ElementsKit Funfact widget lets you display fascinating facts in numbers with icons and customizable options.
Read this documentation to learn how to use the Elementor Funfact widget of ElementsKit.
Plugin Required: #
- Elementor: Download plugin.
- ElementsKit Lite: Download plugin.
- ElementsKit Pro: Get the plugin.
Step 1: Enable Funfact Widget #
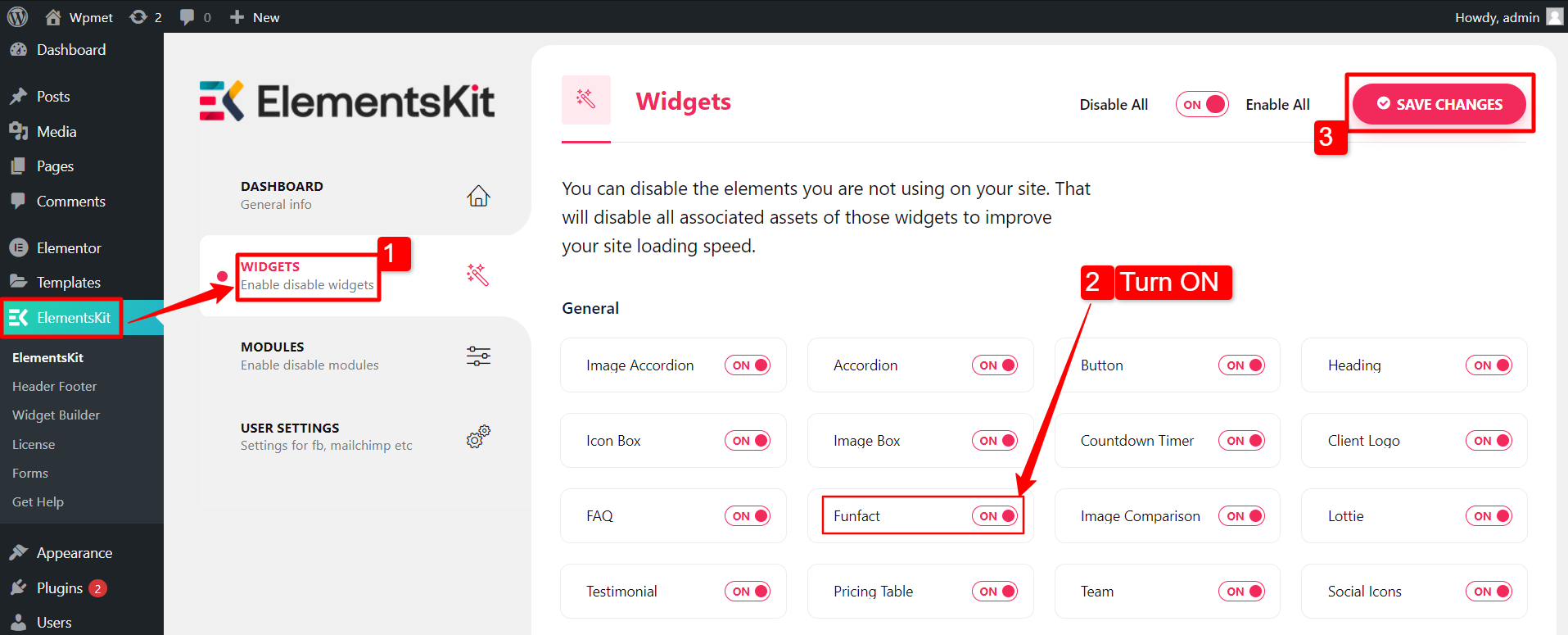
Firstly, you need to enable the widget from the WordPress dashboard. To enable the Funfact widget:
- Navigate to ElementsKit > Widgets.
- Find the Funfact from the list and enable the widget.
- Click on the SAVE CHANGES.

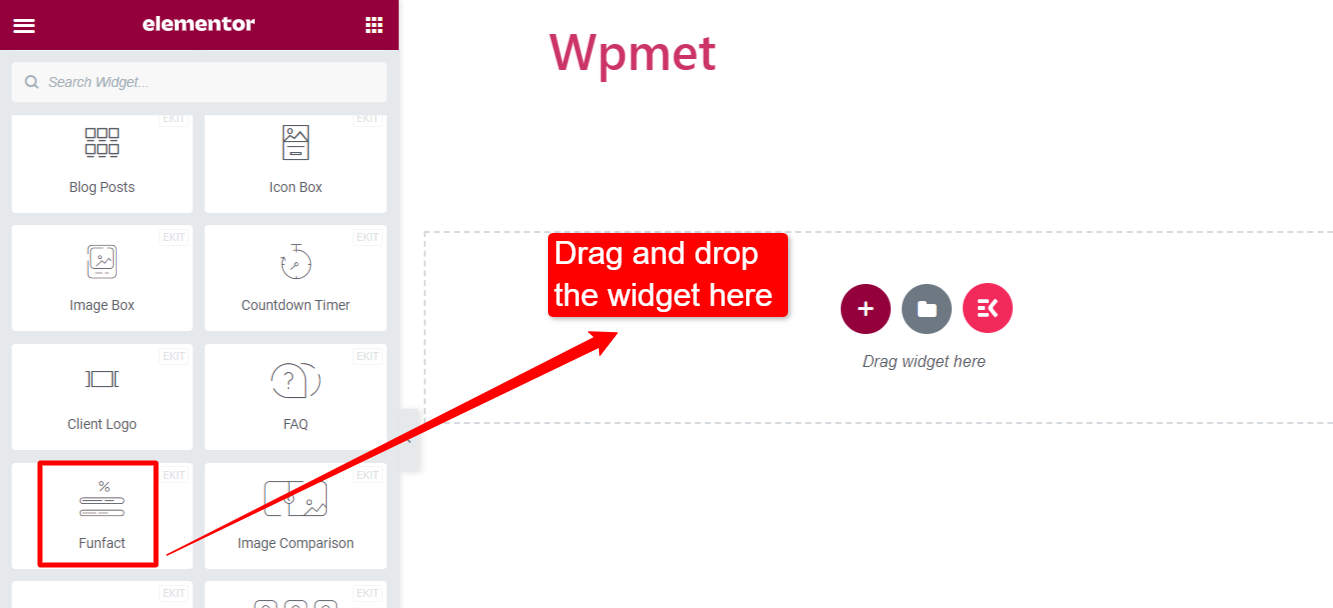
Step 2: Drag and Drop the widget #
After that, drag and drop the ElementsKit Funfact widget into the Elementor editor.

