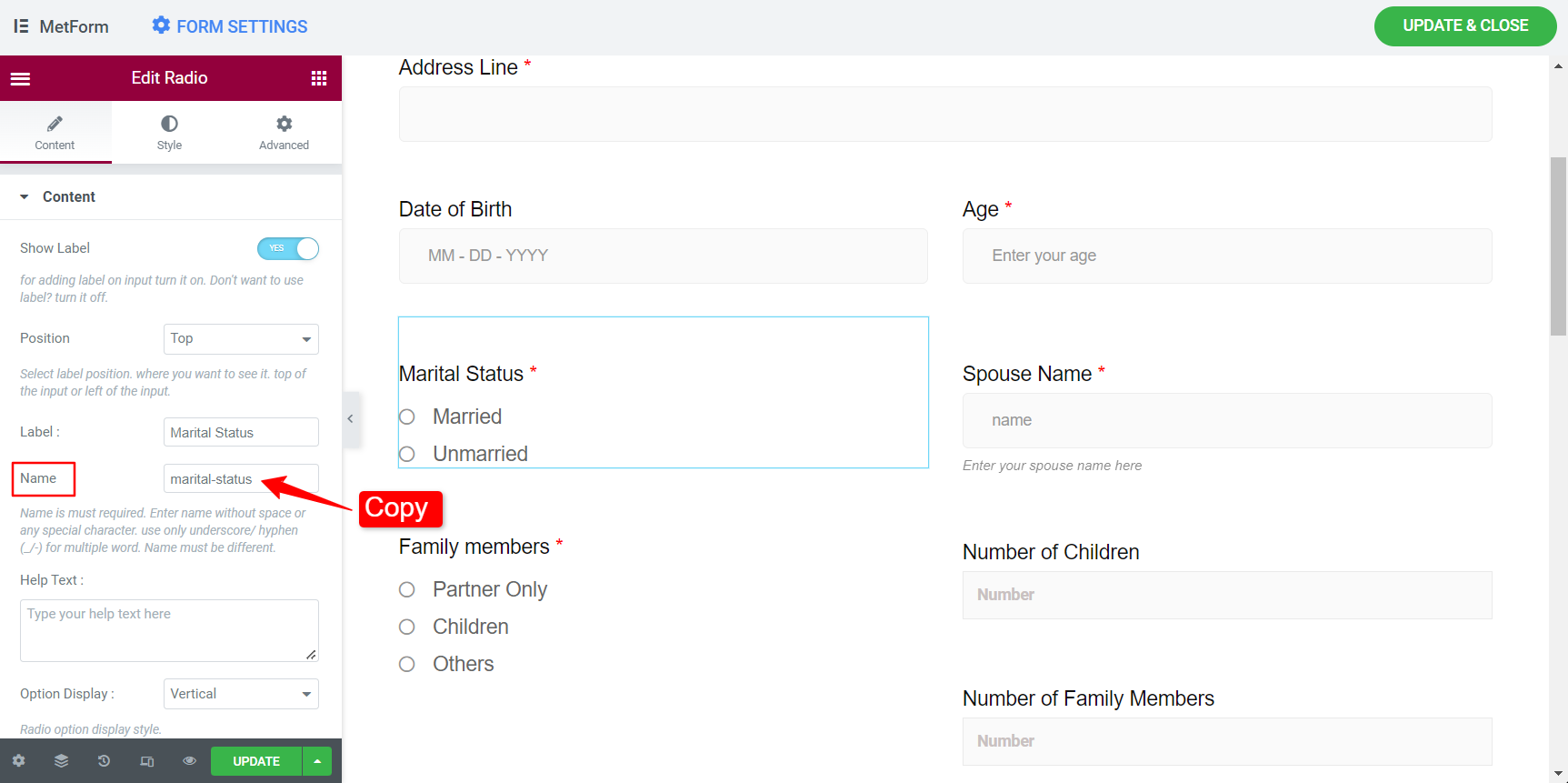
Step- 2: In the form, for example, if you want to add conditional logic to Address Line based on the Country field, then click on the Country field and copy the Name of that field.

