Watch our video guide:
Or, follow the step by step instructions:
Facebook API Key Generate #
Getting Started
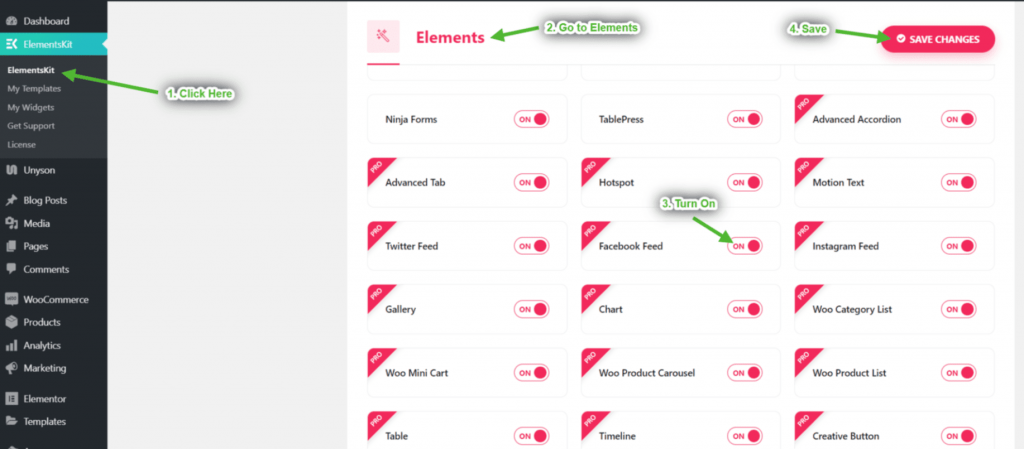
Step=>1: Go to Elementskit=> Elements=> Make sure that your Facebook Feed is Active

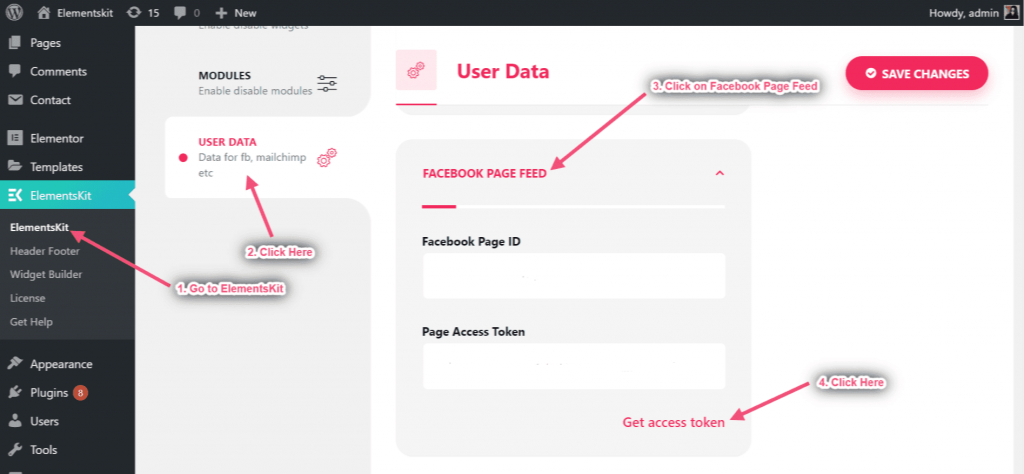
Step=>2: Go to User data=> Facebook user data=> click on Get Access Token to get Access token

