Motion or animated texts attract viewers’ attention on any website. And it is fun to create with Elementor Motion Text Widget. There are several editing options in the widget so that your title motion text gets a more exciting effect. Engaging motion texts will drive conversions for your site.
Adding widget to making text animation WordPress is an effortless process. Follow the documentation if you want to make creative animated texts with the motion widget.
Text Animation WordPress #
Navigate to: Your Dashboard -> Select any Page or create New -> Edit with Elementor -> Search Motion Text Widget
After adding the widget edit content part from the Content section –
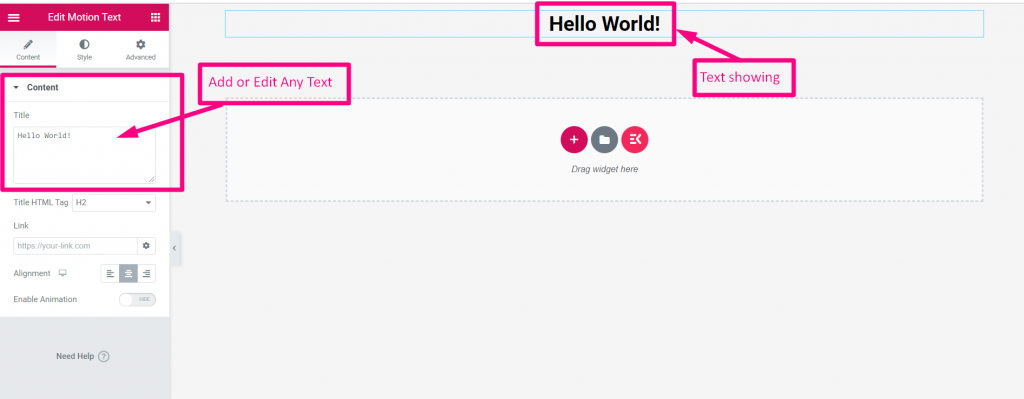
Title #
Add or Edit any Title or Text

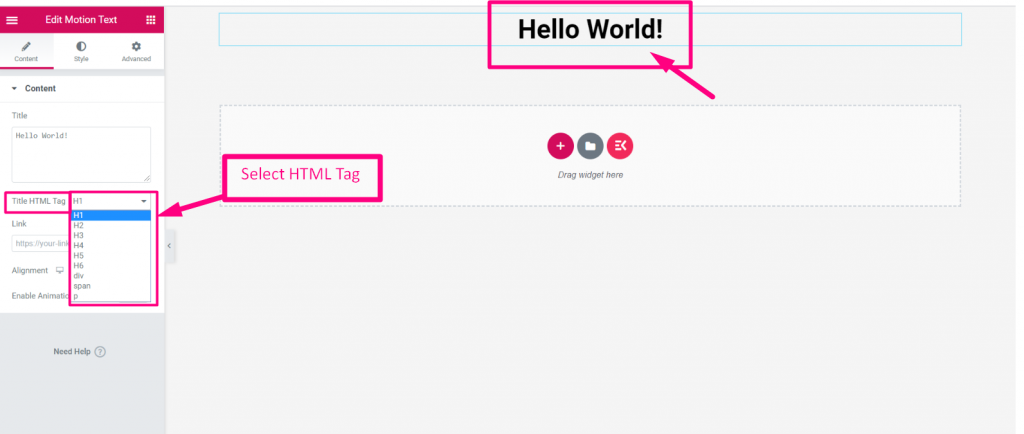
Title HTML Tag #
Select your desired HTML tag from the drop-down