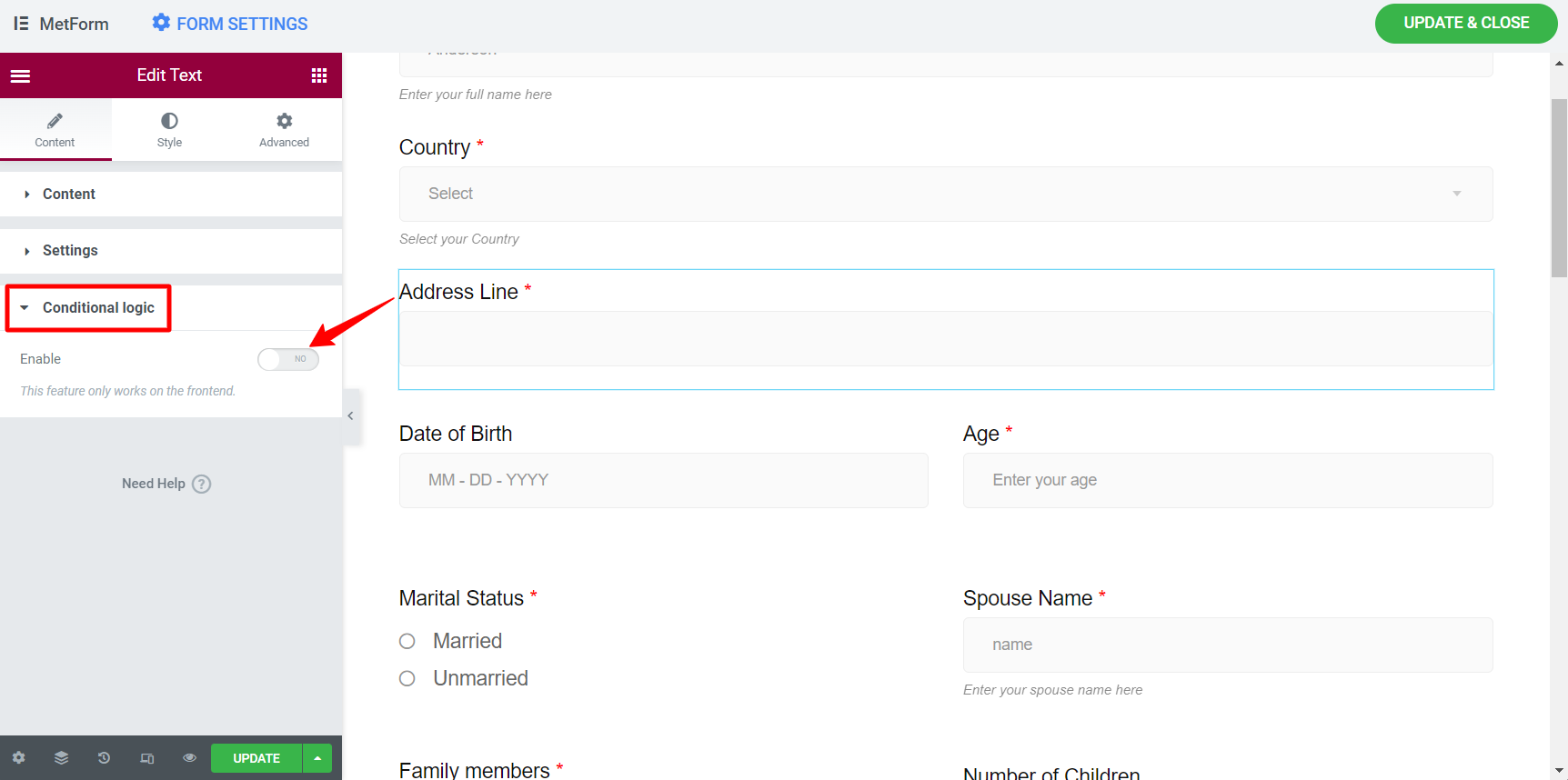
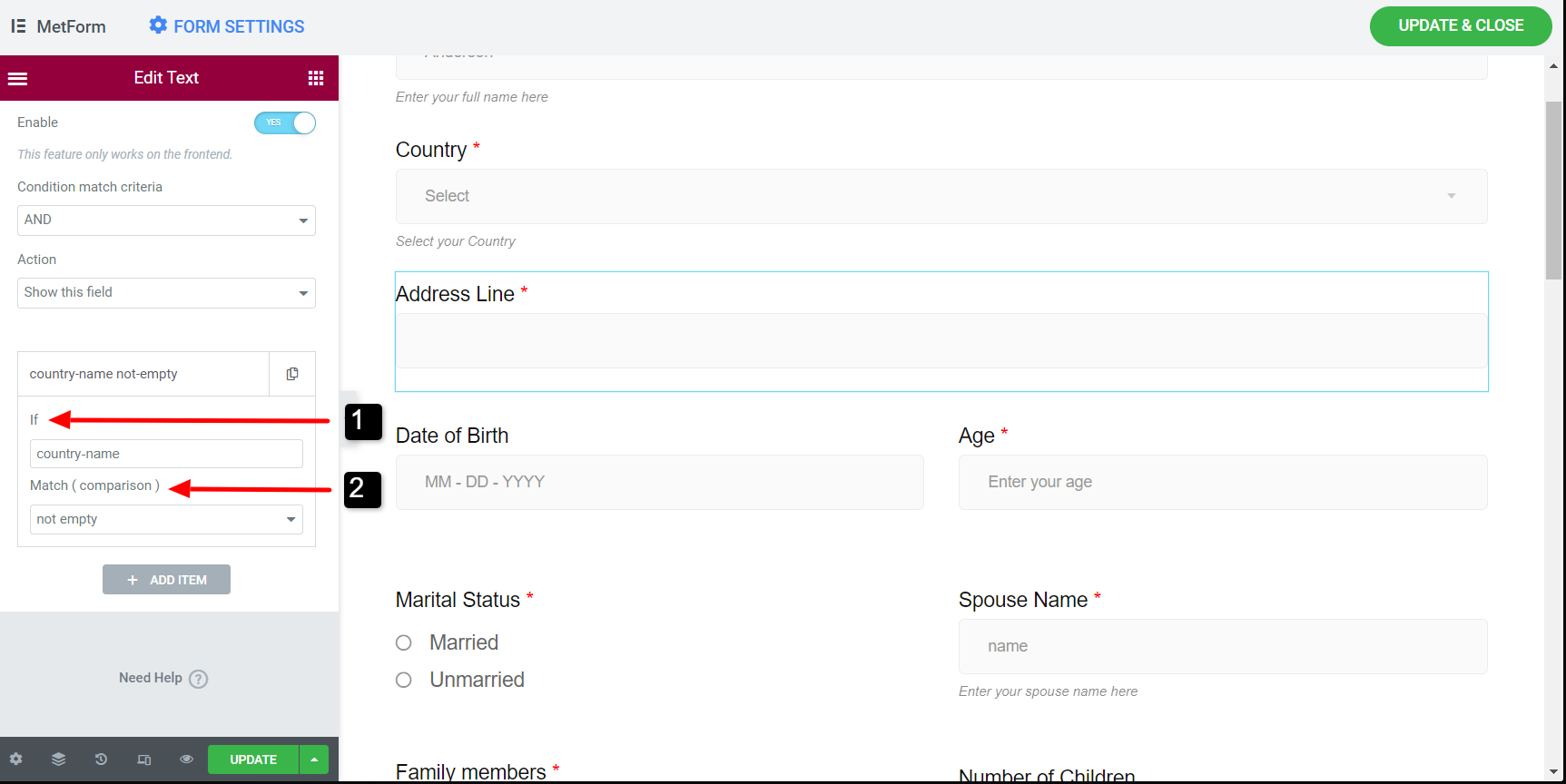
Step- 3: Now click on the Address Line, and Enable the Conditional Logic.

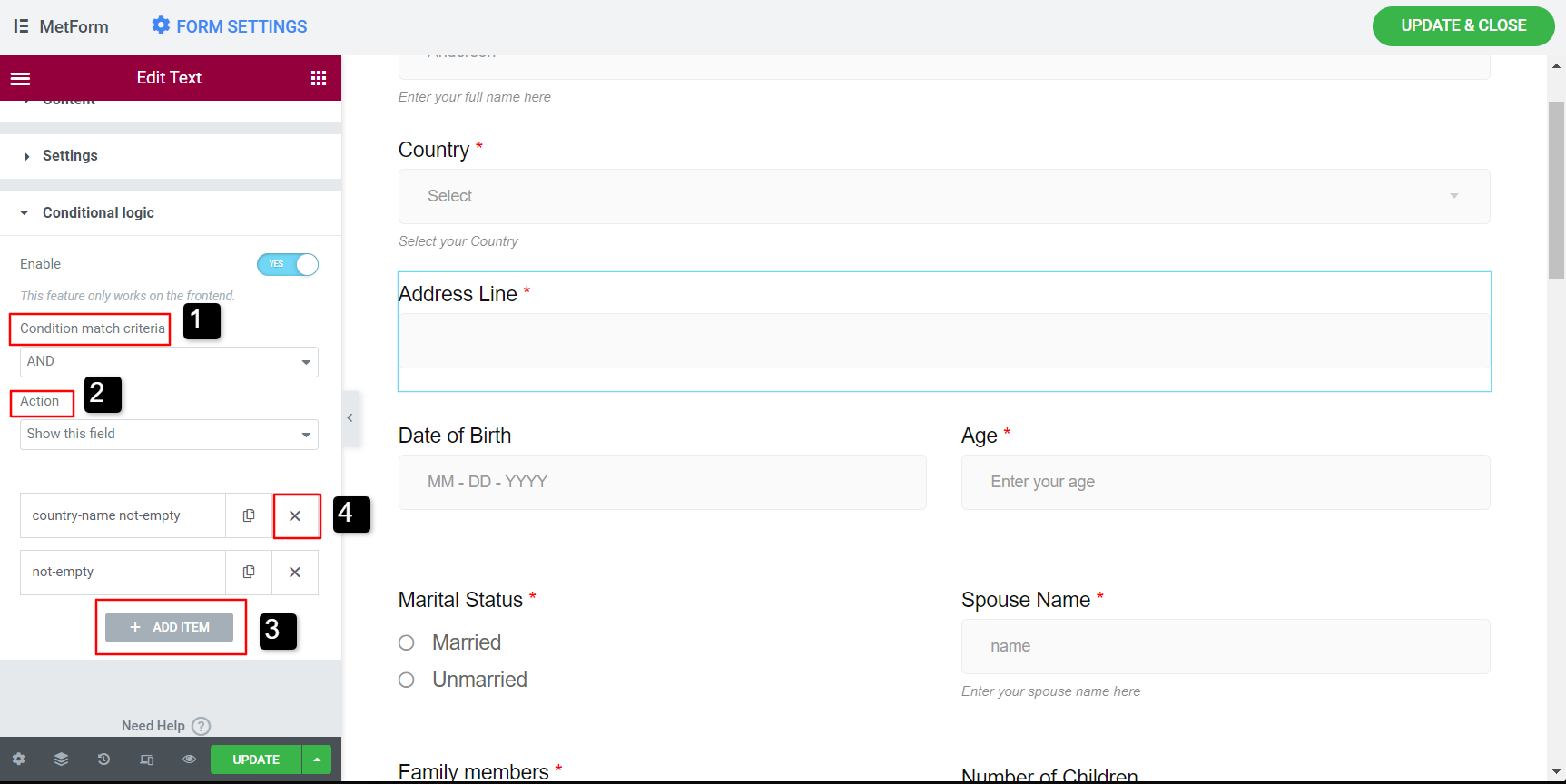
Step- 4: Set the Condition match criteria to AND/OR.
Step- 5: Set the Action to Show this field / Hide this field.
Step- 6: Add conditions to conditional logic forms for