ElementsKit comes with the Header Off-Canvas menu that lets you create a WordPress off-canvas menu in Elementor with the highest number of customizable options.
To create an Elementor off-canvas menu,
enable Header Off-Canvas widget >> drag & drop the widget into the design area >> edit off-canvas content >> customize the styles.
Read this documentation to learn the details on how to create an Elementor off-canvas menu using ElementsKit.
How to create a WordPress off-canvas menu in Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Required Plugins:
- Elementor: Download the plugin
- ElementsKit Lite: Download the plugin
- ElementsKit Pro: Get the plugin
Step 1: Enable the Header Off-Canvas widget #
To use the Header Off-canvas widget, you need to enable it first. To enable the widget, Login to your WordPress site and,
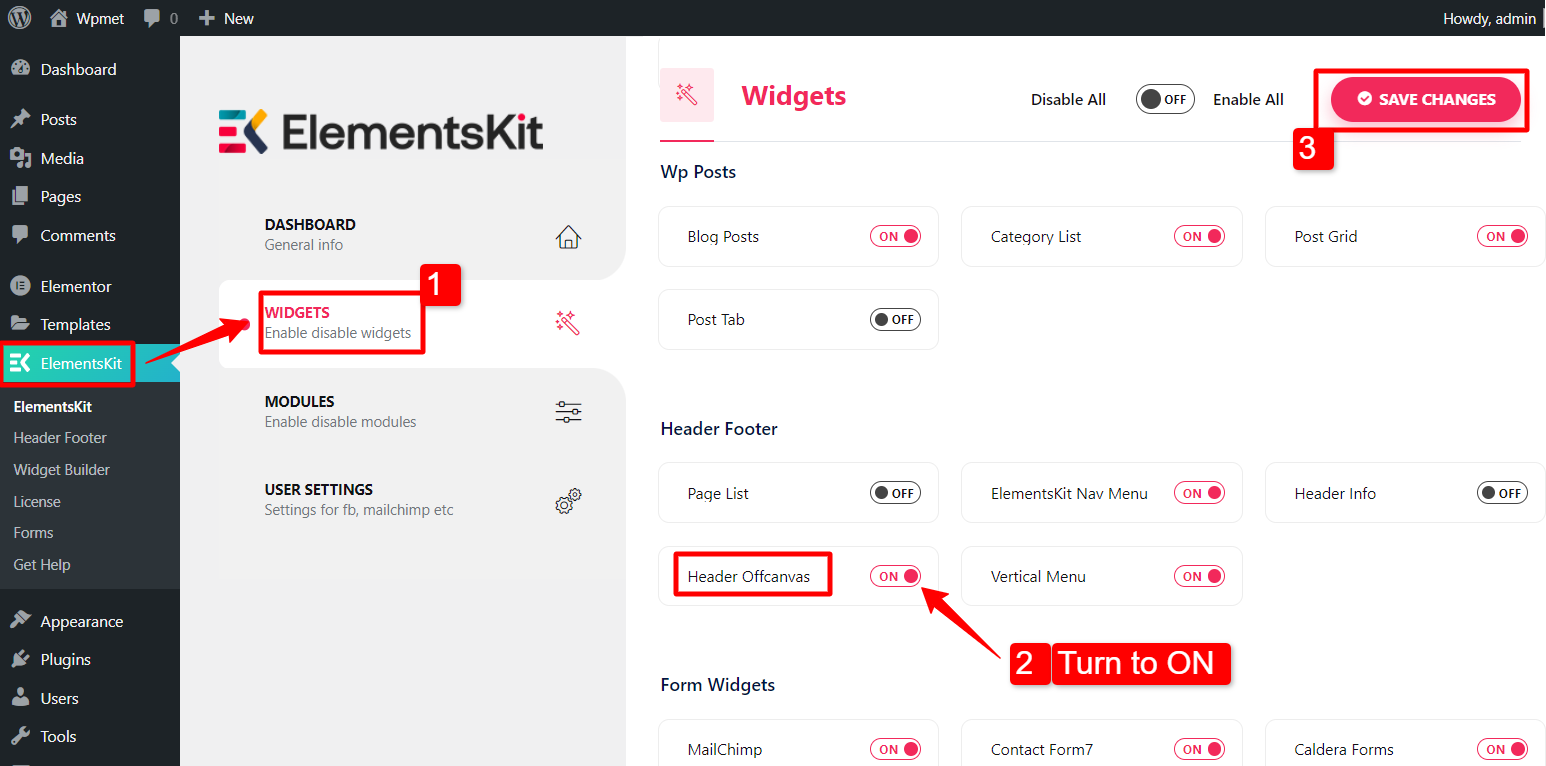
- Navigate to ElementsKit > Widgets.
- Find Header Off-Canvas and enable the widget.
- Click on the SAVE CHANGES button at the top right corner.

Step 2: Configure the widget #
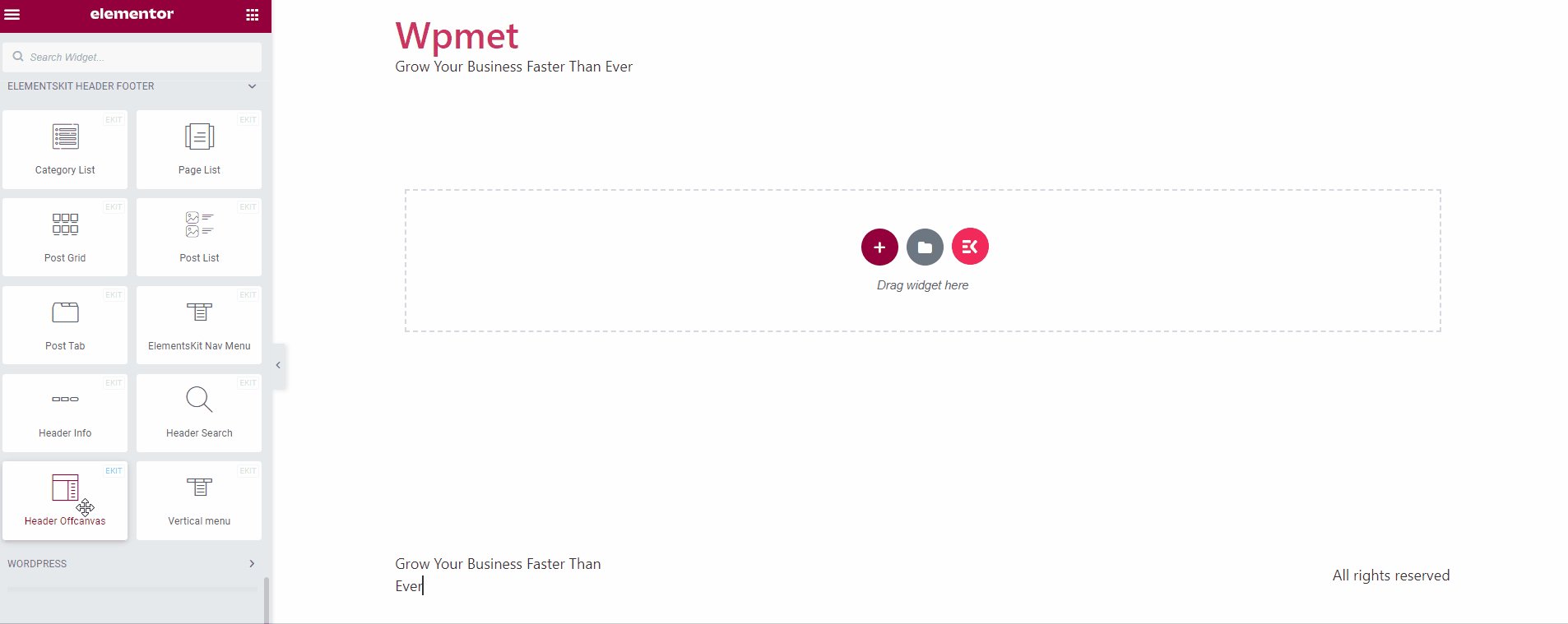
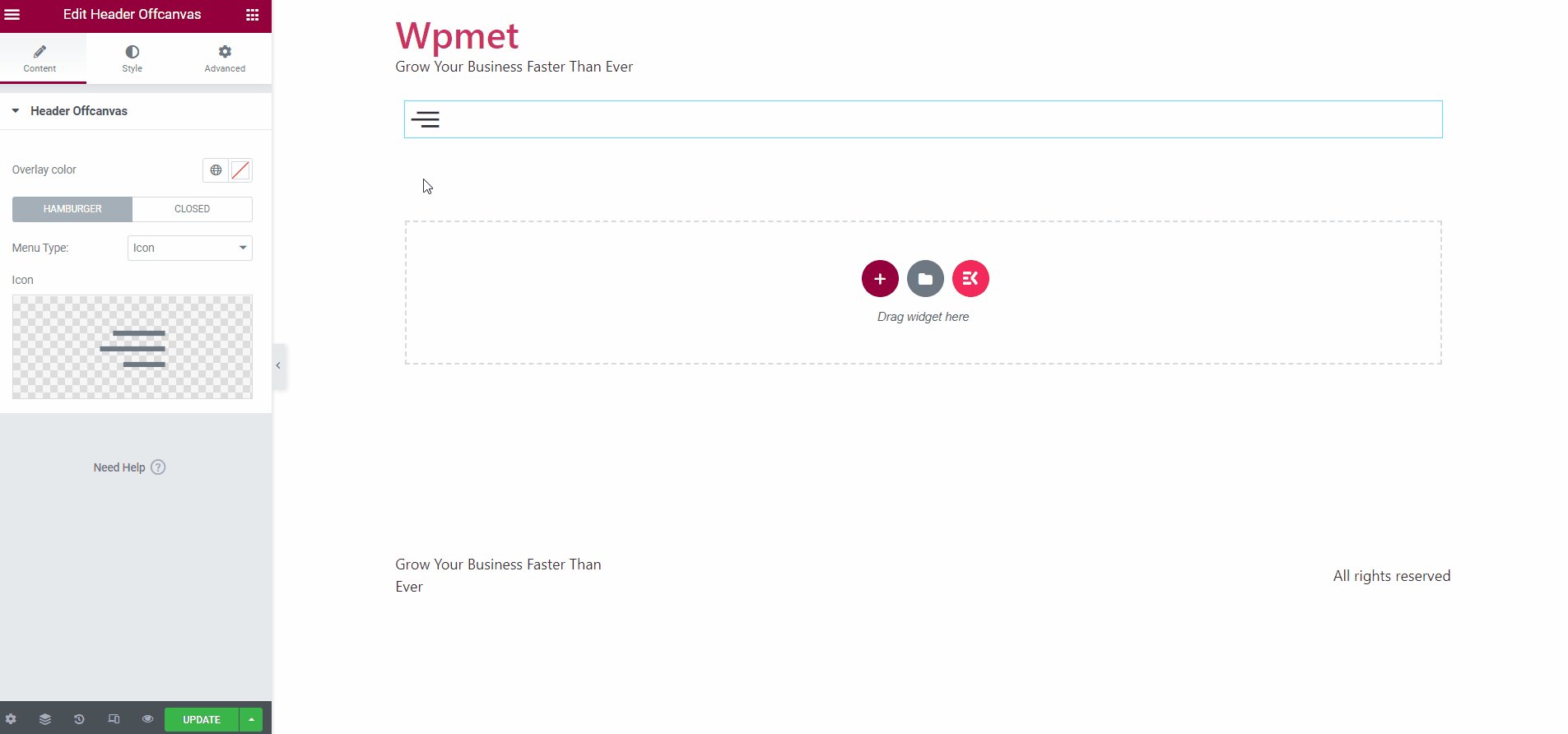
Now open the Elementor editor, then drag and drop the Header Off-Canvas widget to the design area.
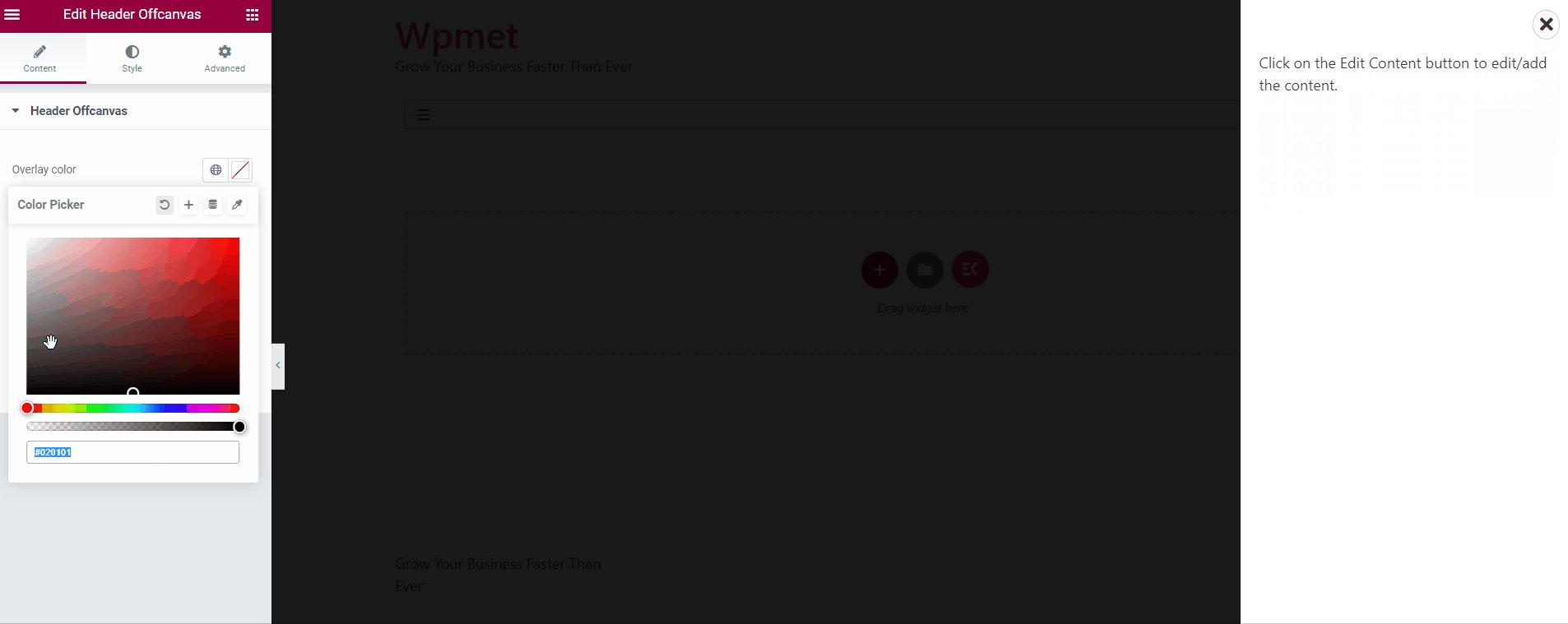
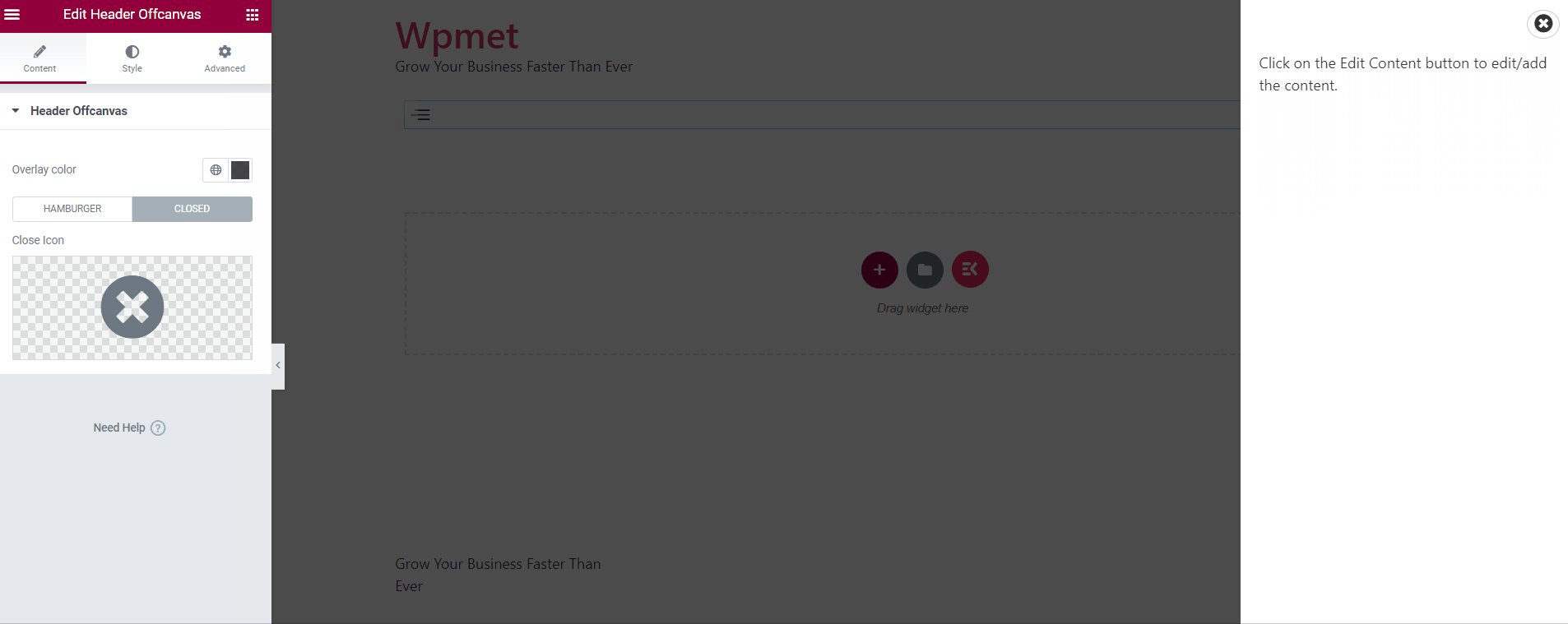
In the Content tab, you can
- Change the Overlay Color.