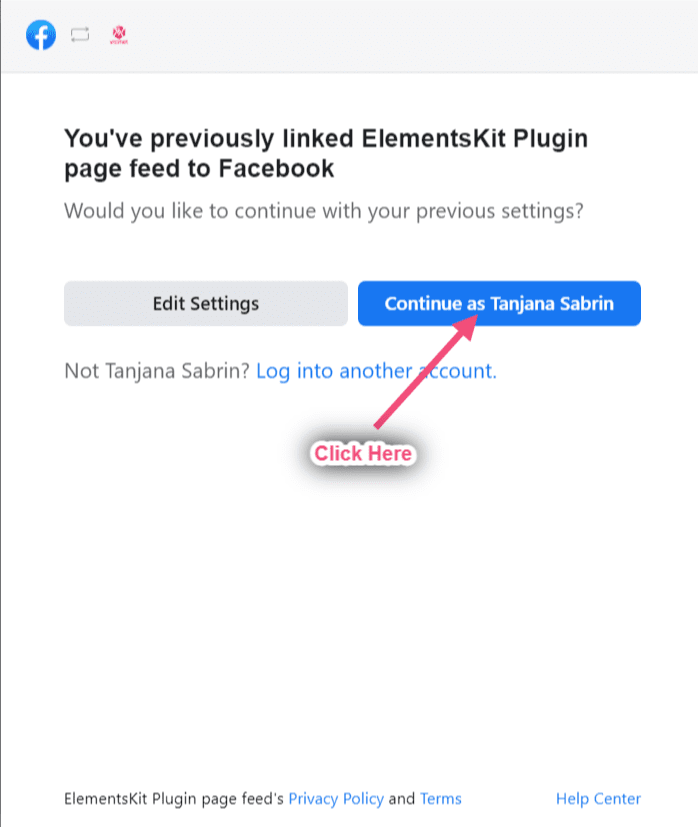
Step=>3: Click on Continue

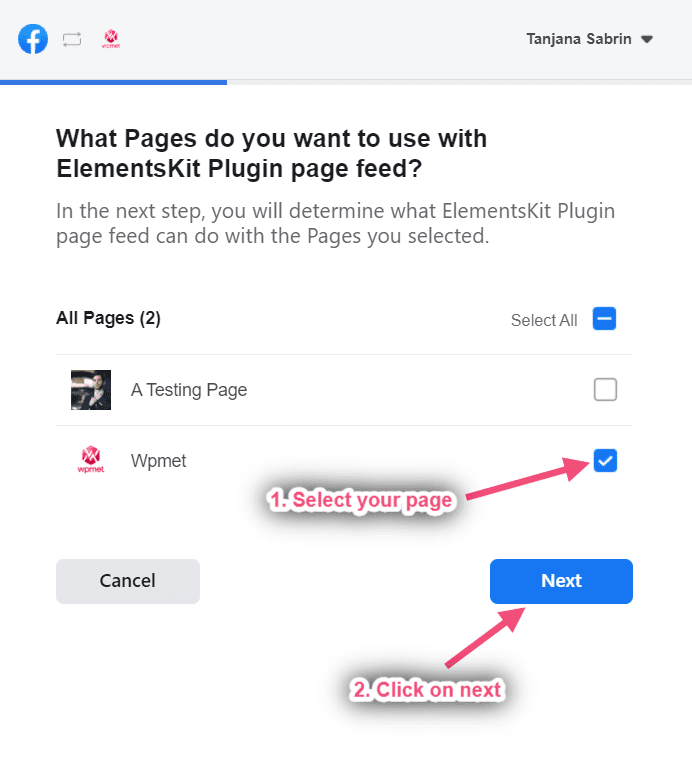
Step=>4: Select your page => Click on Next