Elementor by clicking ADD ITEM button, or can delete conditions with the cross button.

Step- 7: Now set the conditions for the field. Under the If field, enter the name of the Country field (copied from Step- 2). Then set the Match (comparison) cases.

There are different Match cases for conditions. Next, we will describe how to use those match cases individually for conditional logic forms for Elementor.
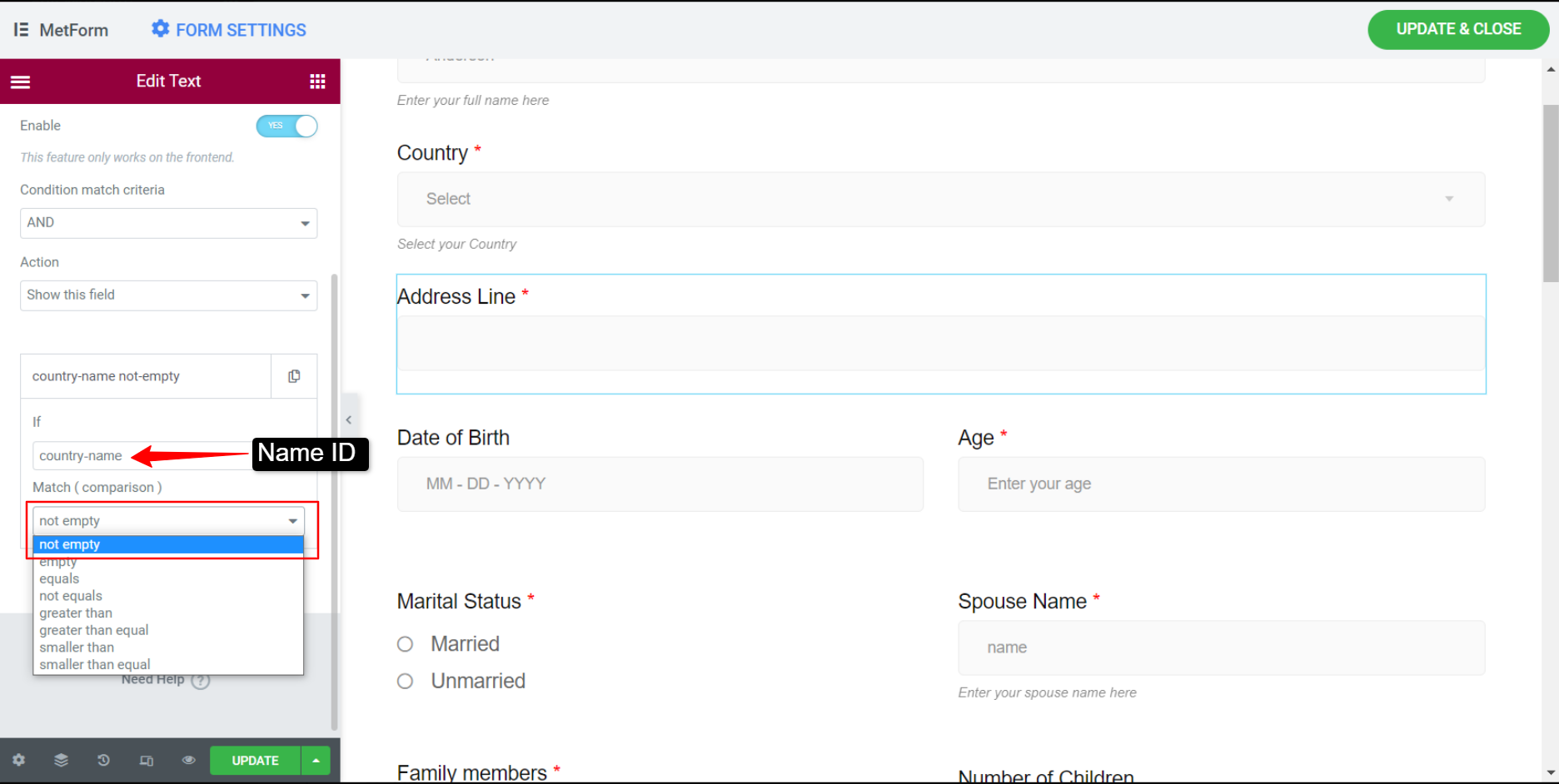
Conditional Logic for Empty / Not Empty #
In this case, let’s say, the “Address Line” field will appear when the user selects a Country name. To apply conditional logic to this case:
- Paste the Country Name into the If field according to Step -2 and Step- 7.
- Set the Match case to not empty.