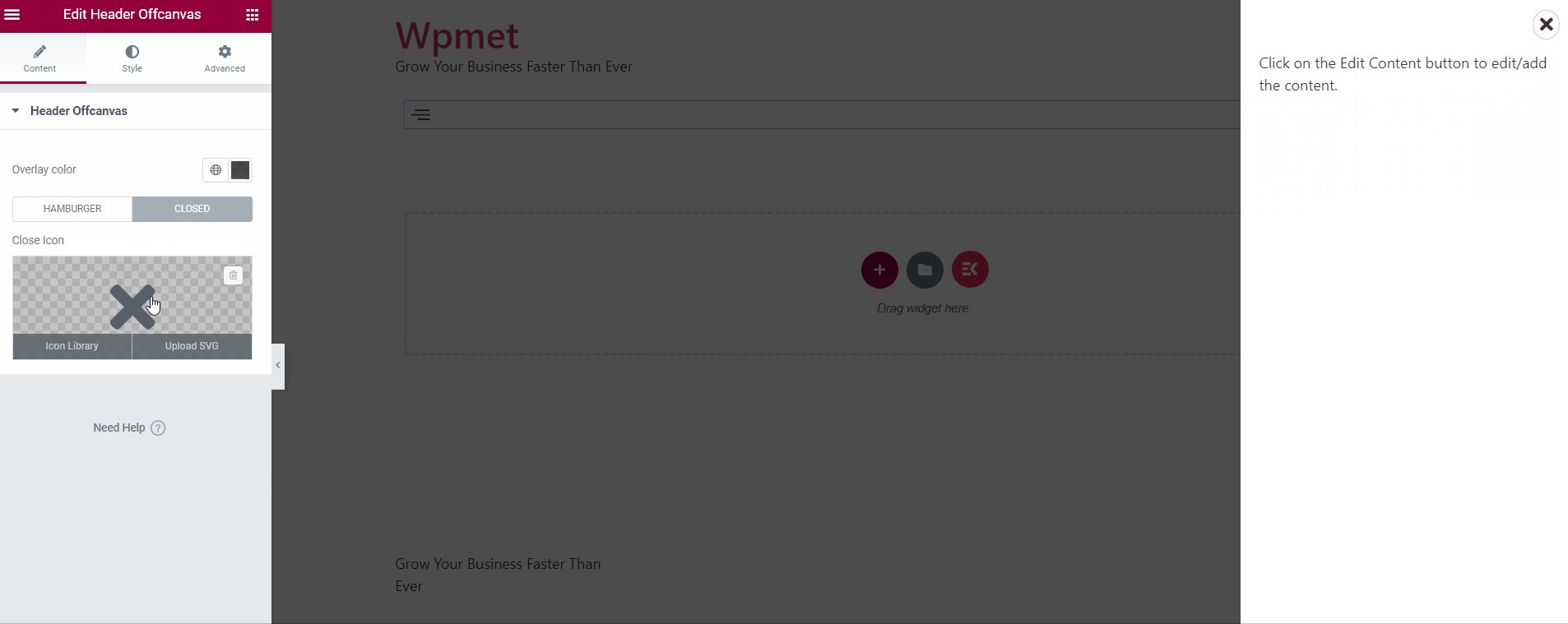
- Set Close Icon of off-canvas content.
- Choose Hamburger Menu Type.

There are three options available with Hamburger Menu.
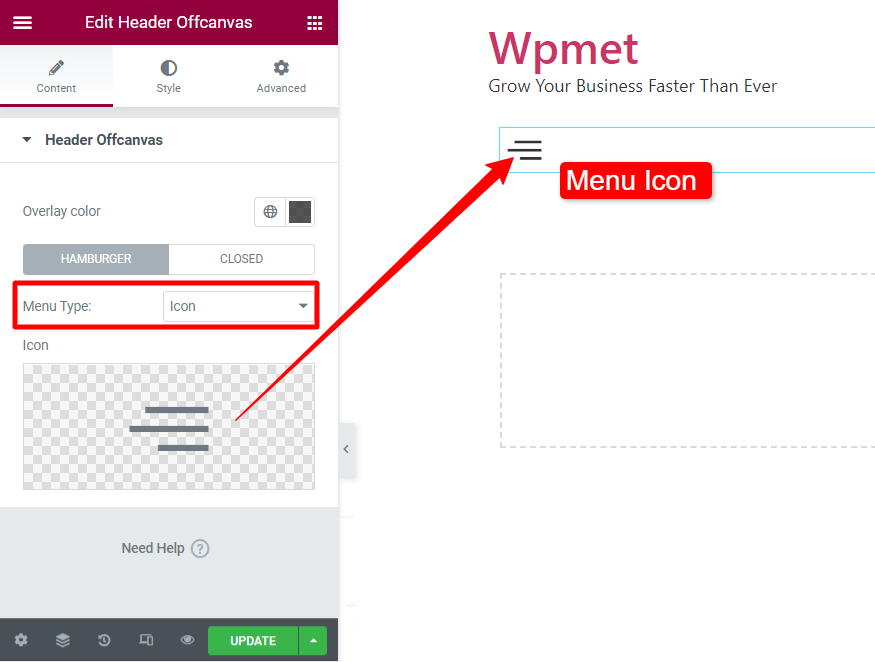
Hamburger Menu Type: Icon
Set the Menu Type to “Icon” and select the icon from the library.
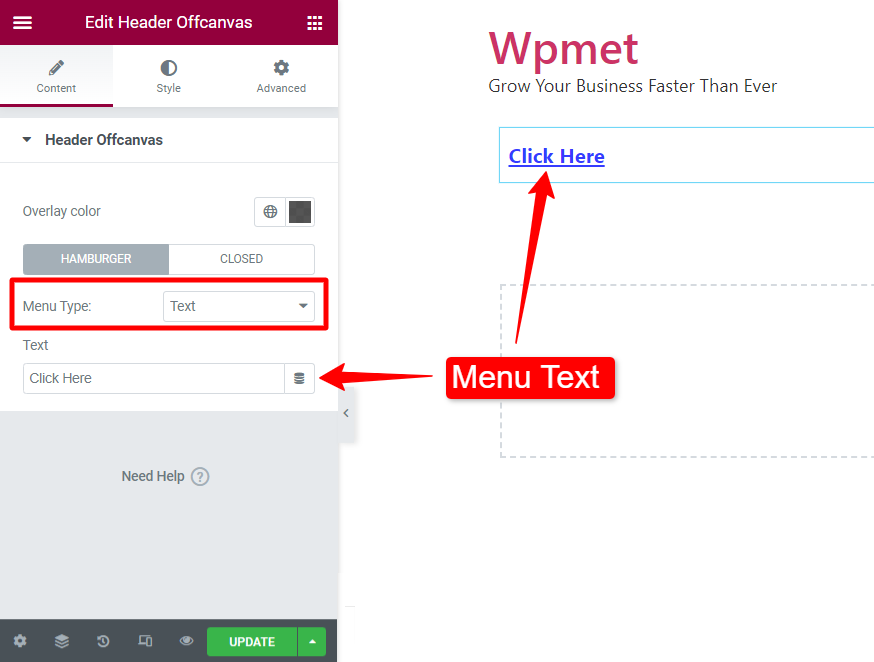
Hamburger Menu Type: Text
Set the Menu Type to “Text” and enter a text.