Step 3: Customize Funfact widget #
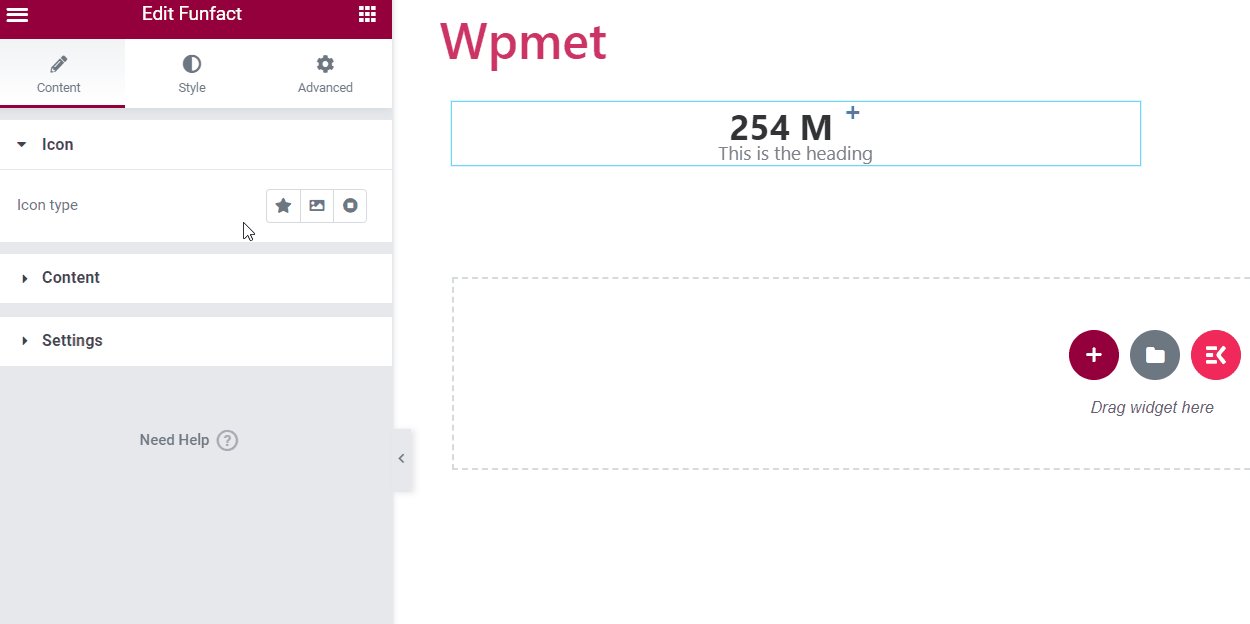
Icon #
Under the content tab, you can customize the icon.
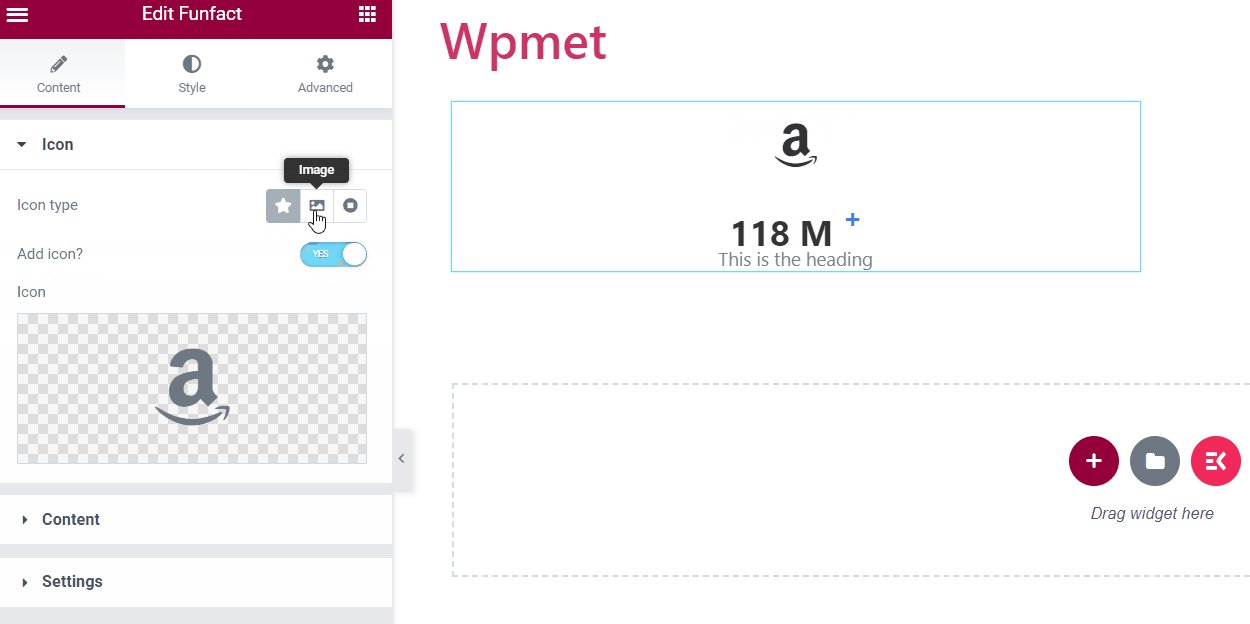
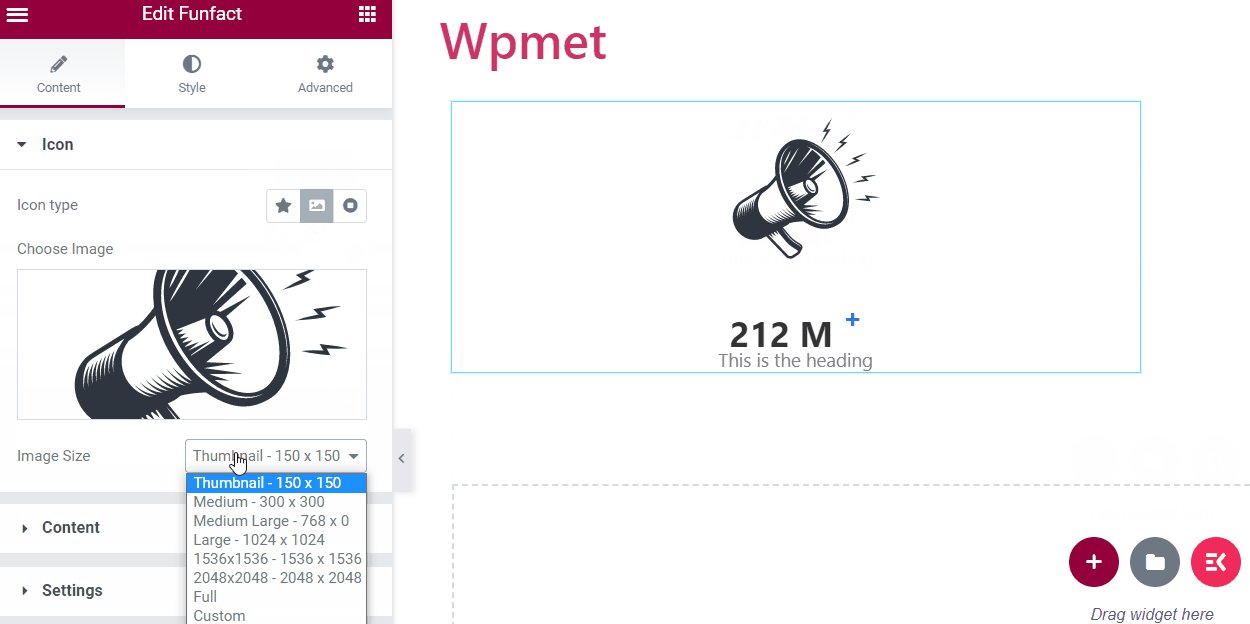
- Icon Type: Choose from the available options: Icon, Image, or None.