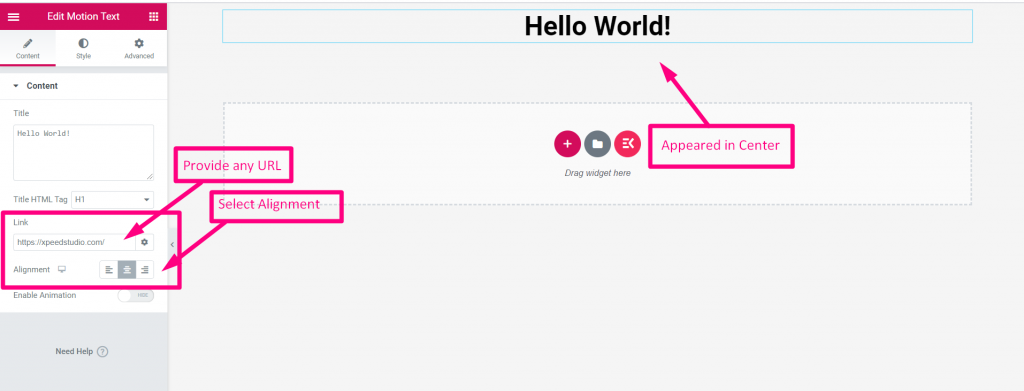
Provide URL #
- Provide any URL in the Link field if you need
- Select Alignment

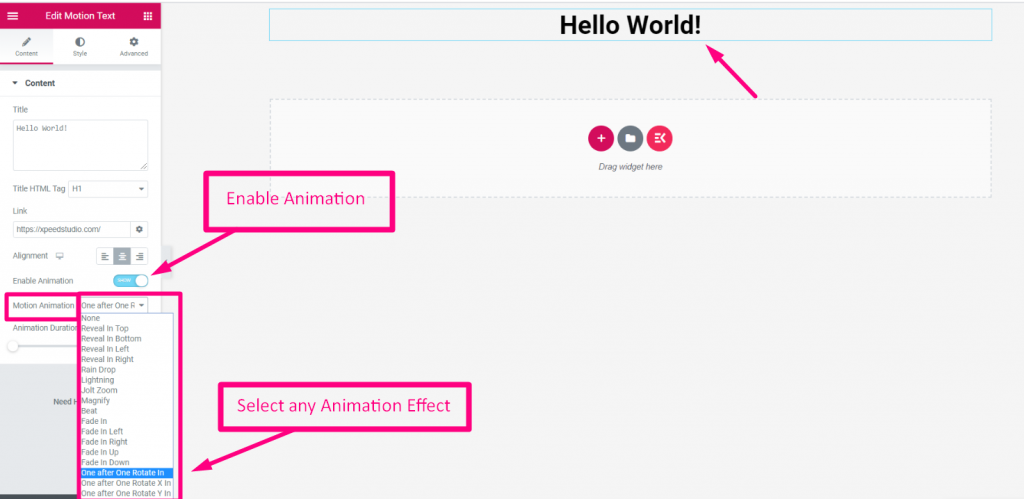
Animation #
- Enable Animation
- Select any Animation Effect

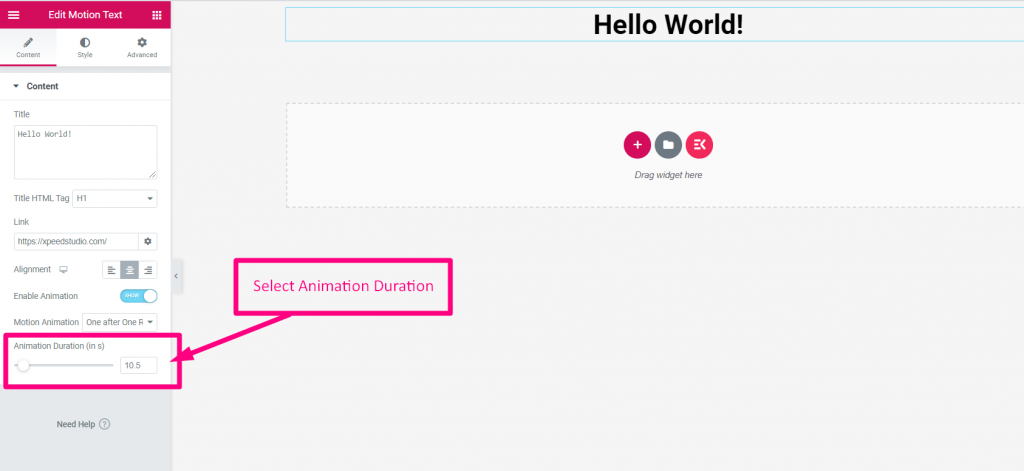
Animation Duration #
Set up your Animation Duration