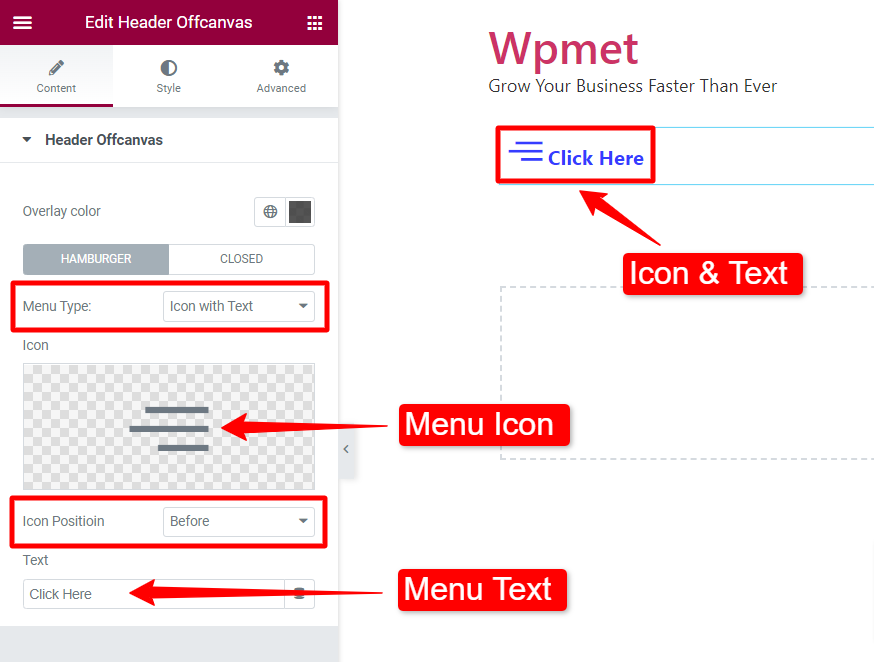
Hamburger Menu Type: Icon with Text
Set the Menu Type to “Icon with Text”. In this case, you can choose an icon, enter text, and set the Icon Position to before or after the text.

Step 3: Edit Off-canvas content #
You can edit the WordPress off-canvas menu content using the Header Off-Canvas widget.
- Trigger the Hamburger icon.
- Click on Edit Content on the off-canvas.
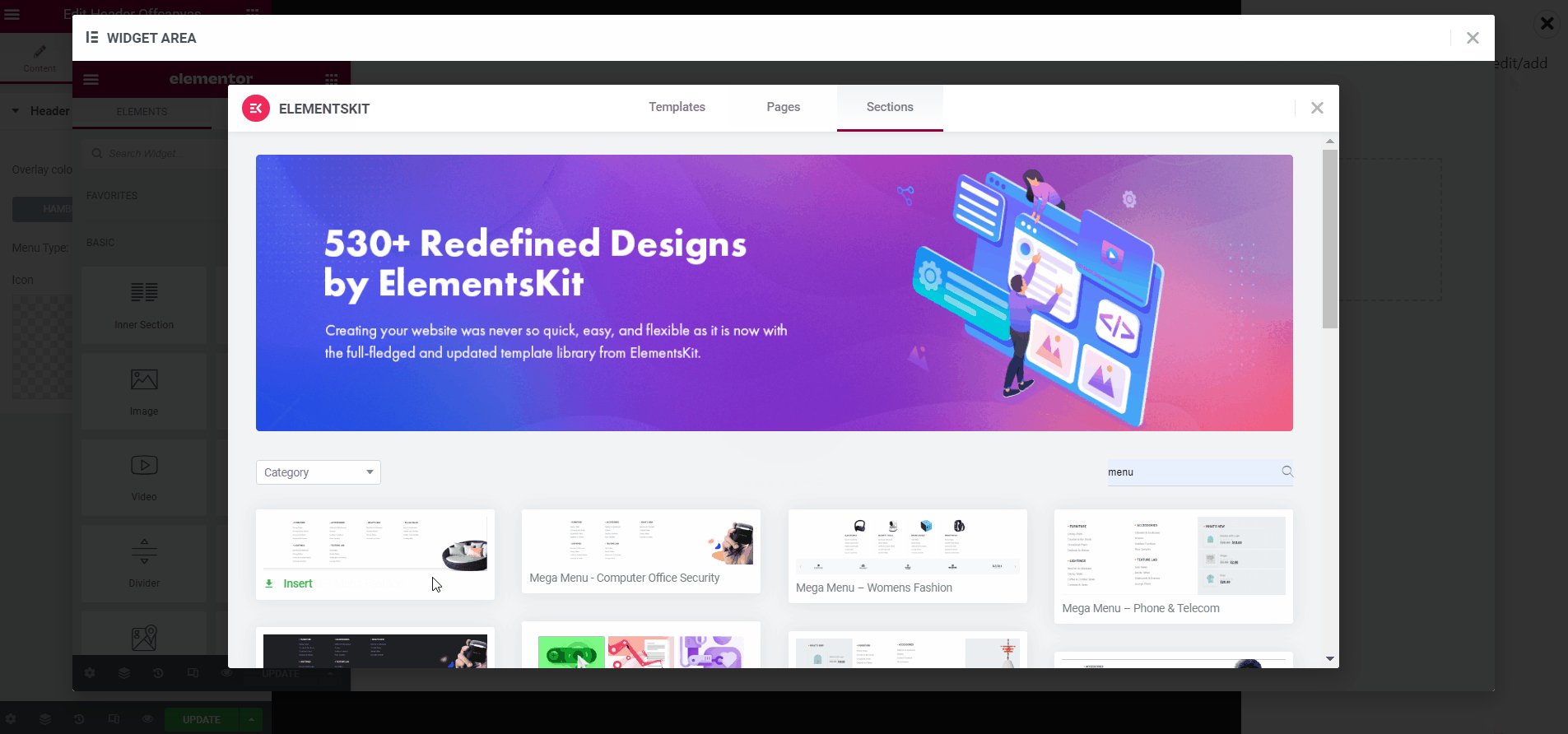
- Then in the Widget Area, design the content for off-canvas using Elementor widgets or readymade templates.
- Click on the Update button and close the Widget Area window.
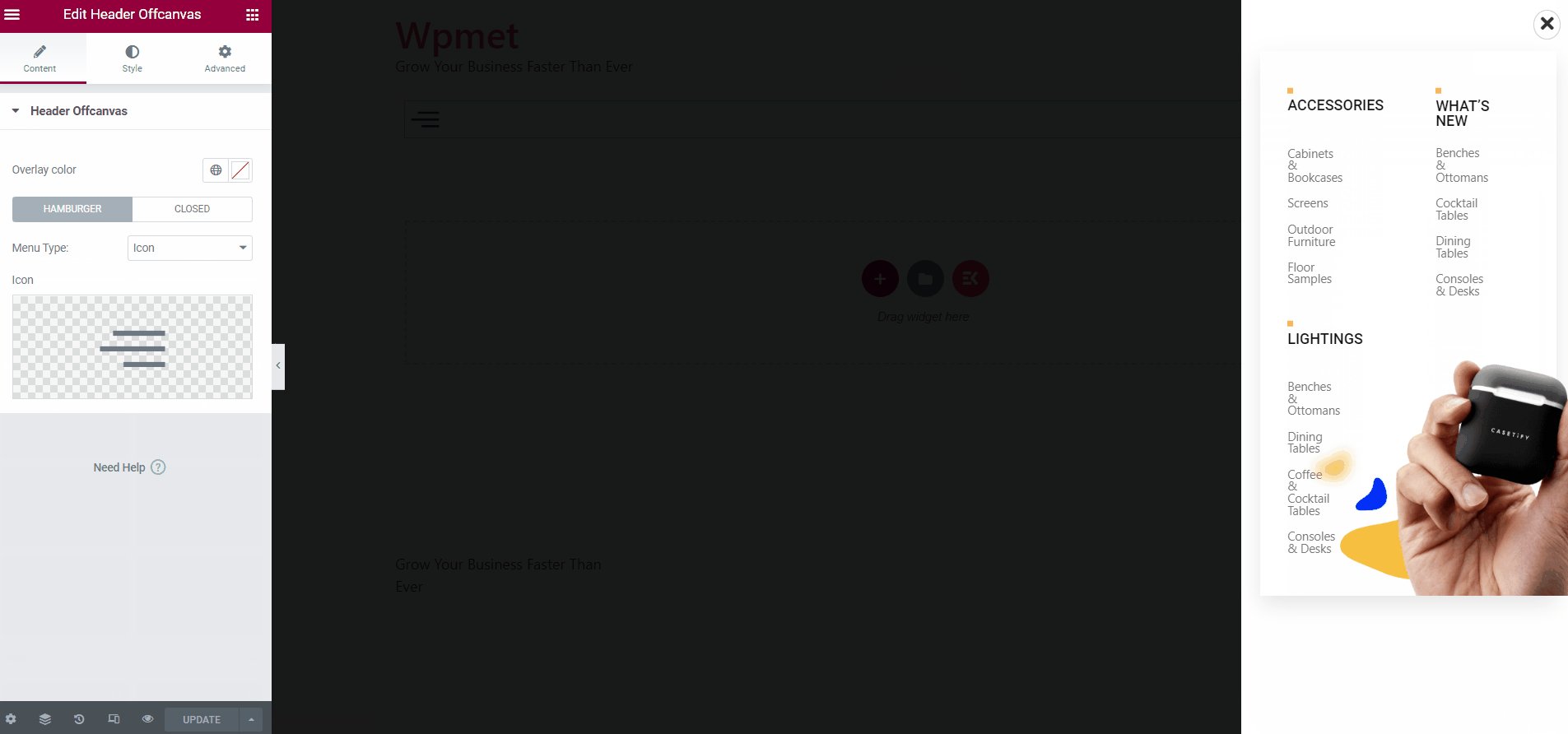
If the content doesn’t appear on the off-canvas, reload the page and check again.