- Add Icon: This option is available for icons.
- Icon: Choose an icon if you choose “Icon”.
- Image: Choose an image if you choose “image”
- Image Size: Select the image size for the image.

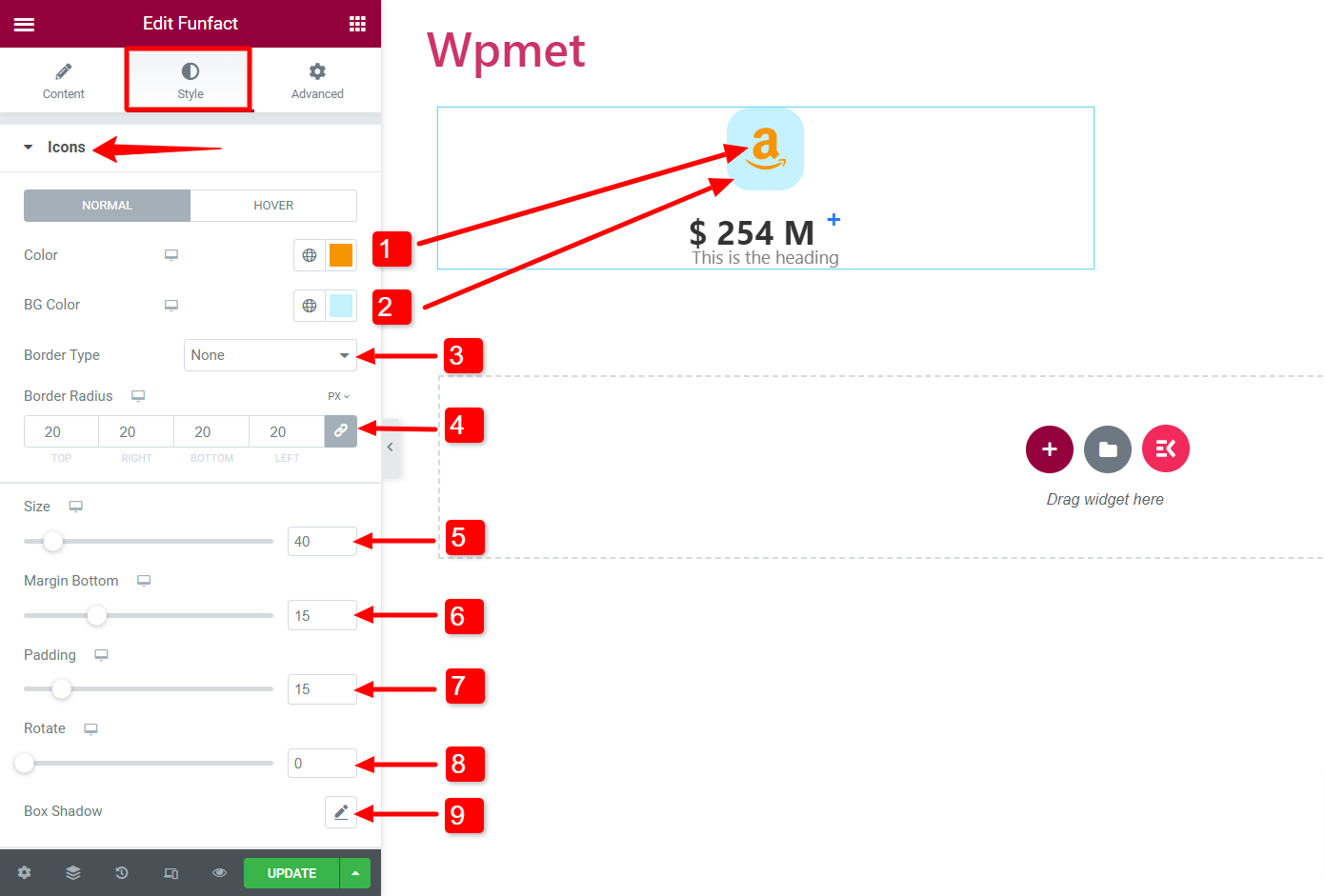
Under the style tab, you can change the styles of the icon,
- Color: Choose an icon color.