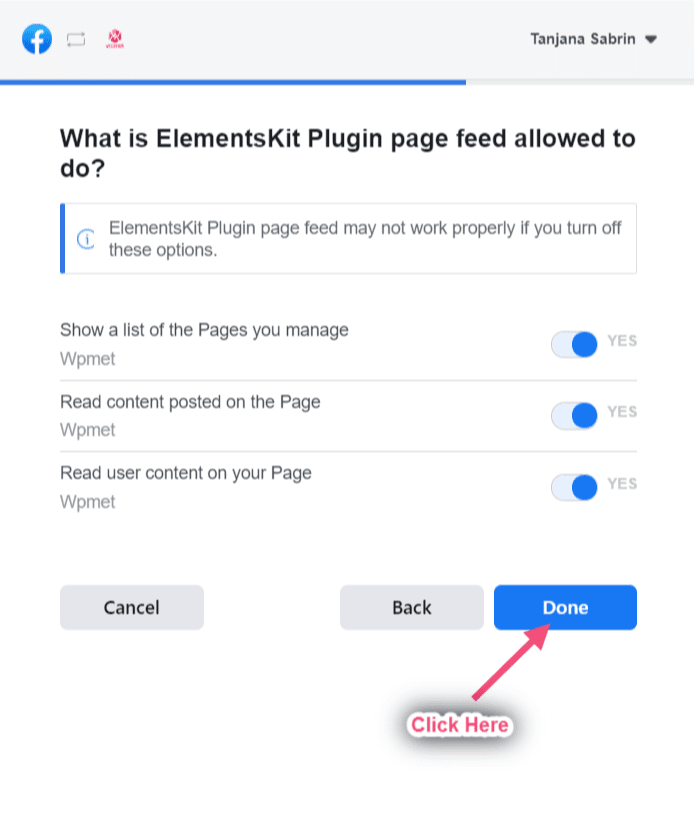
Step=>5: Click on Done

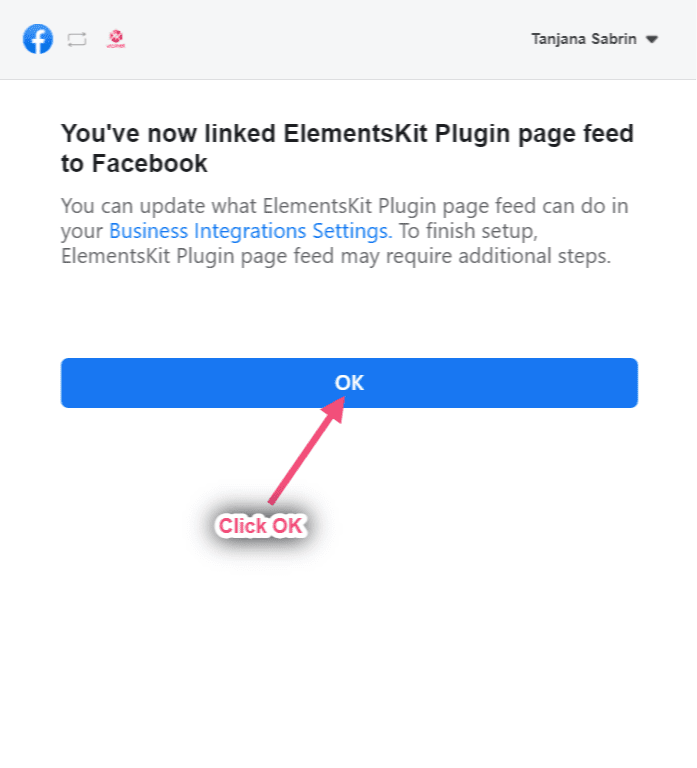
Step=>6: Click on OK

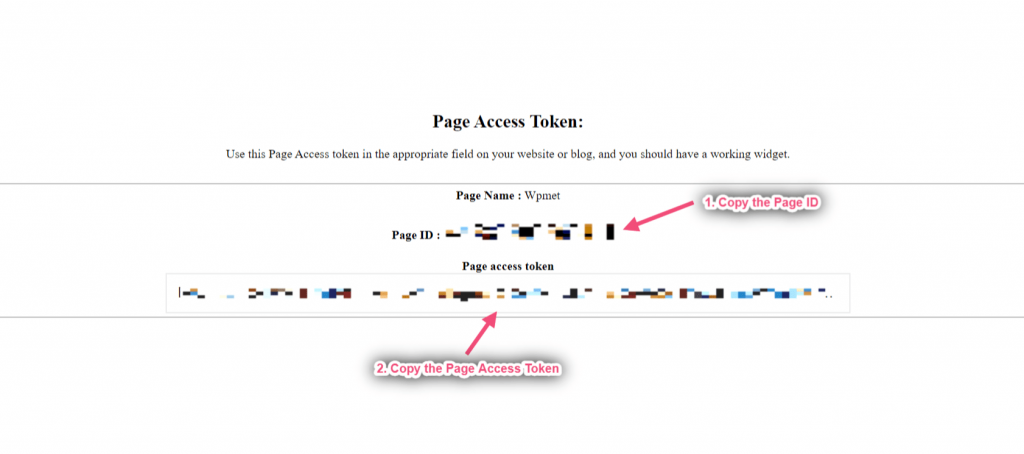
Step=>7: Now you will get your Page ID and Access Token. Just Copy Both