Step 4: Customize the styles #
Under the style tab, customize the off-canvas menu and content styles.
4.1 Off-Canvas #
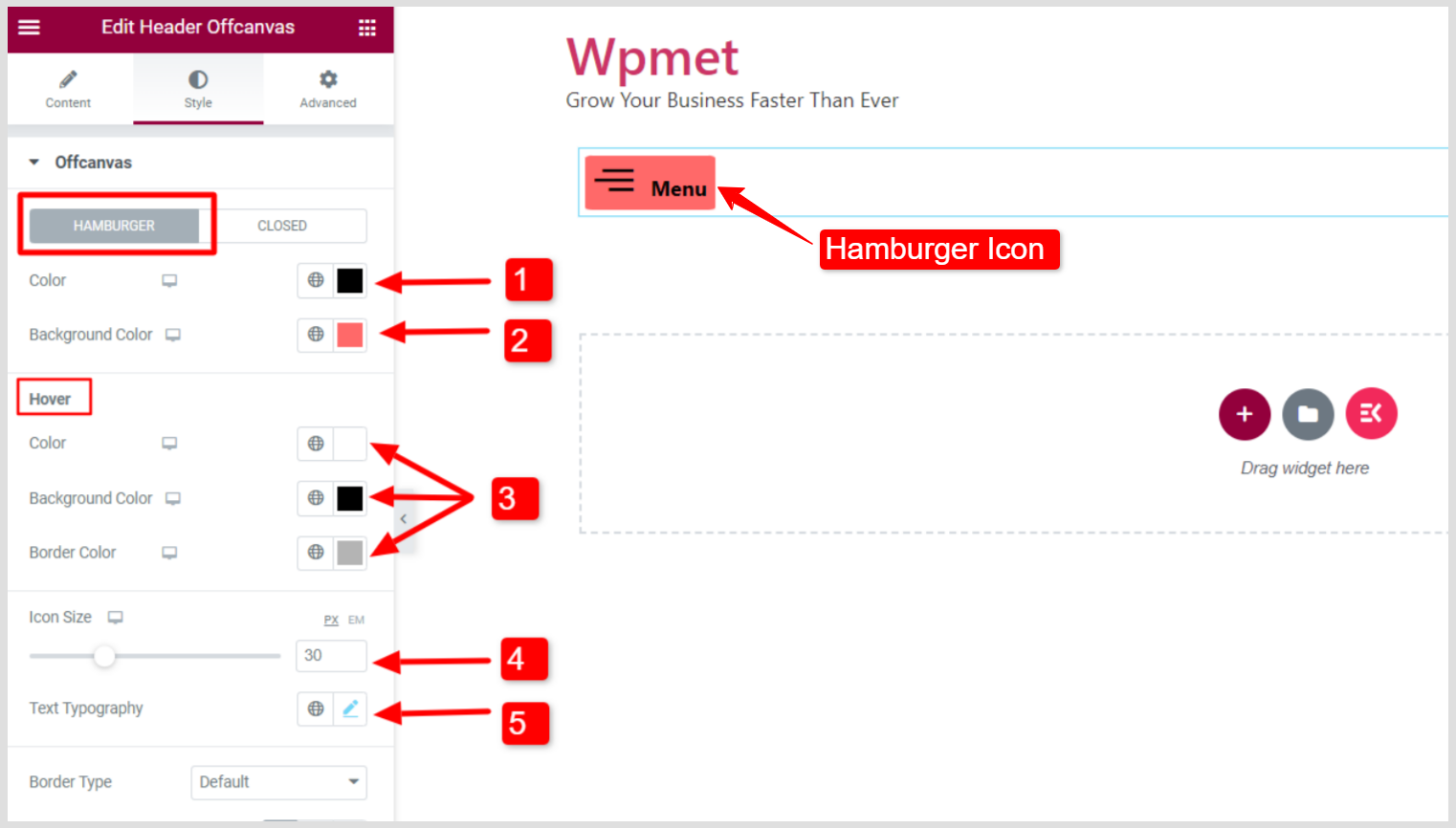
In the Off-Canvas section customize the Hamburger button and Close Icon.
For the Hamburger button:
- Choose a Color for the menu icon & text.
- Set a Background Color for the icon & text.
- In terms of Hover styles, choose a color, background color, and border color.
- Adjust the Icon size. (This option will appear if you set Menu Type to “Icon” or “Icon with Text”.)
- Set the Text Typography. (This option will appear if you set Menu Type to “Text” or “Icon with Text”.)

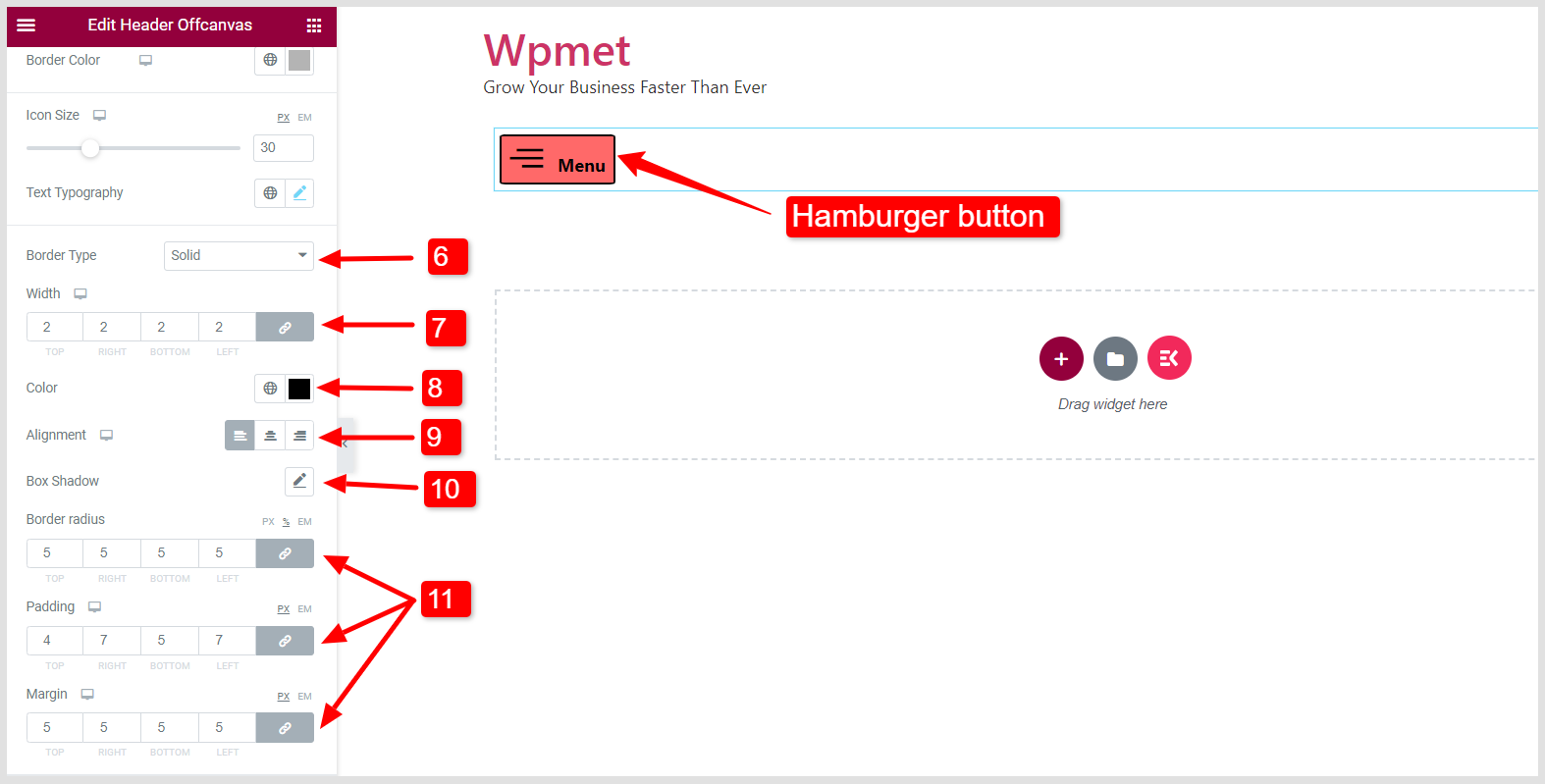
- Choose a Border Type for the Hamburger button.