- BG Color: Choose a background color for the icon.
- Border Type: Select the icon border type.
- Border Radius: Adjust the border radius for the icon.
- Size: Adjust the size of the icon.
- Margin Bottom: The margin space to the bottom.
- Padding: Adjust the padding around the icon.
- Rotate: You can rotate the icon around 360 degrees.
- Box Shadow: Add a box shadow style if you want.

Content #
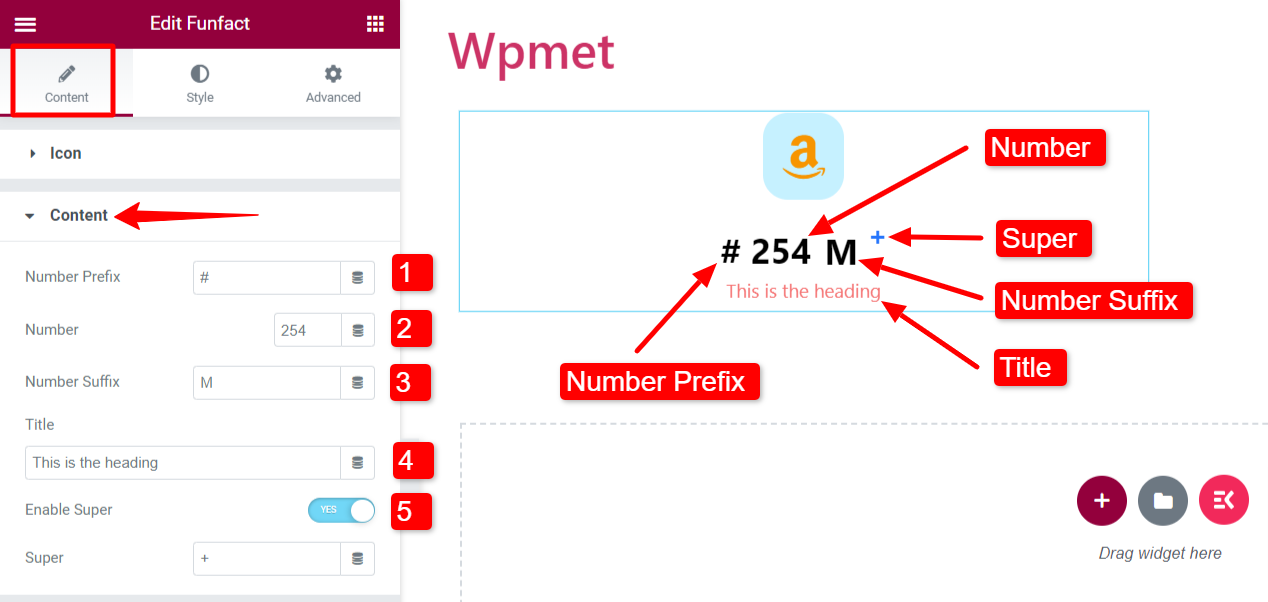
Under the Content tab, you can customize the content,
- Number Prefix: Add a prefix before the number.
- Number: Add the number in this field.
- Number Suffix: Add a suffix before the number.
- Title: Enter the title content in this field.
- Enable Super: You can enable the super option. And add a text or symbol in the Super field.