Follow the same process for the Empty condition.
Conditional Logic for Equals / Not Equals #
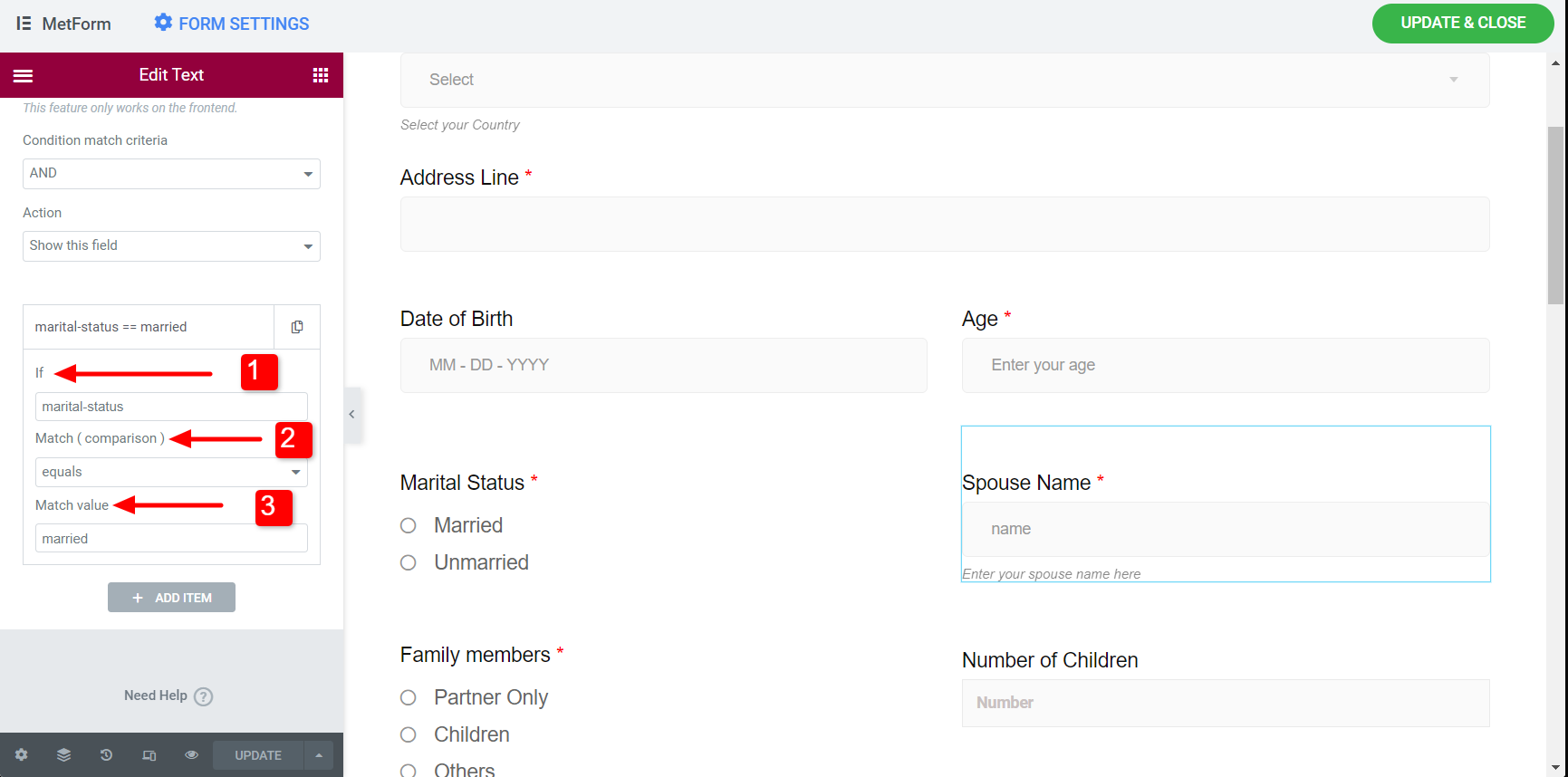
In this case, let’s say, “Spouse Name” field will appear when a user selects Marital Status as Married. For this case,
- Copy the Marital Status Name and paste it to the If the field of Spouse Name. (Similar to Step- 2 and Step- 7).