- Set the Width of the border.
- Choose a border Color.
- Set the Alignment of the button to left or right or center.
- Add Box Shadow.
- Adjust Border Radius, Padding, and Margin.

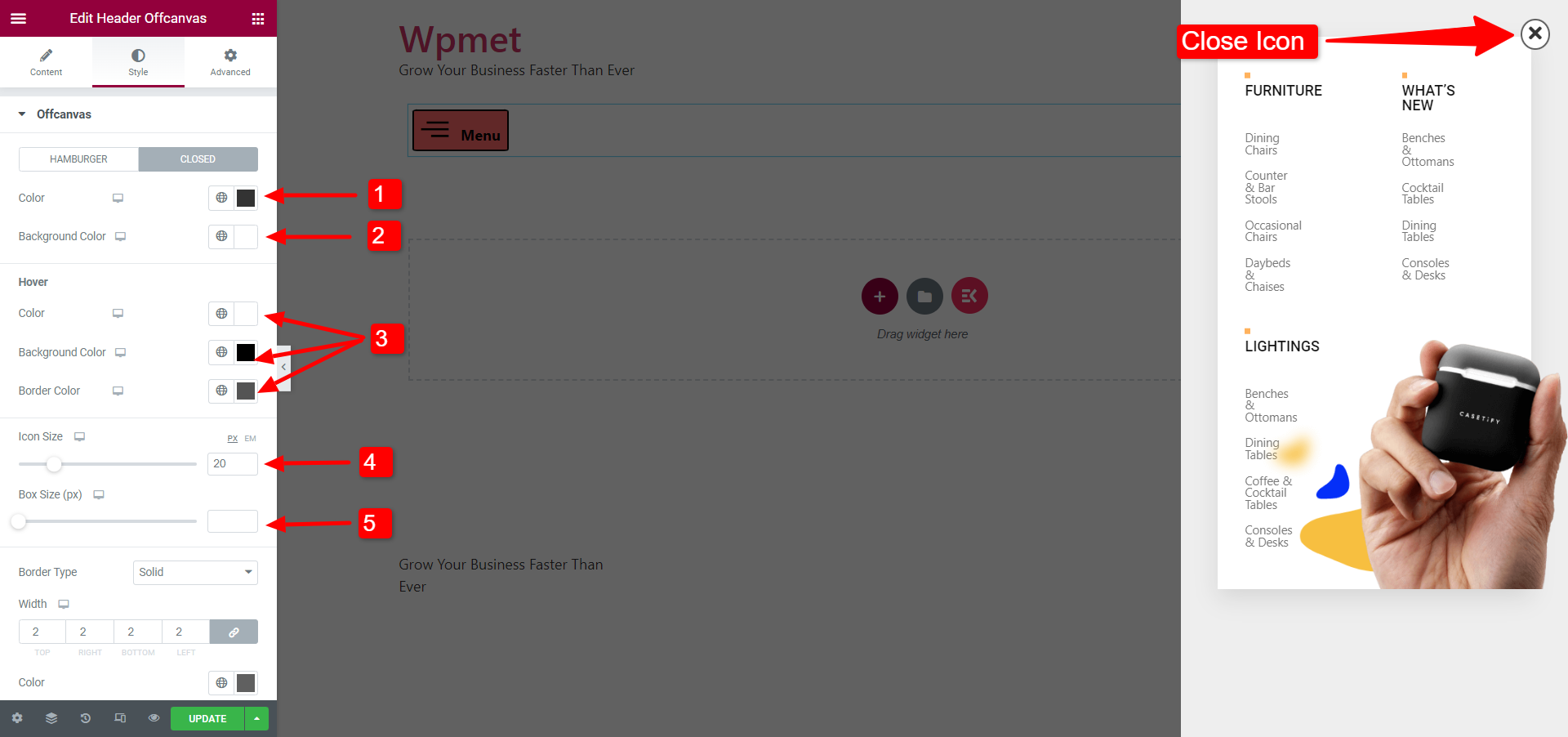
For Close Icon of the off-canvas content window:
Trigger the off-canvas to see the visual changes of the Close Icon.
- Choose an icon Color.
- Set a Background Color for the close icon.
- In terms of Hover styles, choose a color, background color, and border color.
- Adjust the Icon size.
- Adjust the icon Box size.

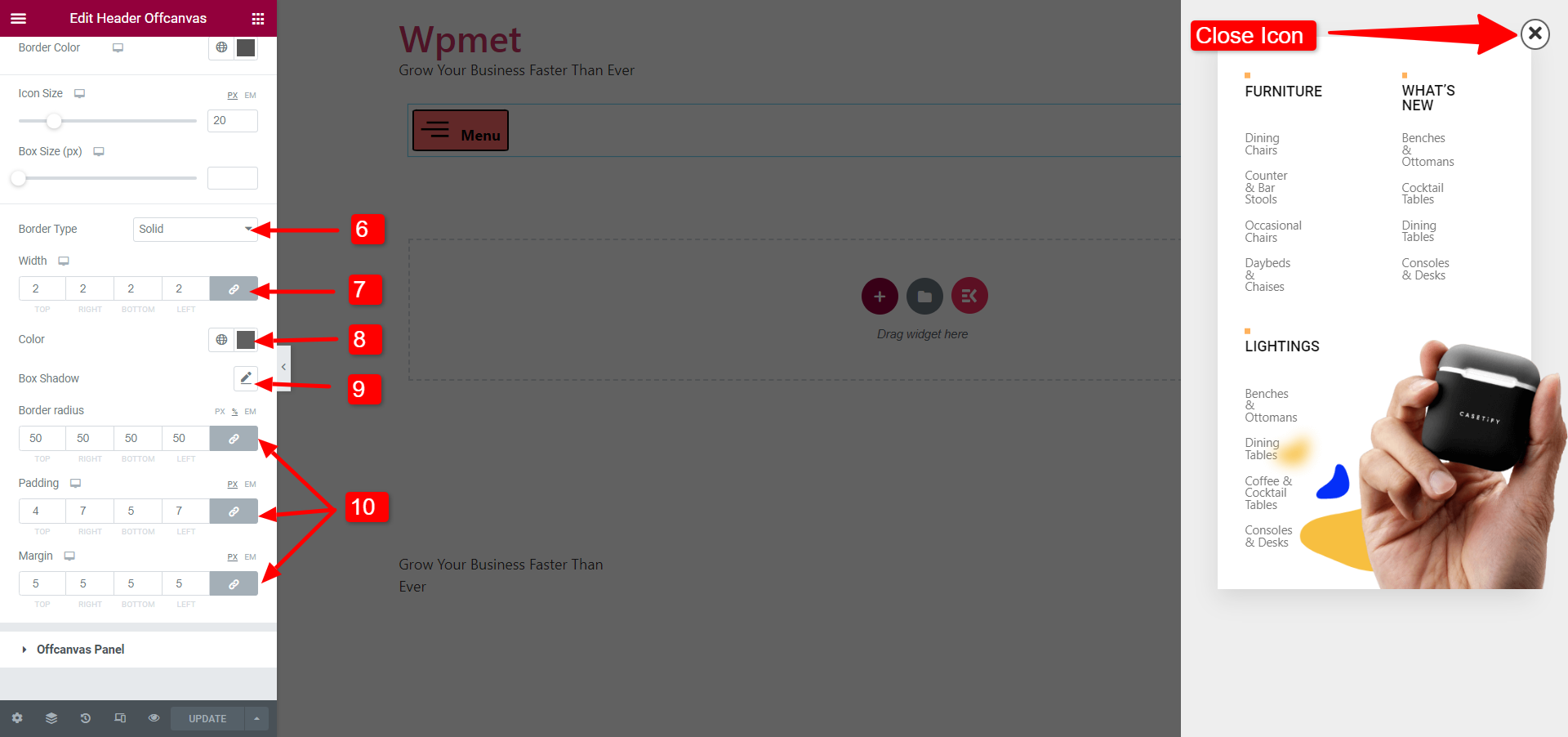
- Choose a Border Type for the close icon.