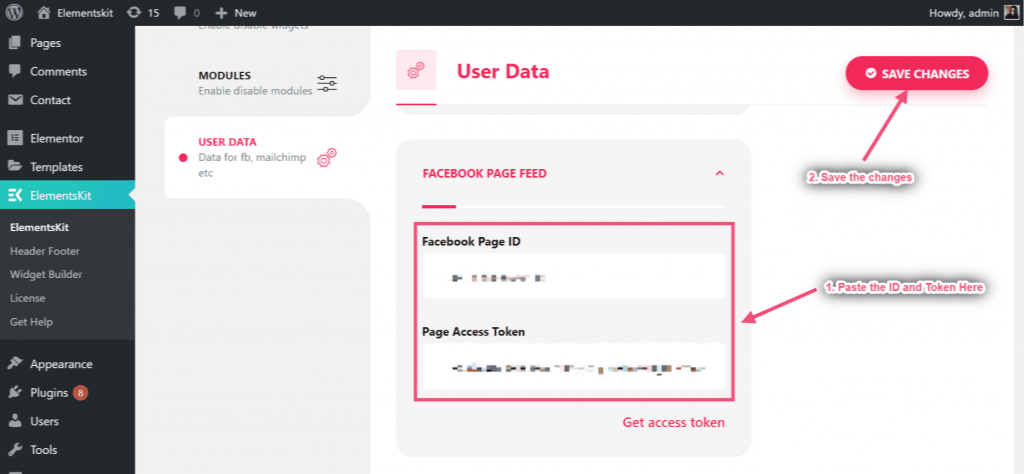
Step=>8: Now go to Facebook Page Feed=> Provide Page ID=> Page Access Token=> Save Changes

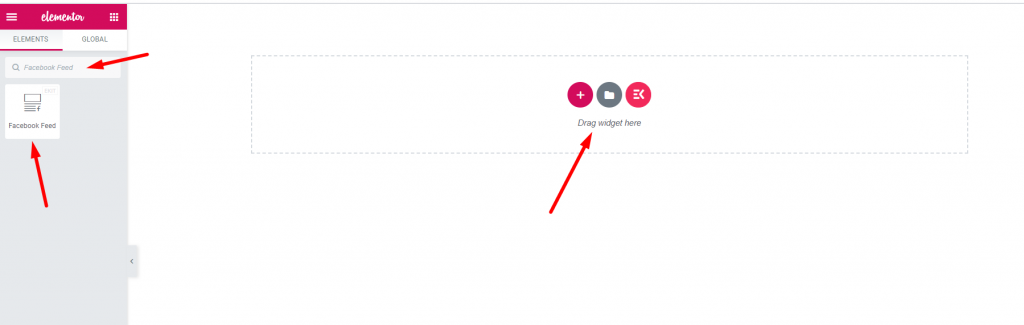
Step=>9: Go to Elementor=> Search Facebook Feed=> Just Drag and drop the field