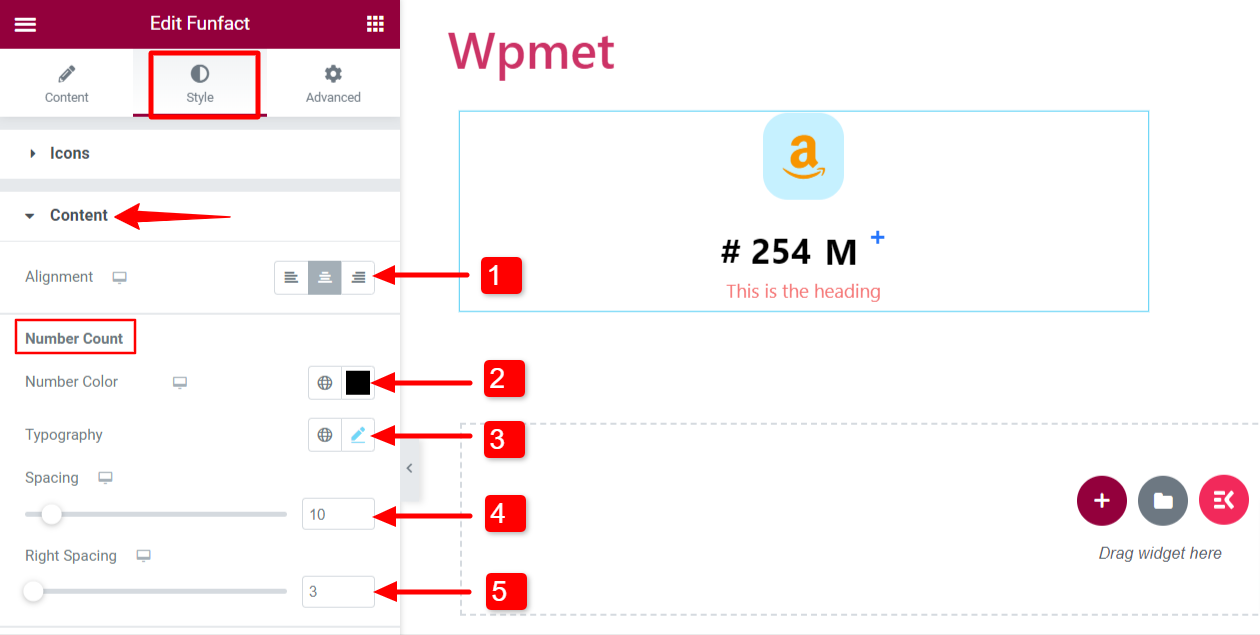
Under the Style tab, you can change the styles of the content,
- Alignment: Set the alignment of the Funfact content.
Number Count:
- Number Color: Choose a color for the number.
- Typography: Set the number typography.
- Spacing: Space between the number and the title.
- Right Spacing: The space between the number and suffix.

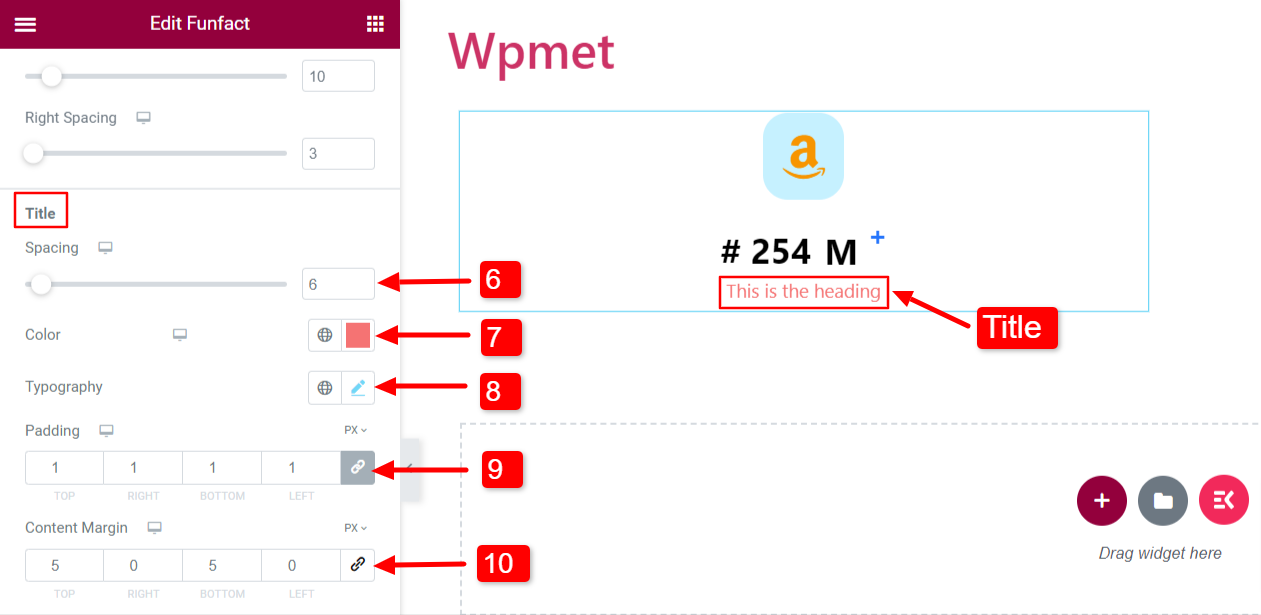
Title:
- Spacing: Adjust the bottom spacing for the title.
- Color: Choose a title color.
- Typography: Set the title typography.
- Padding: Adjust the padding for the content title.
- Content Margin: Adjust the margin around the content (number and title).