- Set the Width of the border.
- Choose a border Color.
- Add Box Shadow.
- Adjust Border Radius, Padding, and Margin.

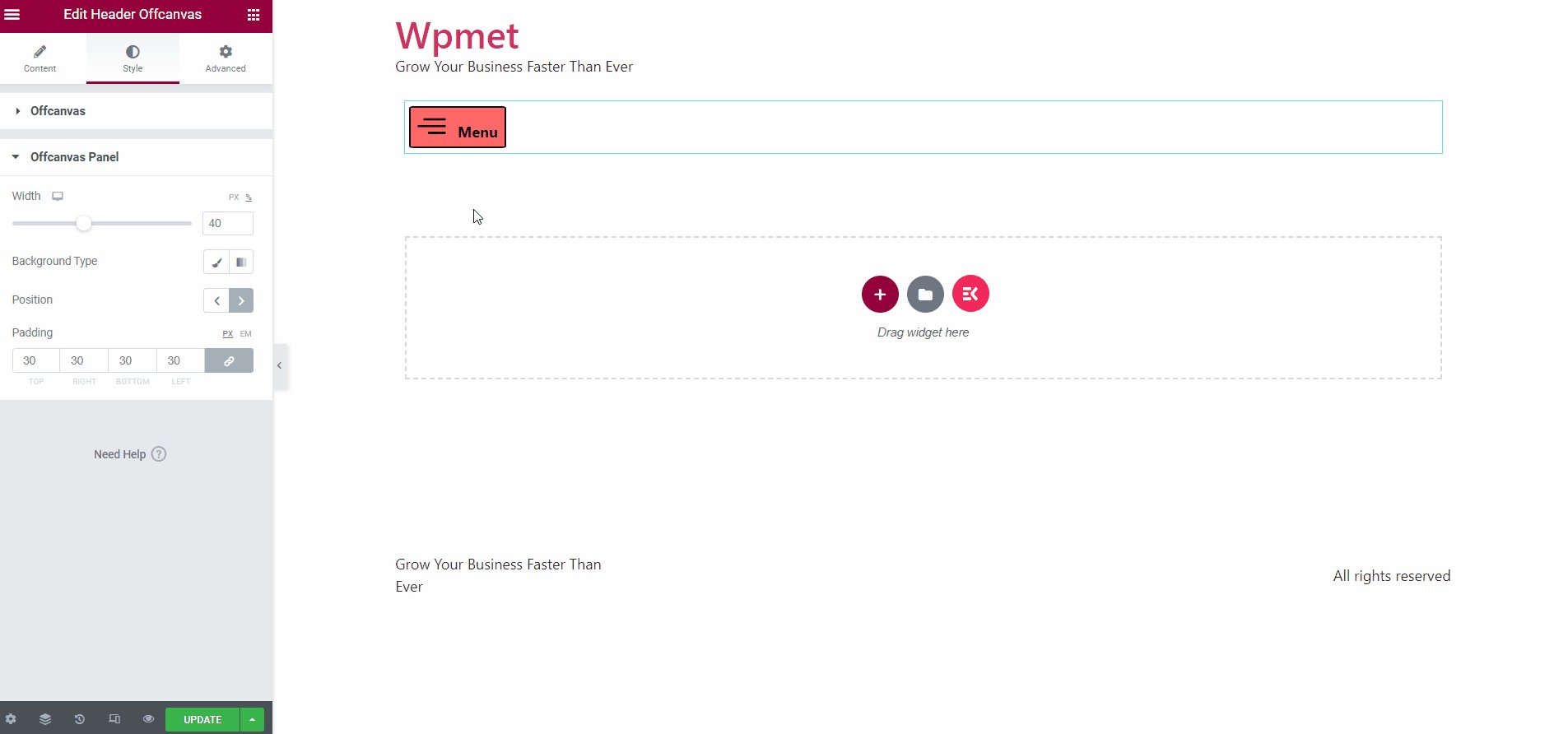
4.2 Off-Canvas Panel #
Customize the off-canvas content area under the Off-Canvas Panel section.
- Adjust the Width of the off-canvas panel.
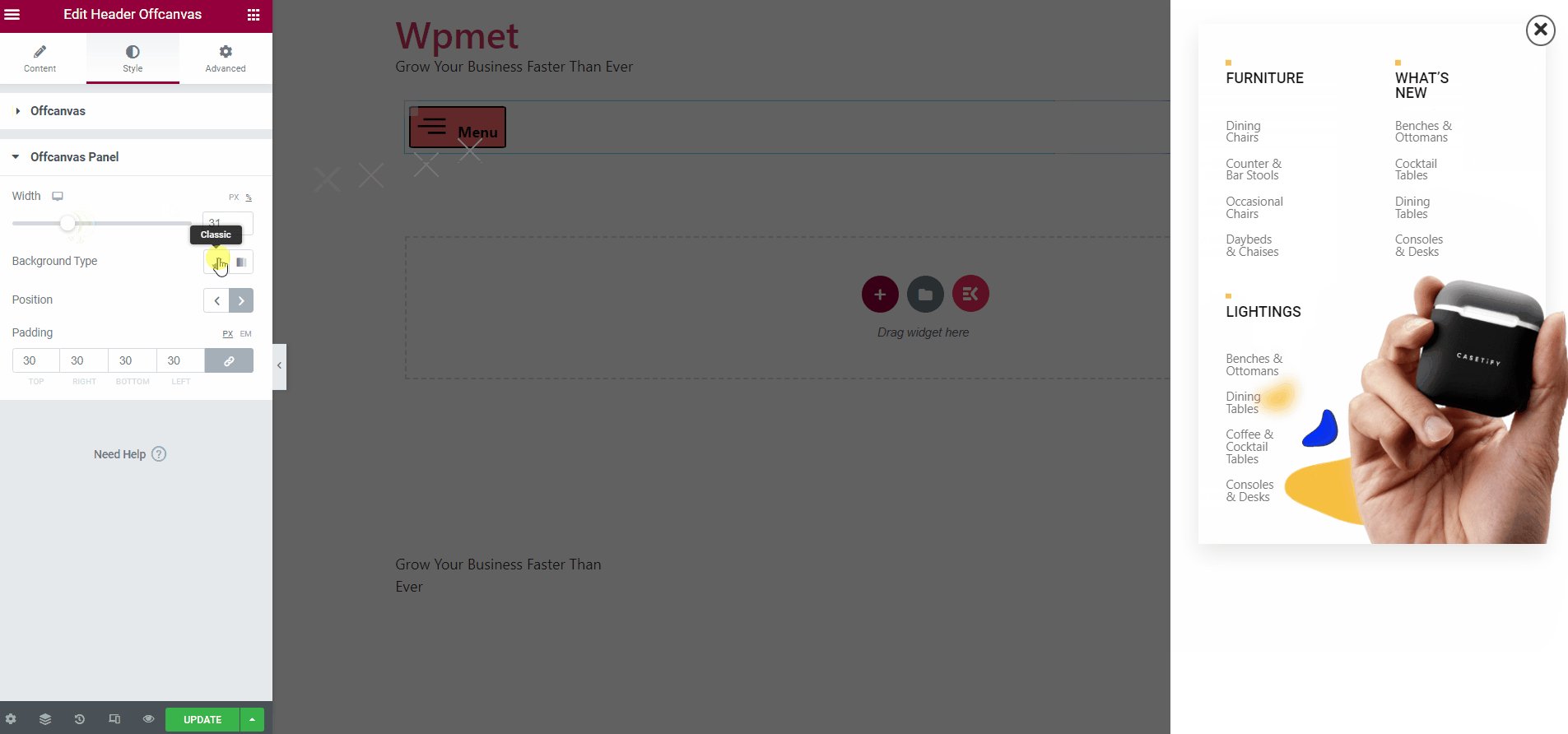
- Choose the Background Type and set a background Color.