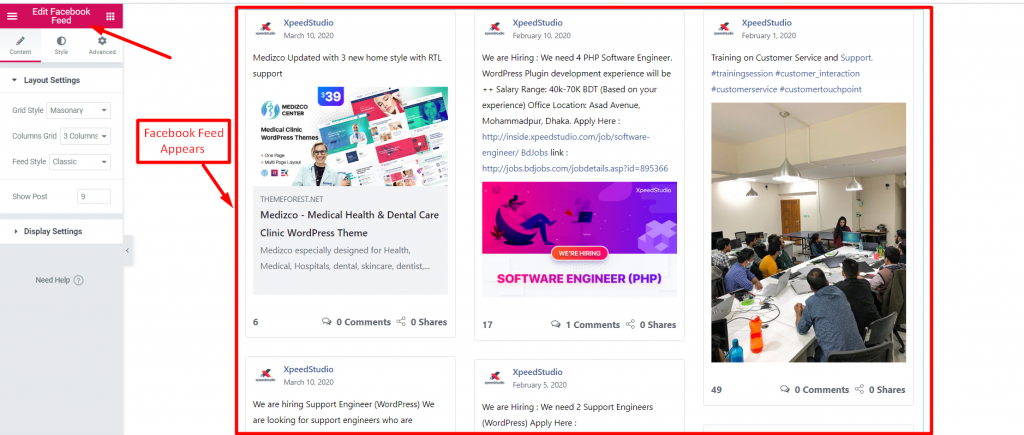
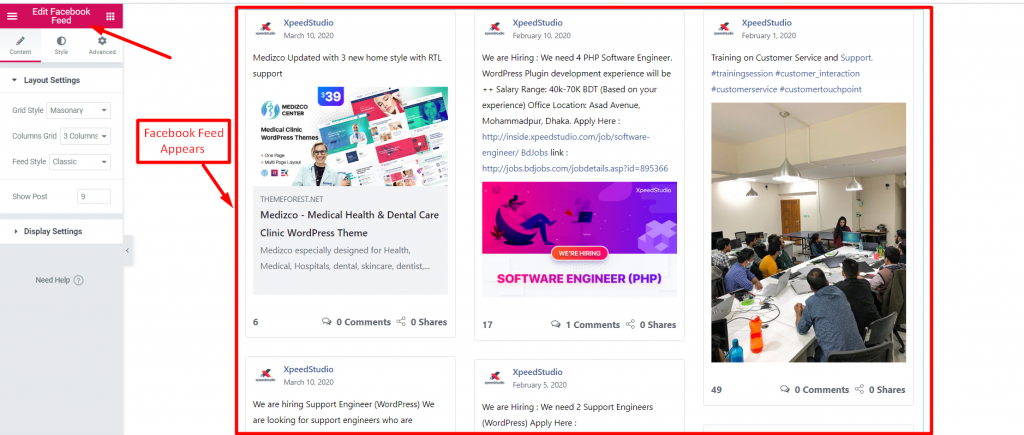
Now you can showcase your Facebook post to your Facebook feed widget

Functionalities #
Contents #
Layout Setting #
Step=>1: Go to Elements=> Search Facebook Feed=> Just Drag and drop the field

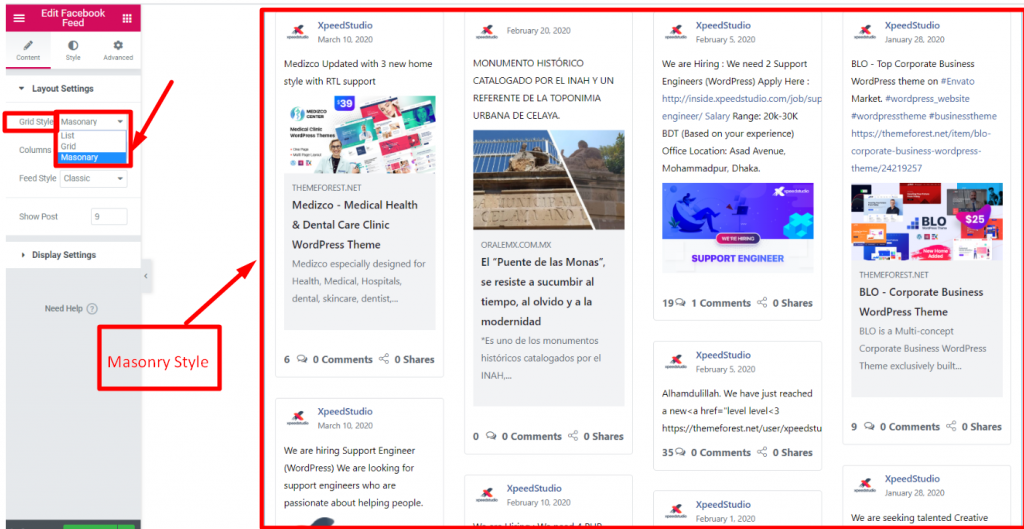
Step=>2: Click on Layout Setting=> Select Grid style List, Grid or Masonry