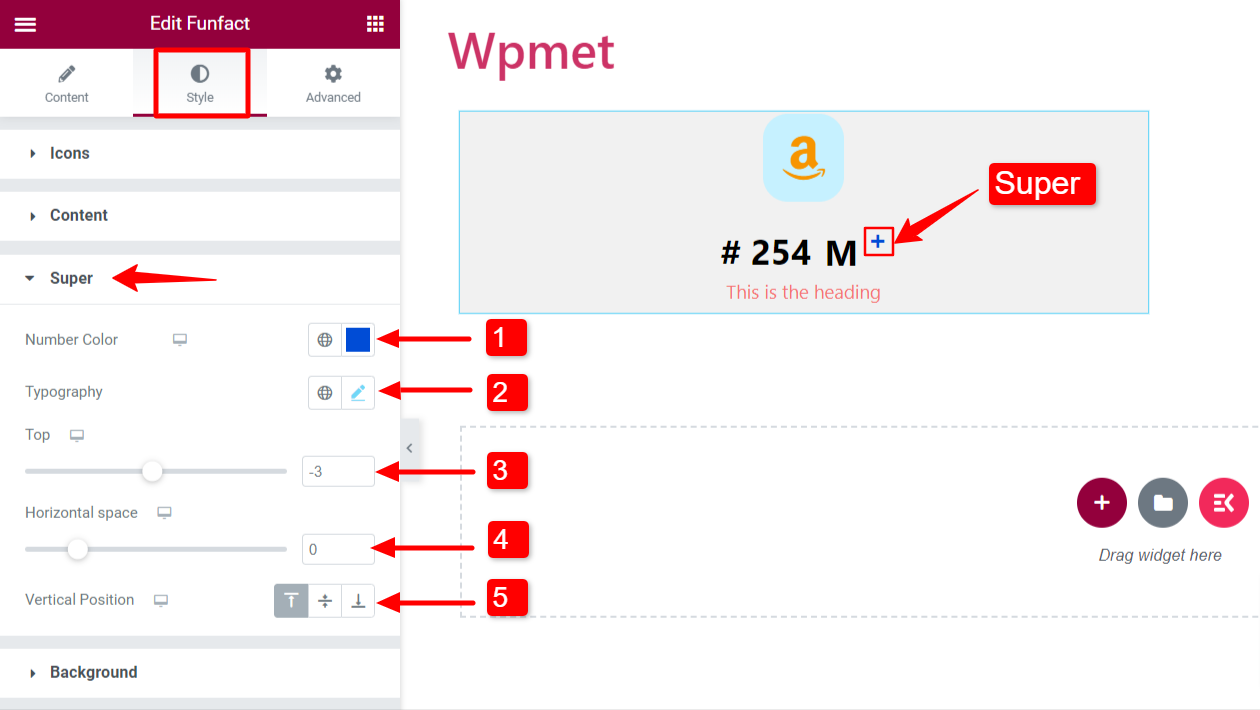
Super:
If you enable super, you can customize its styles as well.
- Number Color: Choose a color.
- Typography: Set typography.
- Top: Adjust the position.
- Horizontal Space: Adjust the space from the left.
- Vertical Position: Set the vertical position to the top, middle, or bottom.

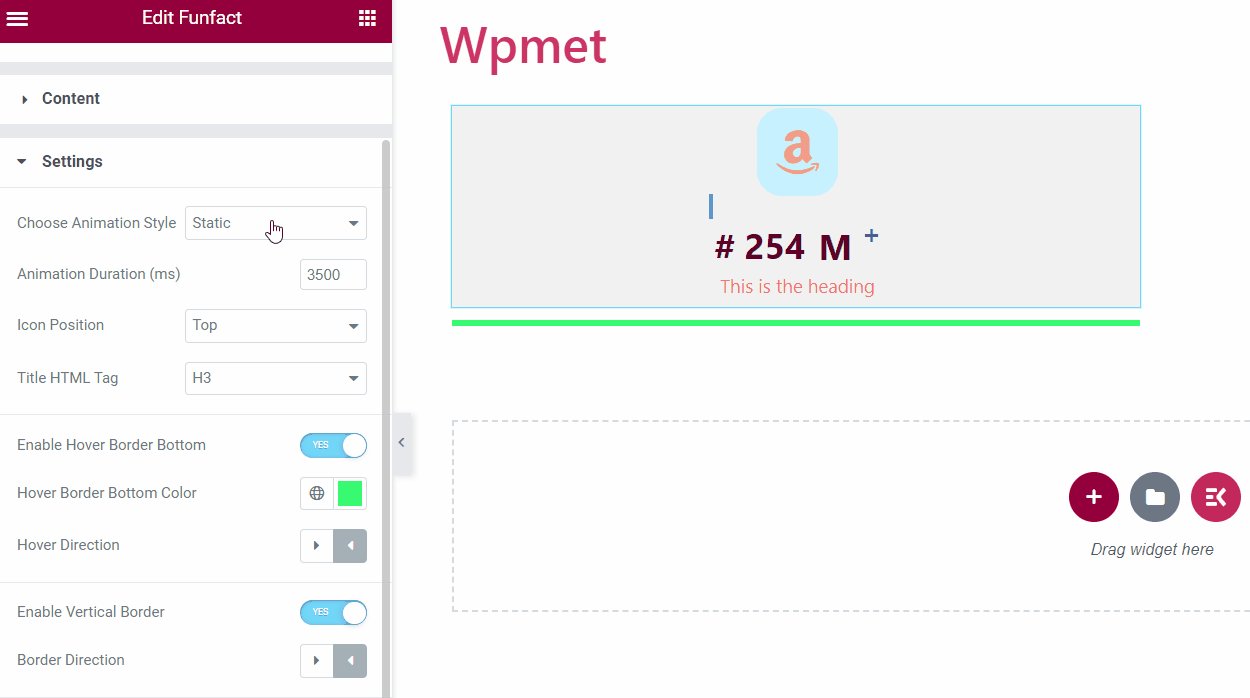
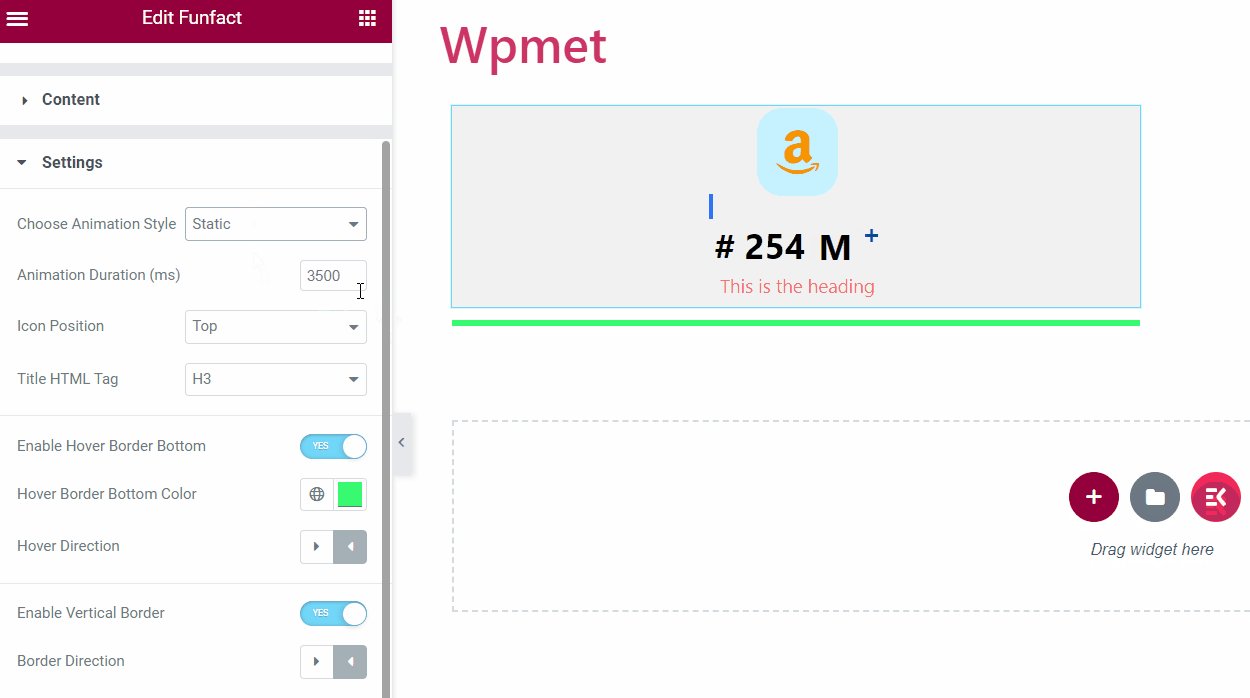
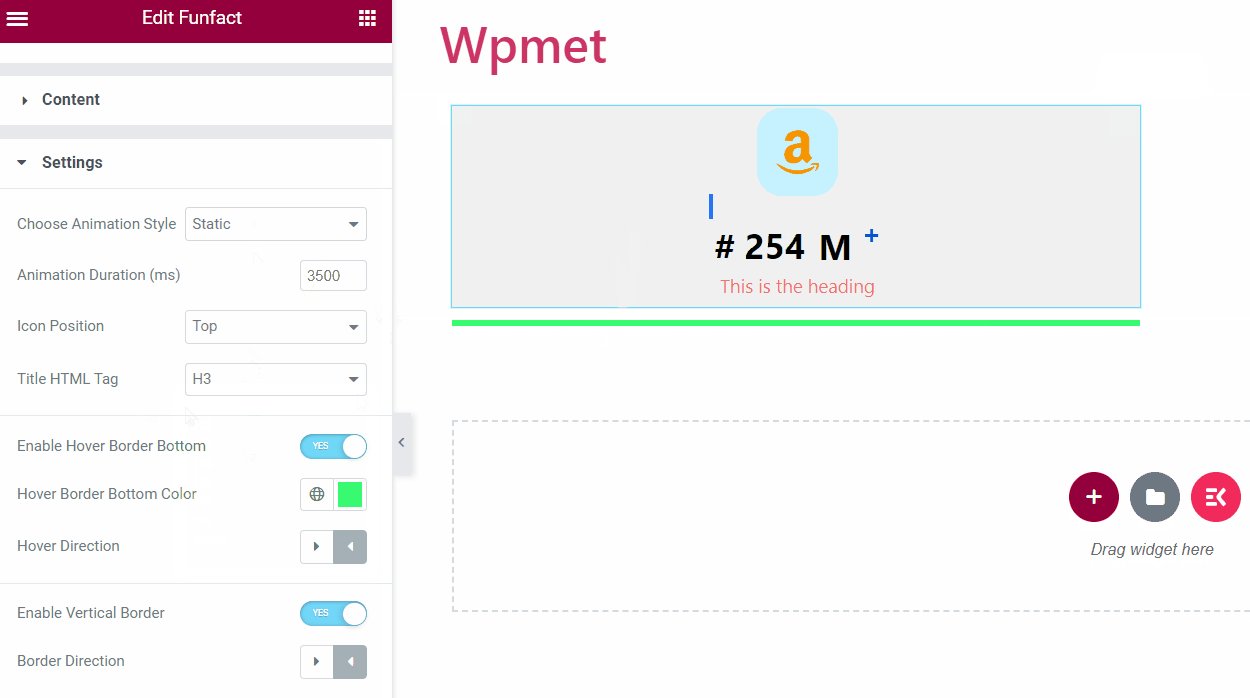
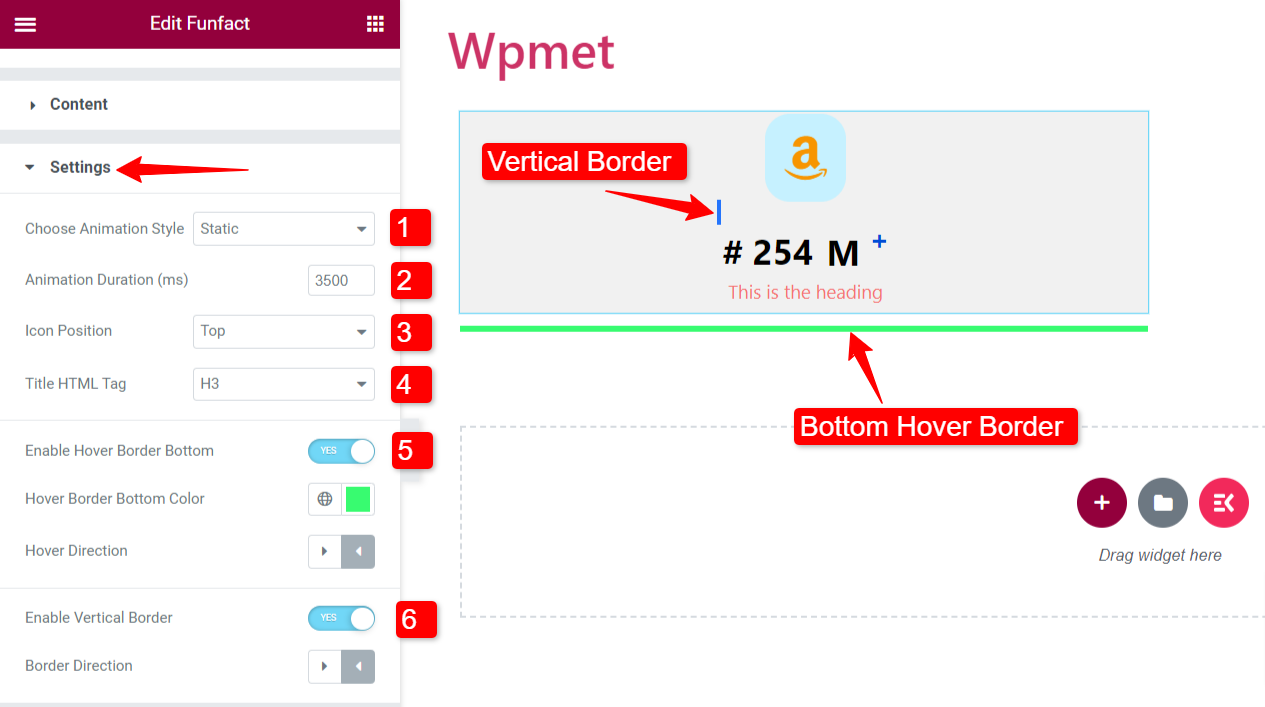