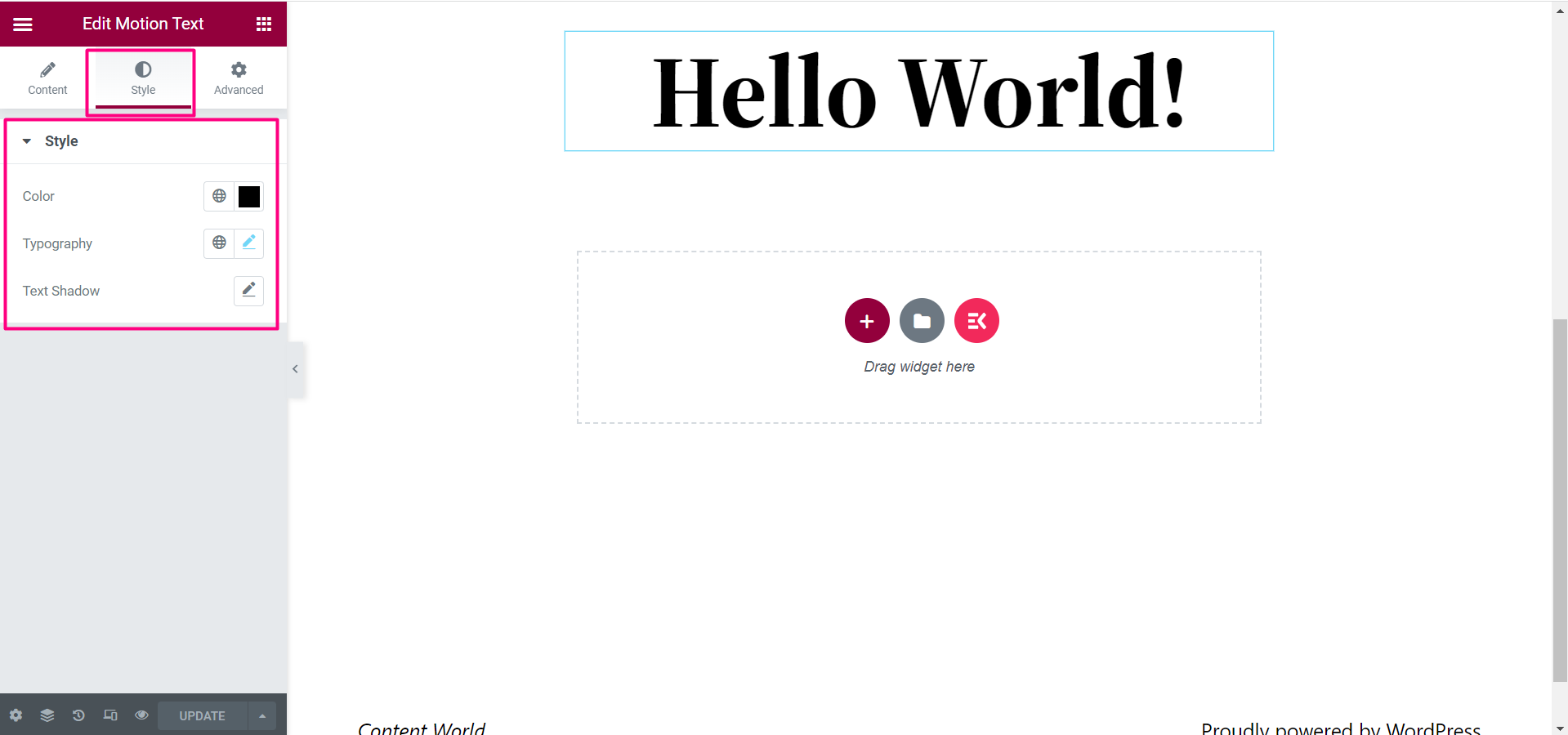
Style #
Here you can edit Color, Typography, and Text Shadow to make the Title text more attractive.

It will look from the front end like this, here we have used Fade In Right motion animation

Styling a website depends on many facts, including writing effects. The motion text widget is a good choice for all who want to add some dynamic movement to WordPress websites. As you have seen above with only a few clicks, you can get creative output using the widget.
To see more demo click here