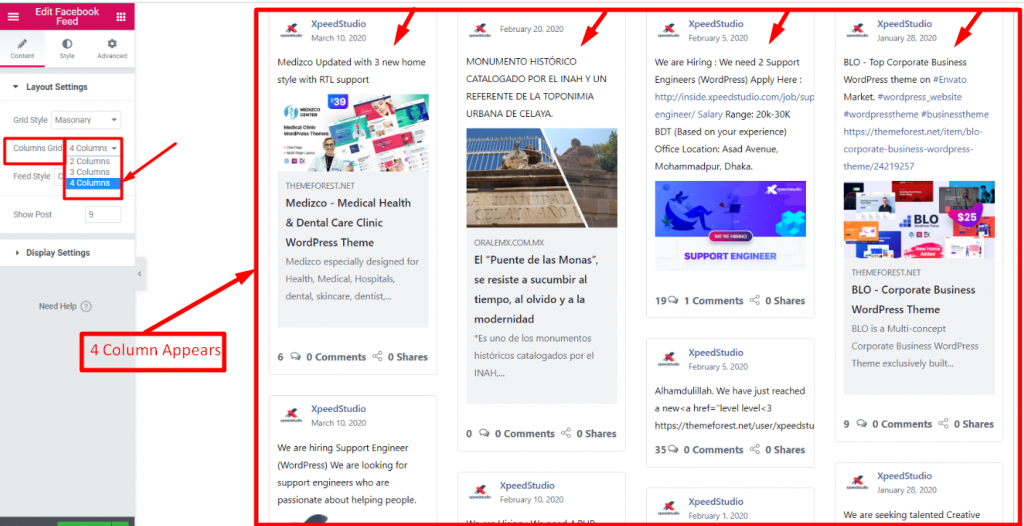
Step=>3: Select your Column Grid 1,2,3 or 4 means how many column you want to choose to display pictures.

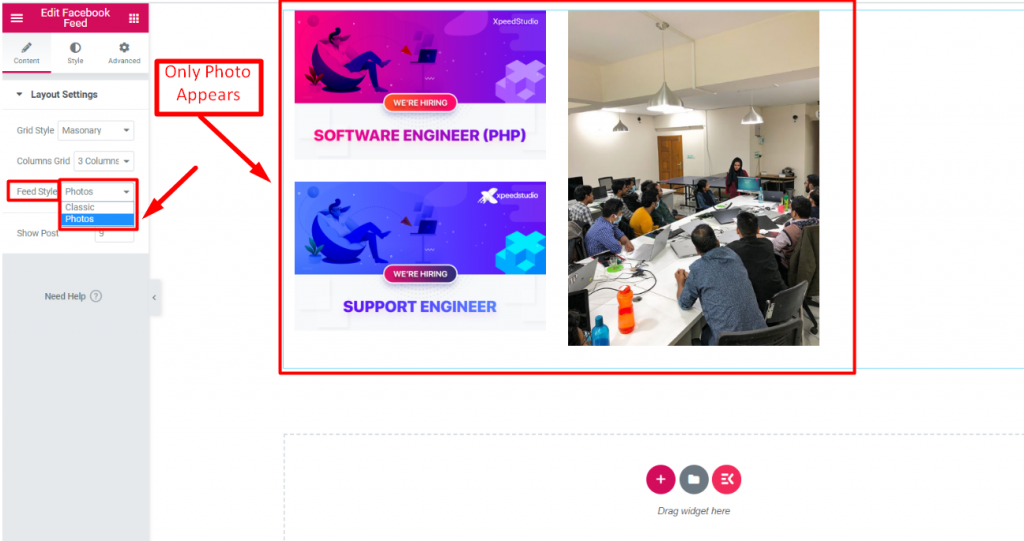
Step=>4: Select Feed Style Classic or Photos