Settings #
Configure the settings for the Funfact widget.
- Choose Animation Style: Select an animation style from the given options: Static or Sliding.
- Animation Duration: Set the animation duration in milliseconds (ms).
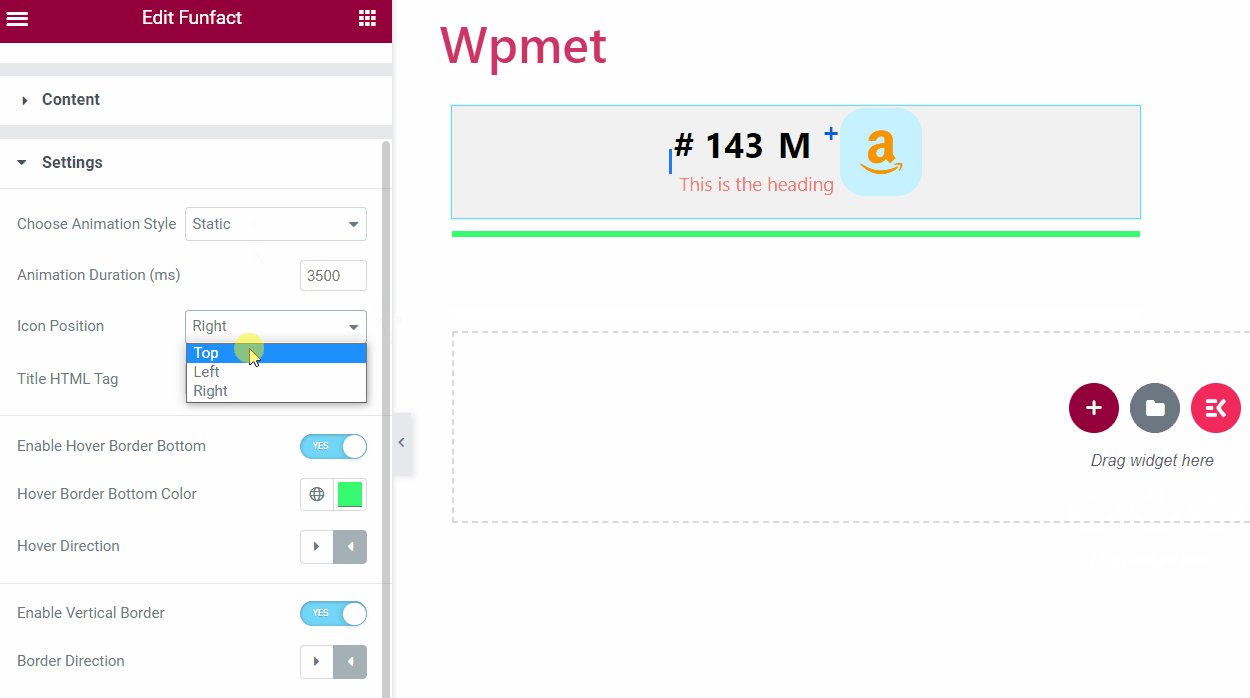
- Icon Position: Set the icon position to the Top, Left, or Right.
- Title HTML Tag: Select the title HTML tag.

- Enable Hover Border Bottom: You can add a bottom border, that is responsive to the mouse hover.
- Hover Border Bottom Color: If Hover Border Bottom is enabled, you can choose a color.
- Hover Direction: Set the hover direction to the left or right.
- Enable Vertical Border: You can also add a Vertical border in the Funfact box.
- Border Direction: If enabled, select a border direction From Left or From Right.

Like the Content Ticker widget, ElementsKit comes with hundreds of advanced elements for Elementor. Get ElementsKit and use those elements to build WordPress websites with full of features.