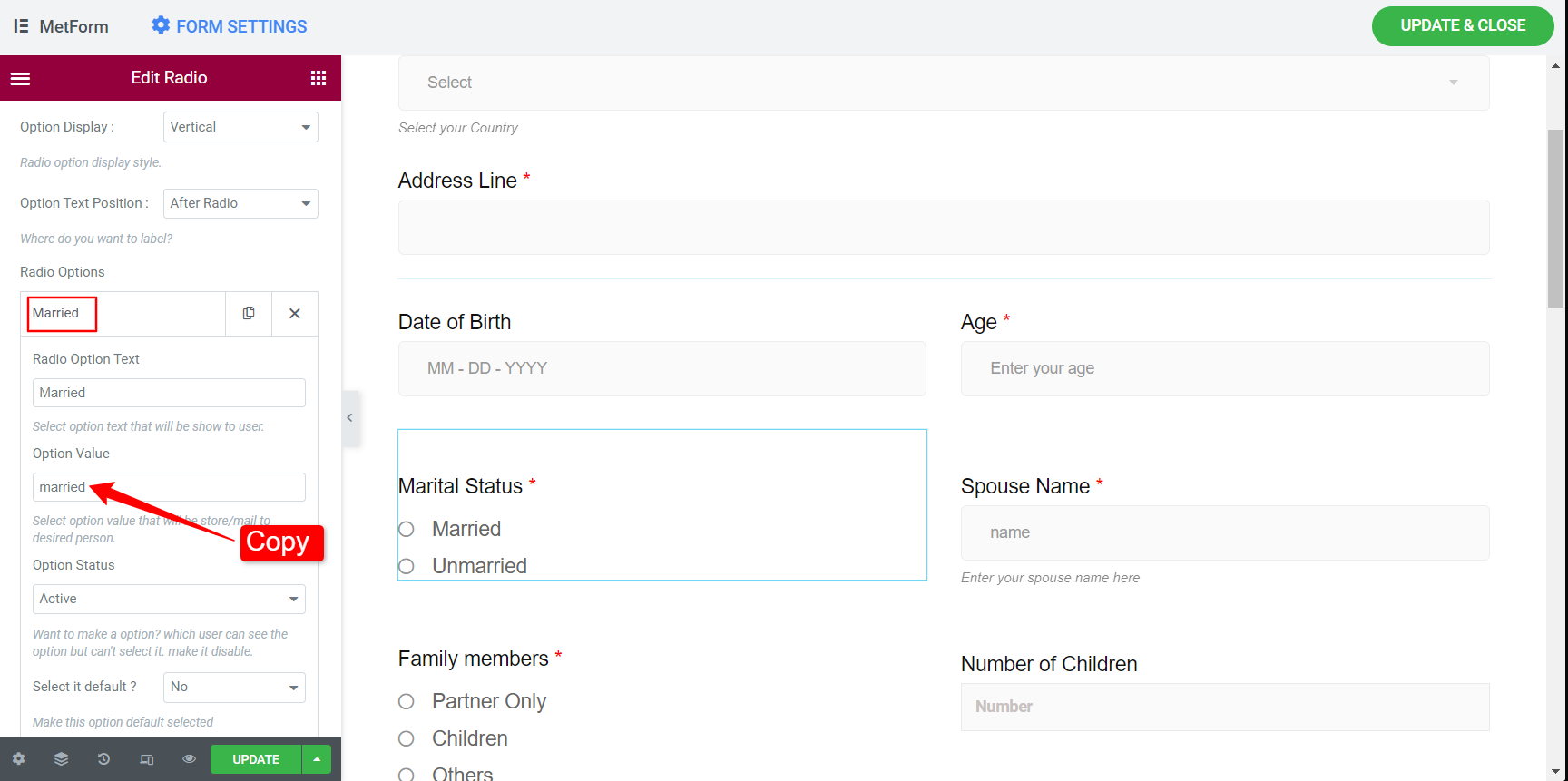
- Then scroll down to the Radio Option and copy Optional Value for Married option.