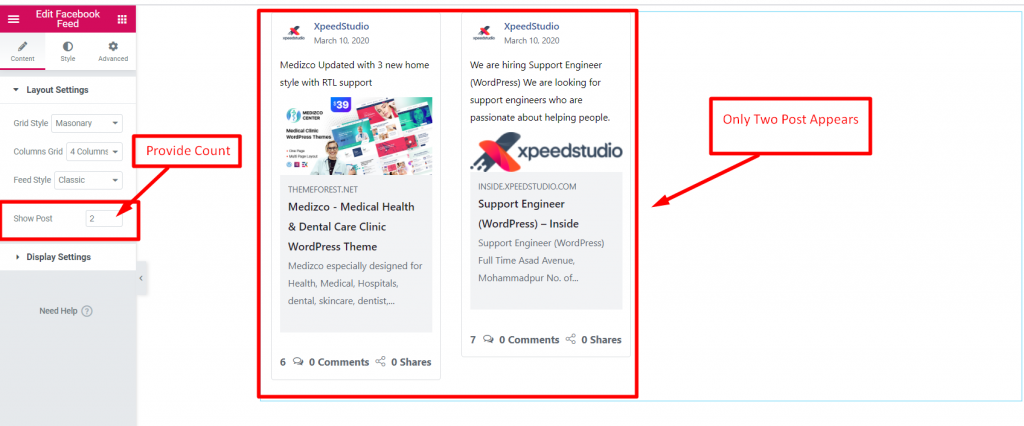
Step=>5: Provide count value of how many post you want to display

Display Settings #
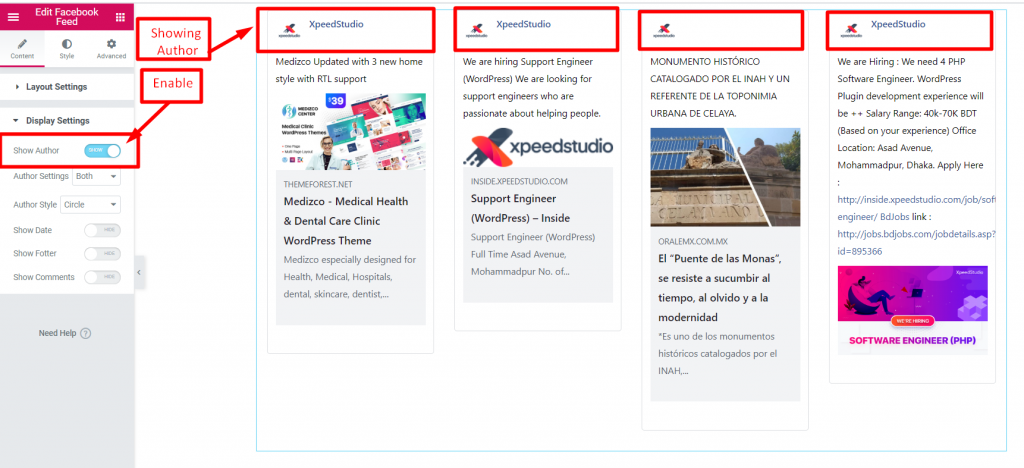
Step=>1: Enable Show Author to show Author Information to your post

Step=>2: Author Setting=> Select Only Profile Image, Only Name or Both

Step=>3: Select your Thumbnail style Circle or Square

Step=>4: Enable Show Date to provide the post upload date

Step=>5: Enable Show Footer to display footer section

Step=>6: Enable Comment Box to showcase the user’s comment and reaction to your Post