- You can also use an Image as background.
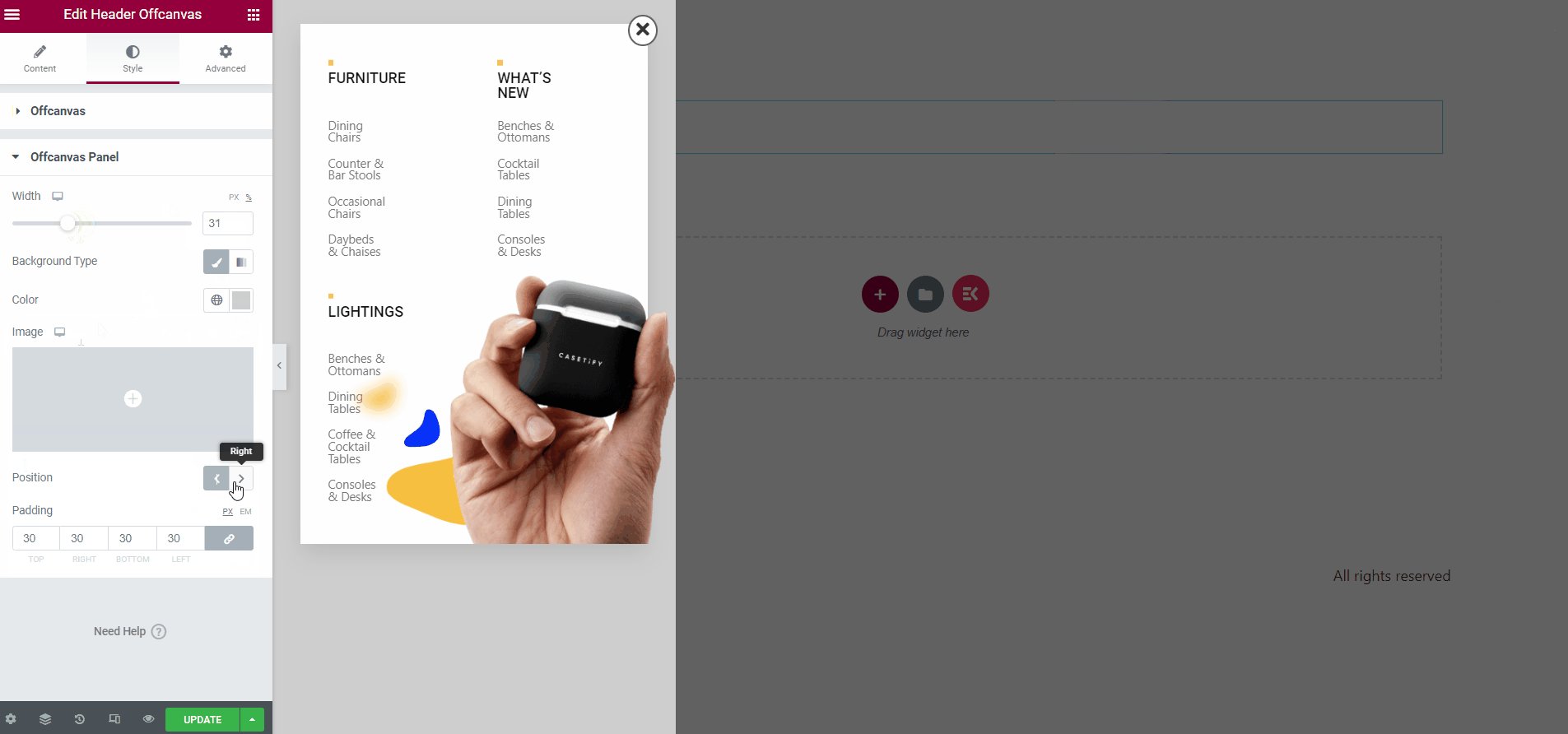
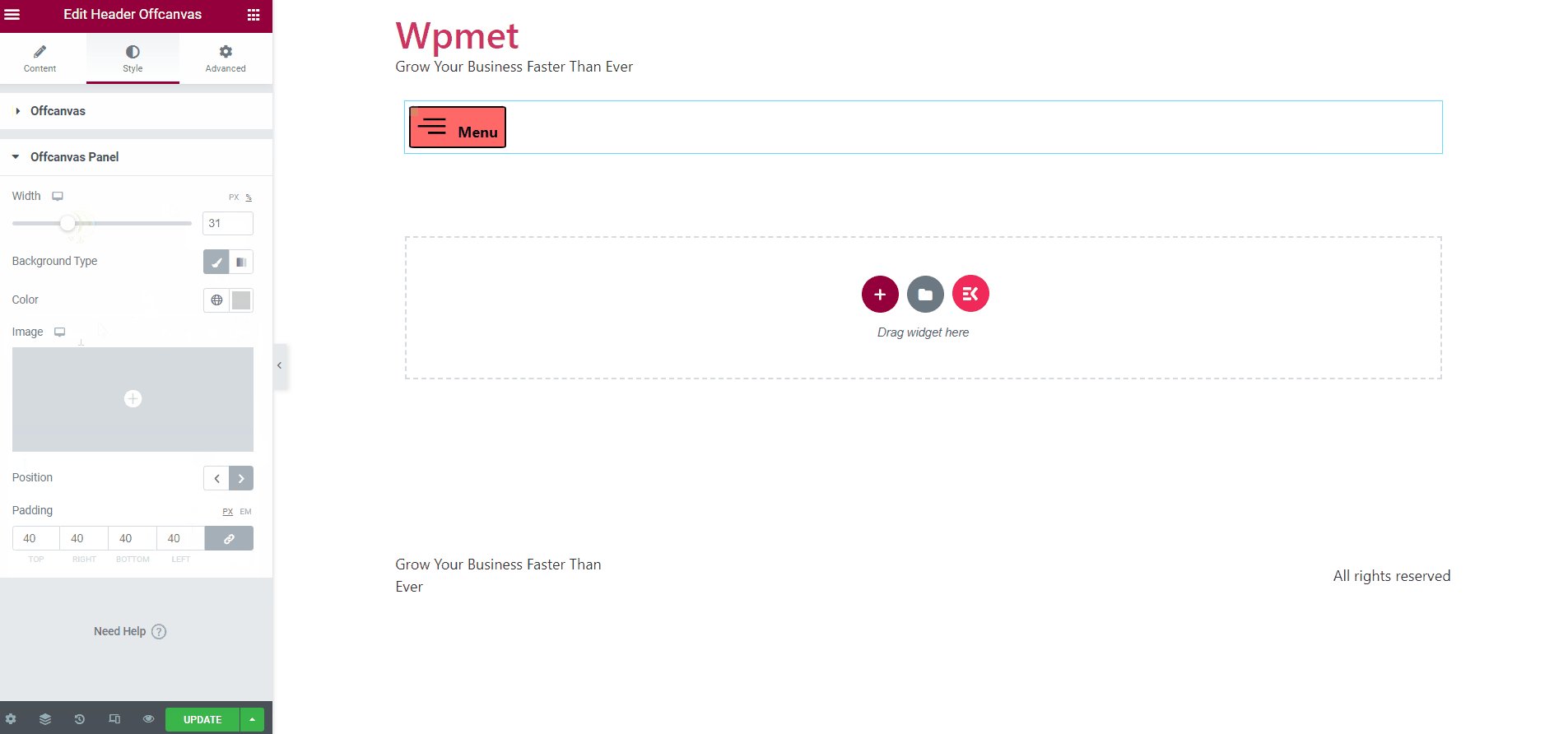
- Set the Position of the Off-canvas panel to the Left or Right of the screen.
- Adjust the padding of the off-canvas panel.

Finally, you can add the WordPress off-canvas menu in Elementor.
Like the Header Off-canvas widget, ElementsKit comes with hundreds of advanced elements for Elementor. Get ElementsKit and use those elements to build WordPress websites with full of features.