- Now go to the Conditional Logic section for Spouse Name and enable it.
- Then select the Match case as Equals.
- Enter the Match Value as married (optional value for married).

Follow the same process for the Not Equals condition.
Conditional Logic for Greater than/ greater than equal/ smaller than/ smaller than equal #
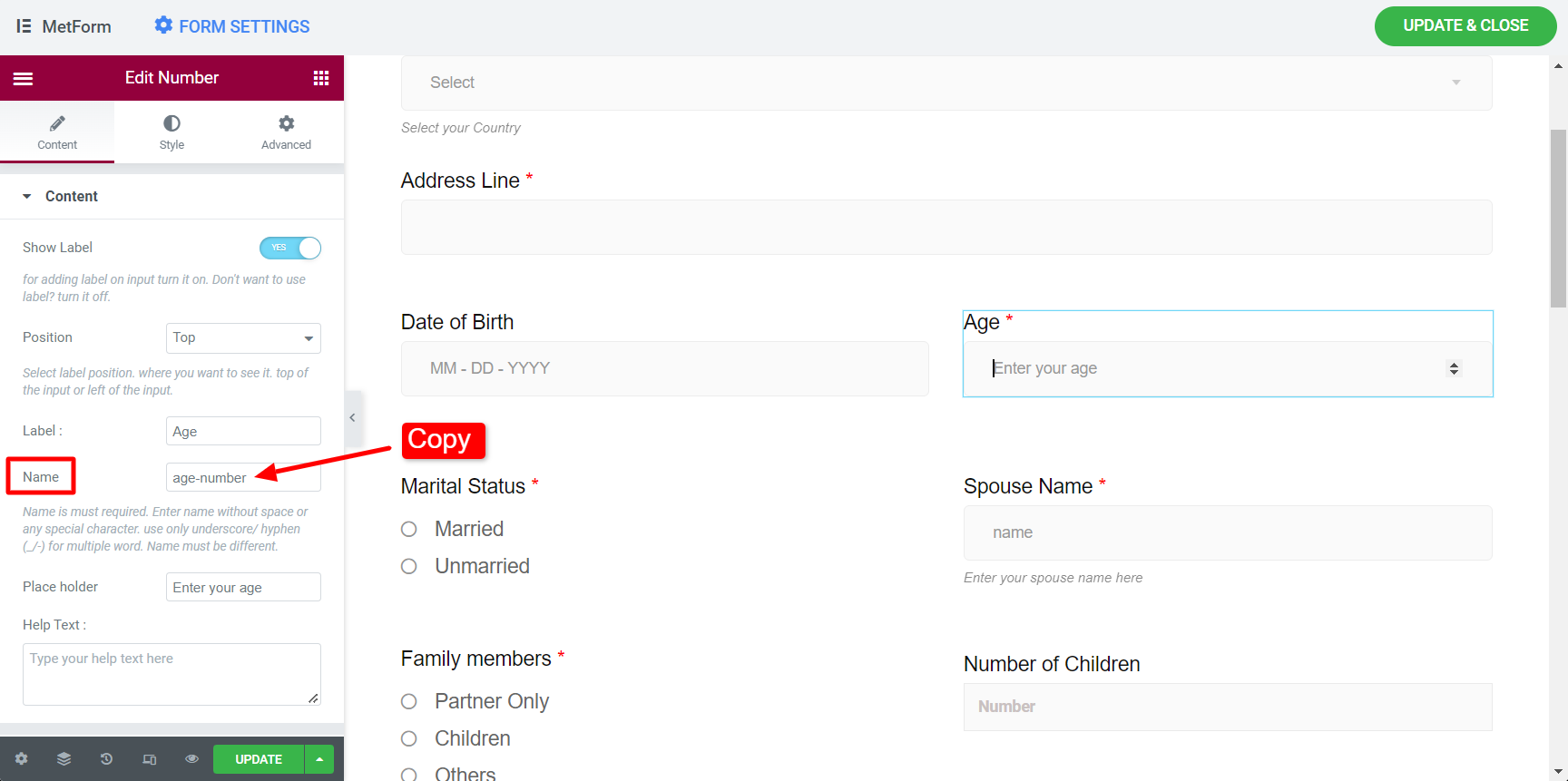
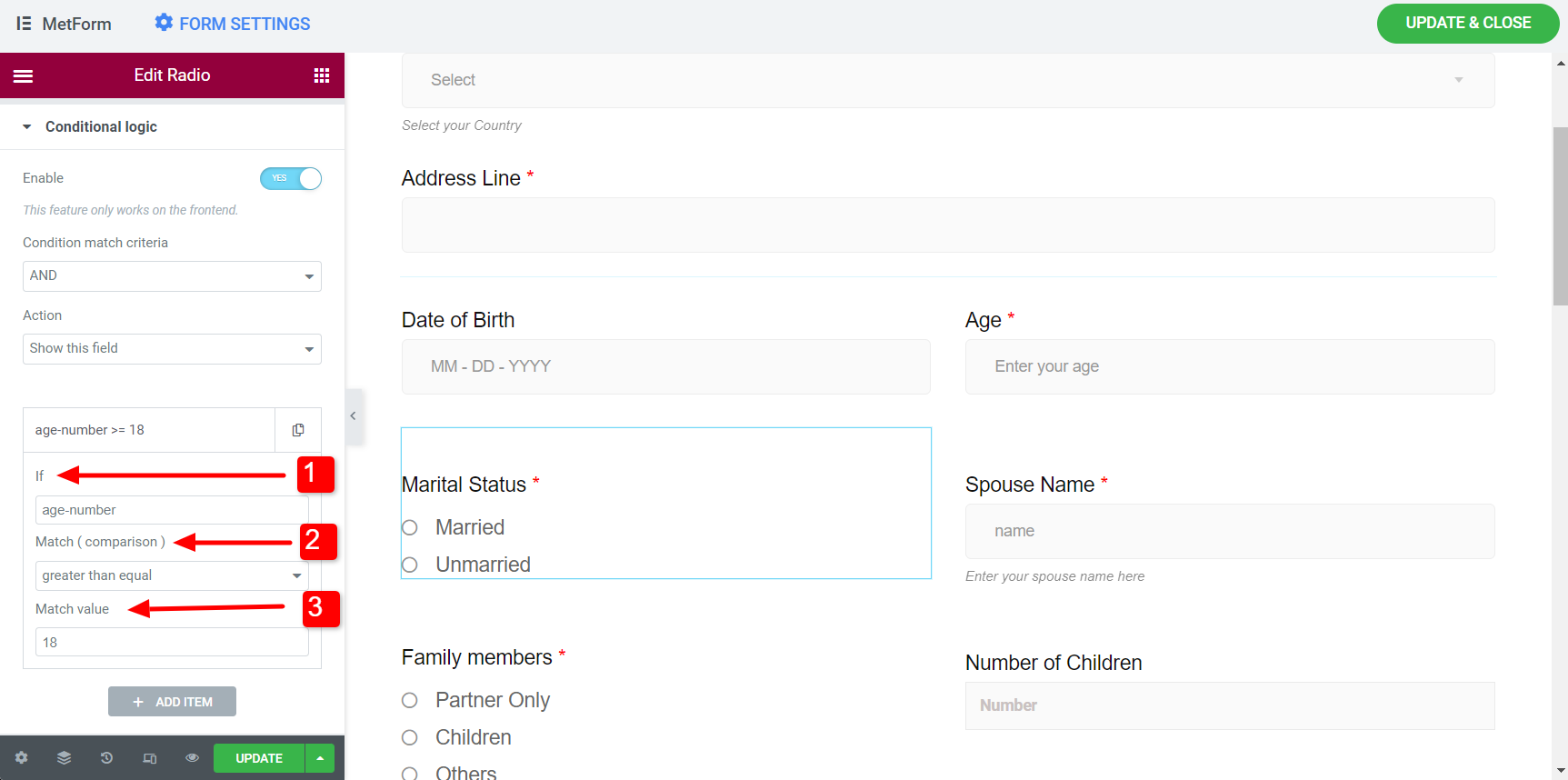
For these cases, let’s say, the Marital Status filed will appear when the Age is greater than or equal to 18. To apply conditional logic to this case:
- Copy the Age Name and paste it to the If the field of Marital Status. (Similar to Step- 2 and Step- 7).

- Now go to the Conditional Logic section for Marital Status and enable it.
- Select the Match case as greater than equal.
- Enter the Match Value as 18.

Follow the same procedure for Greate Than, Smaller Than, and Smaller than equal conditions.
By following the steps above, you can easily add Conditional Logic to forms using the MetForm Conditional Logic Pro feature.



